hey guys dev,
I’ve an issue with my api, I needed to combine my api with an http script and I made request for get and ship for submit
However the issue is on the stage of the submit which makes an error once I could make the process of registration of a participant, I obtain an error once I introduce a phone quantity in my ship I resolve an error
const url_server="https://check.fapfap.jambo-games.com"
import md5 from "md5";
const now = Date.now()
let hash
var HTTP = {
Request : perform(path,knowledge,handler,port=""){
var xhr = cc.loader.getXMLHttpRequest();
var url = url_server+port;
xhr.timeout = 10000;
var str = "?";
for(var okay in knowledge){
if(str != "?"){
str += "&";
}
str += okay + "=" + knowledge[k];
}
var requestURL = url + path + encodeURI(str);
console.log("RequestURL:" + requestURL);
xhr.open("GET",requestURL, true);
if (cc.sys.isNative){
xhr.setRequestHeader("Settle for-Encoding","gzip,deflate","textual content/html;charset=UTF-8");
}
xhr.setRequestHeader('Content material-Sort', 'utility/x-www-form-urlencoded; charset=UTF-8')
xhr.onreadystatechange = perform() {
if(xhr.readyState === 4 && (xhr.standing >= 200 && xhr.standing < 300)){
strive {
var ret = xhr.responseText;
if(handler !== null){
handler(ret);
} /* code */
} catch (e) {
console.log("err:" + e);
handler(null);
}
}
};
xhr.ship();
return xhr;
},
ship : perform(path,knowledge,handler,port=""){
var xhr = cc.loader.getXMLHttpRequest();
var url = url_server+port;
xhr.timeout = 2000;
var str = "";
for(var okay in knowledge){
if(str != "?"){
str += "&";
}
str += okay + "=" + knowledge[k];
}
var extraUrl = url;
var requestURL = extraUrl +path
xhr.open("submit",requestURL, true);
if (cc.sys.isNative){
xhr.setRequestHeader("Settle for-Encoding","gzip,deflate","textual content/html;charset=UTF-8");
}
xhr.setRequestHeader('Content material-Sort', 'utility/x-www-form-urlencoded; charset=UTF-8')
cc.loader.loadRes("env", (err, env) =>{
hash = md5(now + env.json.ENC_KEY)
xhr.setRequestHeader('Settle for', 'utility/json')
xhr.setRequestHeader('Authorization-Timestamp', now)
xhr.setRequestHeader('Authorization-Hash', hash)
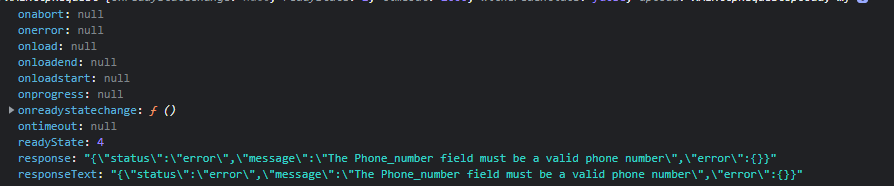
console.log('xhr', xhr)
xhr.onreadystatechange = perform() {
if(xhr.readyState === 4 && (xhr.standing >= 200 && xhr.standing < 300)){
strive {
var ret = xhr.responseText;
if(handler !== null){
handler(ret);
}
} catch (e) {
console.log("err:" + e);
handler(null);
}
}
};
xhr.ship(str);
return xhr;
})
},
};
module.exports = HTTP
fichier http
fichier signUp
const HTTP = require('../../Http');
cc.Class({
extends: cc.Part,
properties: {
phone_number: cc.EditBox
},
// LIFE-CYCLE CALLBACKS:
createPlayer () {
console.log('telephone', this.phone_number)
const knowledge = {
country_code: "CM",
phone_number: "+237" + "695715681" ,
}
var onCreate = perform(res){
console.log('resp', res)
cc.director.loadScene("checkNumber");
}
console.log('knowledge', knowledge)
HTTP.ship('/auth/register-or-login', knowledge, onCreate)
},
error en console
I need to know if there’s a chance that we can’t register a participant together with his quantity? Or solely with username and password?
Thanks prematurely to your solutions