Do you wish to create a {custom} homepage in WordPress?
By default, WordPress exhibits your newest weblog posts on the homepage. Nonetheless, you possibly can typically create a greater first impression by designing a {custom} homepage that highlights your website’s hottest content material, merchandise, companies, and extra.
On this article, we’ll present you the way to simply create a {custom} homepage in WordPress.

What’s a Homepage?
A homepage is the primary web page guests see after they kind in your area title. For many individuals, this homepage is their introduction to what you are promoting, weblog, or web site.

A very good homepage will make guests wish to study extra about your WordPress web site. It should additionally present quick access to the hyperlinks, search bars, menus, and anything that may assist guests discover attention-grabbing content material.
By default, WordPress exhibits your newest weblog posts on the homepage.

This can be a very good match for private blogs or passion bloggers. Nonetheless, many WordPress blogs and web sites can profit by changing the usual homepage with a {custom} homepage.
The excellent news is that WordPress makes it straightforward to point out a {custom} web page as your homepage, reasonably than the default listing of latest posts.
Choosing a Customized Web page to be Used as Homepage in WordPress
On this information, we’ll present you just a few alternative ways to create a {custom} homepage. Nonetheless, afterward, you’ll must let WordPress know that it ought to use this web page because the homepage.
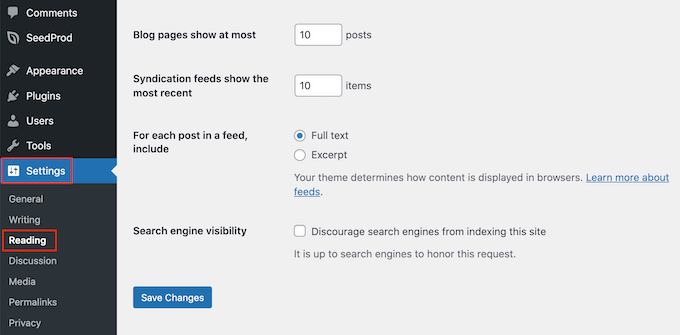
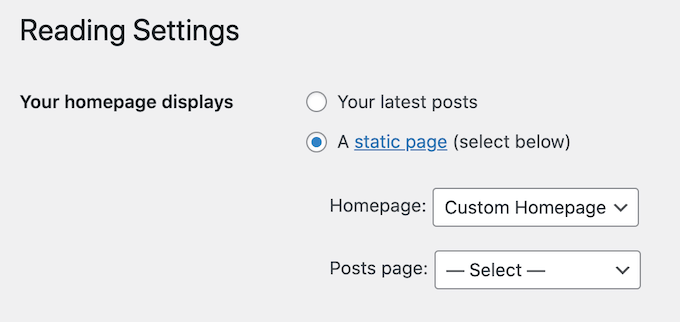
To try this, merely go to Settings » Studying within the WordPress dashboard.

Right here, scroll to ‘Your homepage settings’ and choose ‘A static web page.’
Now you can open the ‘Homepage’ dropdown and select the web page that you simply wish to use as the brand new homepage.

Then, merely scroll to the underside of the display screen and click on on ‘Save Modifications.’ Now you can go to your website to see the brand new {custom} homepage dwell.
In case you have a weblog, then be sure you create a separate weblog web page to show your posts. For those who don’t, then guests will wrestle to seek out your newest blogs.
With that being stated, let’s see how one can design a {custom} homepage in WordPress. Merely use the short hyperlinks under to leap straight to the tactic you wish to use.
Methodology 1. Create a Customized Homepage Template Utilizing the Block Editor
For those who’re utilizing a block theme, then you possibly can design a {custom} homepage template utilizing the total website editor.
This technique doesn’t work with each theme, so in the event you’re not utilizing a block-based WordPress theme then we suggest utilizing a web page builder like SeedProd or Beaver Builder as a substitute.
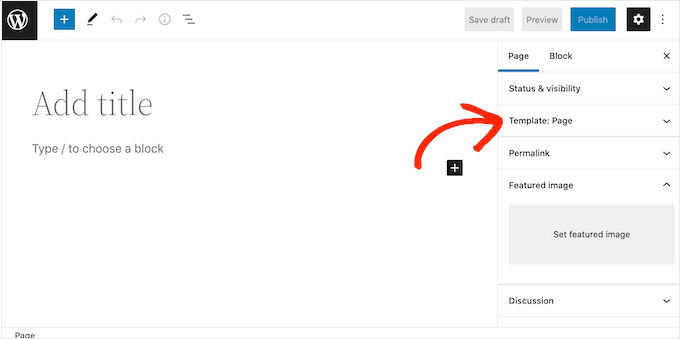
To start out, merely create a brand new web page or open an present web page that you simply wish to use because the homepage. Then, click on on the ‘Web page’ tab within the right-hand menu and click on to develop the ‘Template’ part, if it isn’t already open.

WordPress will now present which template this web page is presently utilizing.
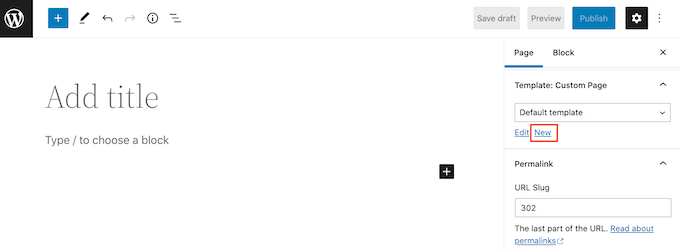
To create a {custom} homepage template, simply click on on the ‘New’ hyperlink.

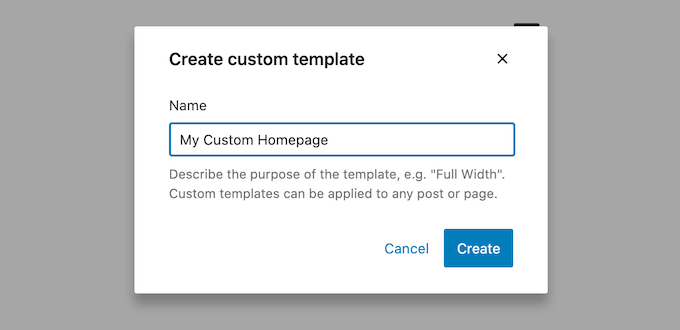
Within the popup, give your template a reputation. The title is simply to your reference so you should utilize something you need.
After that, go forward and click on on ‘Create’ to launch the total website editor.

The template editor works equally to the customary WordPress block editor.
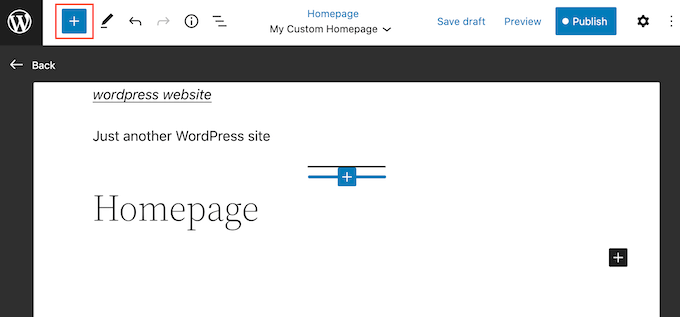
So as to add blocks to your {custom} homepage, simply click on on the blue ‘+’ button. You may then drag and drop any block onto your format.

Since we’re making a {custom} homepage, you’ll sometimes wish to begin by including an enormous hero picture comparable to your web site’s brand or banner.
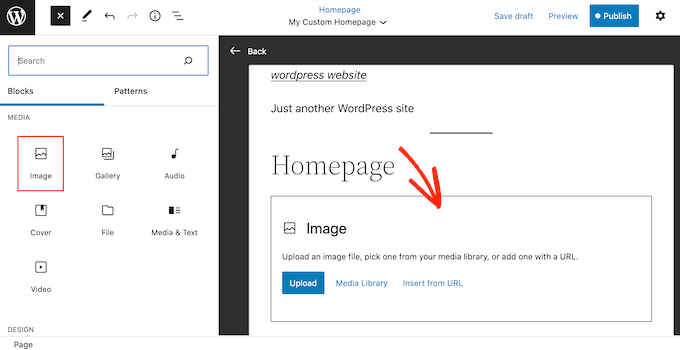
To do that, merely discover the ‘Picture’ block within the left-hand menu after which add it to your format utilizing drag and drop.

Now you can both select a picture from the WordPress media library or add a brand new file out of your pc.
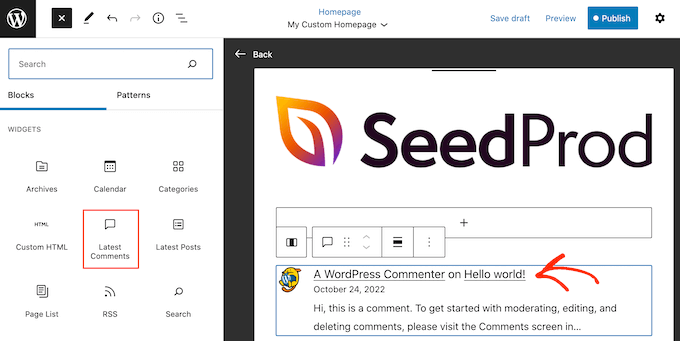
To get extra engagement, it’s possible you’ll wish to present latest feedback in your homepage by including a ‘Newest Feedback’ block.

For extra data, please see our information on the way to present feedback on the homepage of your WordPress theme.
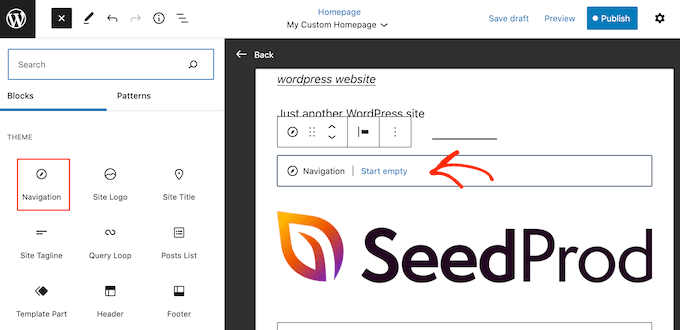
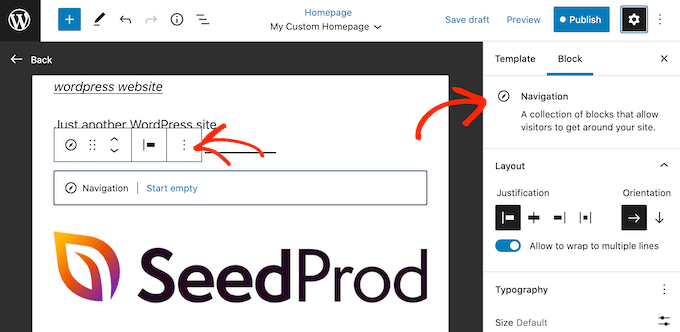
A very good homepage helps guests discover attention-grabbing content material. With that being stated, it’s a good suggestion so as to add a ‘Navigation’ block to your {custom} homepage.

To study extra, please see our step-by-step information on the way to add {custom} navigation menus in WordPress themes.
After including a block, be sure you click on to pick out it in your format. You may then configure the block utilizing the settings within the right-hand menu and the buttons within the mini toolbar.

To construct your {custom} homepage, merely hold including extra blocks after which configure them utilizing the total website editor settings.
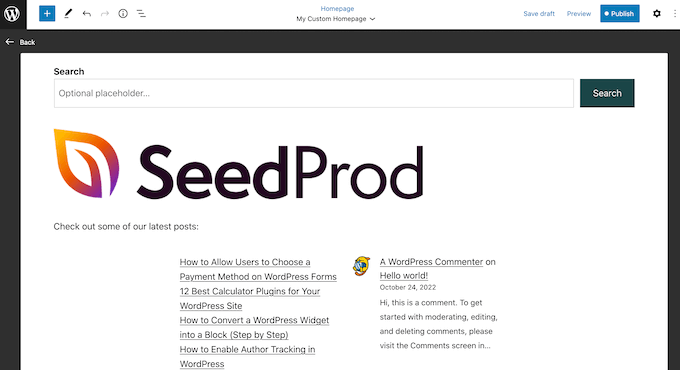
For instance, it’s possible you’ll wish to add blocks comparable to Newest Posts, Search, Social Icons, Cloud Tag, and extra.

While you’re proud of how the template seems, click on on the ‘Publish’ button.
The web page you created earlier will now be utilizing the brand new homepage template. Now you can inform WordPress to make use of this web page as your homepage by following the method described above.
Methodology 2. Create a Customized Homepage in WordPress utilizing a Web page Builder (Beneficial)
The WordPress block-based editor lets you create a {custom} homepage utilizing the instruments you’re already accustomed to. Nonetheless, it doesn’t work with all themes and is proscribed in flexibility and options.
If you wish to create a totally {custom} homepage that works with any WordPress theme, you then’ll want a web page builder plugin.
For this technique, we’ll be utilizing SeedProd. It’s the finest web page builder plugin available on the market and lets you create a {custom} homepage utilizing a easy drag-and-drop editor.
It additionally comes with numerous professionally-designed templates and ready-made blocks that you should utilize in your homepage.
Notice: There’s a free model of SeedProd on accessible on WordPress.org however we’ll be utilizing the Professional model because it has extra templates, blocks, and options.
The very first thing it’s good to do is set up and activate the SeedProd plugin. For extra particulars, see our step-by-step information on the way to set up a WordPress plugin.
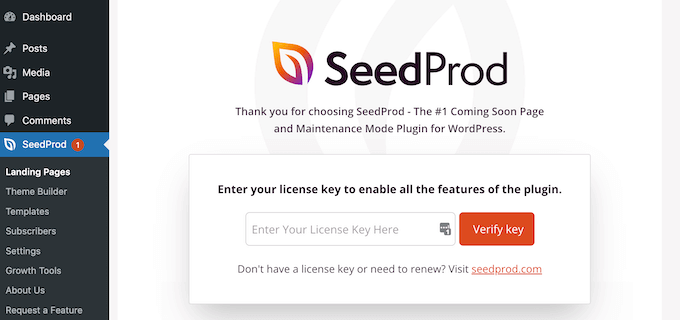
Upon activation, it’s good to enter your license key.

You could find this data below your account on the SeedProd web site. After getting into the license key, go forward and click on the ‘Confirm Key’ button.
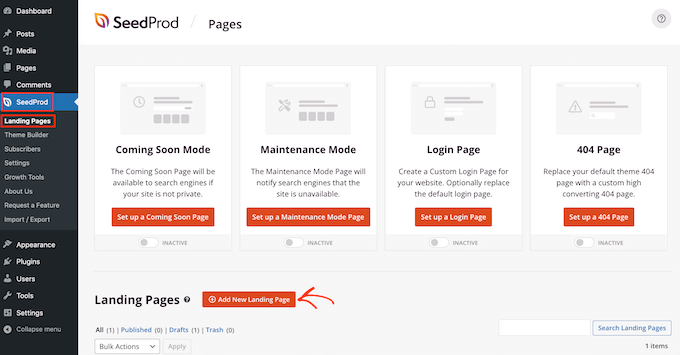
Subsequent, it’s good to go to SeedProd » Pages and click on on the ‘Add New Touchdown Web page’ button.

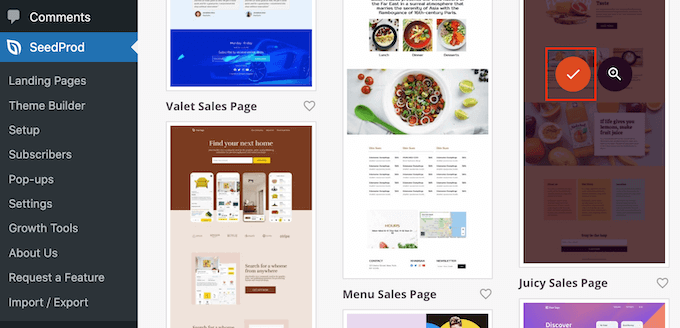
After that, it’s time to decide on a template to your {custom} homepage. SeedProd has numerous professionally-designed templates which you could customise based on your web site’s wants.
To pick a template, merely hover your mouse over it after which click on the ‘Checkmark’ icon.

We’re utilizing the ‘Juicy Gross sales Web page’ template in all our pictures, however you should utilize any design.
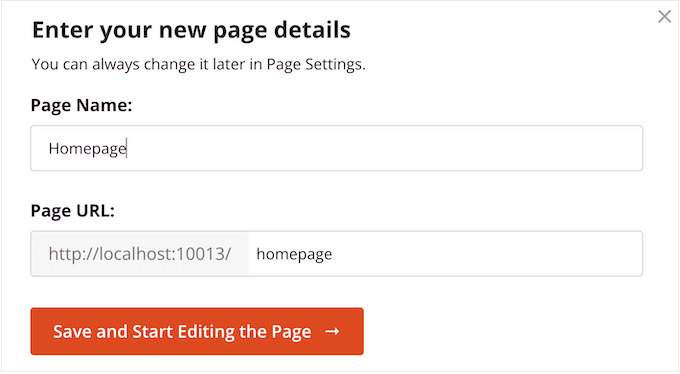
Subsequent, go forward and kind in a reputation for the {custom} homepage. SeedProd will mechanically create a URL based mostly on the web page’s title, however you possibly can change this URL to something you need.
While you’re proud of the data you’ve entered, click on on the ‘Save and Begin Modifying the Web page’ button.

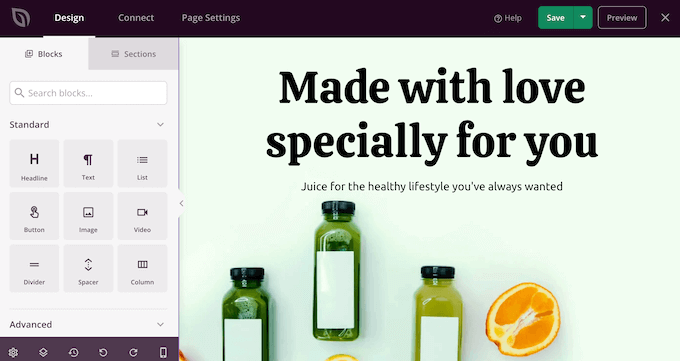
Subsequent, you’ll be taken to the SeedProd drag-and-drop web page builder, the place you possibly can customise your template.
The SeedProd editor exhibits a dwell preview of your design to the correct and a few block settings on the left.

The left-hand menu additionally has blocks which you could drag onto your format.
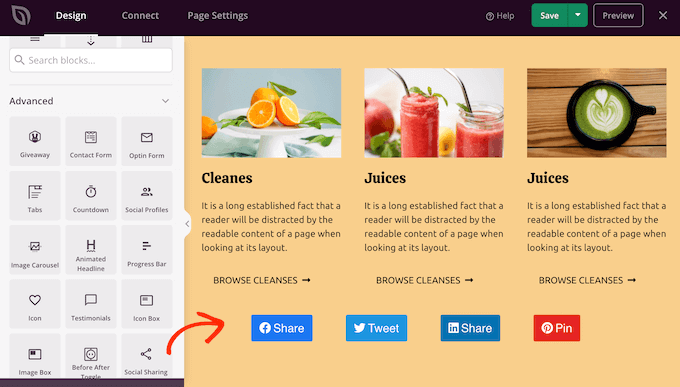
For instance, you possibly can drag and drop customary blocks like buttons and pictures or use superior blocks such because the countdown, contact kind, social sharing buttons, and extra.

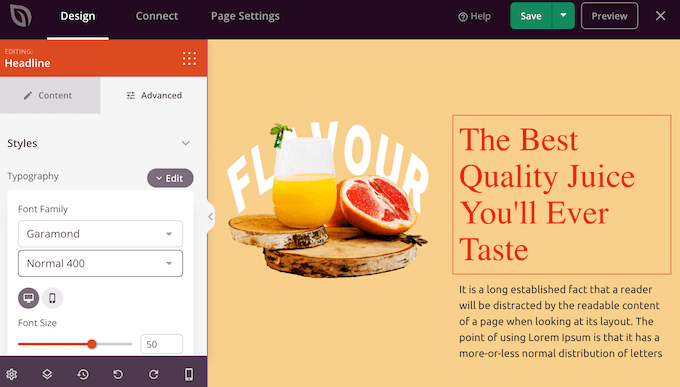
To customise any block, merely click on to pick out it in your format.
The left-hand menu will now present all of the settings you should utilize to configure that block. You may also change background colours, add background pictures, or change the shade scheme and fonts to higher match your model.

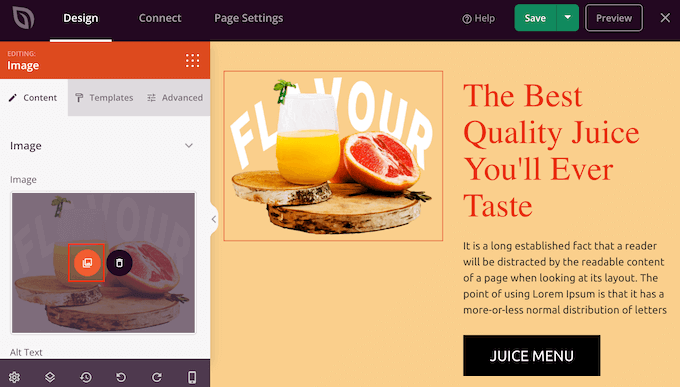
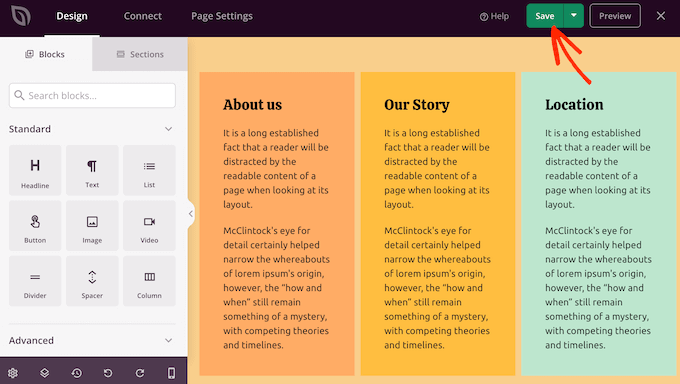
To start out, you’ll wish to substitute any placeholder pictures with your personal pictures or {custom} brand. To do that, merely click on to pick out any Picture block within the dwell preview.
Within the left-hand menu, click on on the ‘Choose Picture’ button.

Now you can both select a picture from the WordPress media library or add a brand new file out of your pc.
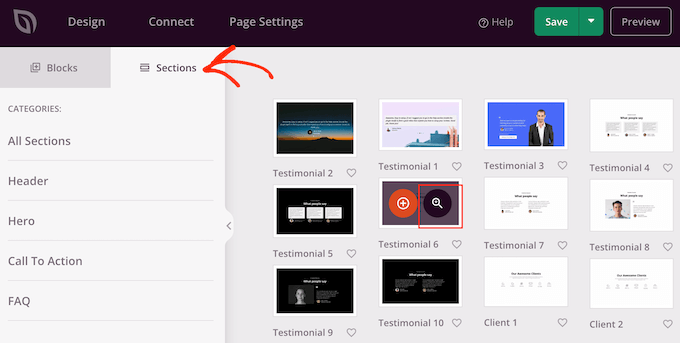
SeedProd additionally comes with ‘Sections,’ that are collections of blocks which are typically used collectively. For instance, SeedProd has a header, hero picture, name to motion, testimonials, contact kind, FAQs, options, footer sections, and extra. These can assist you create a {custom} homepage, quick.
To look by way of the totally different sections, merely click on on the ‘Sections’ tab. To preview any part, simply hover your mouse over it after which click on on the magnifying glass icon.

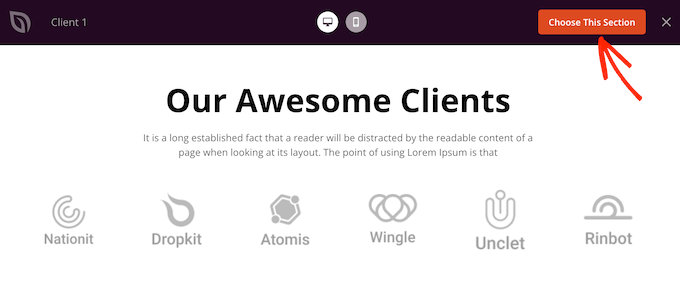
So as to add the part to your design, merely click on on ‘Select This Part.’
This can add the part to the underside of your homepage.

You may transfer sections and blocks round your format utilizing drag and drop.
While you’re proud of how the homepage seems, don’t neglect to click on the ‘Save’ button to retailer your adjustments.

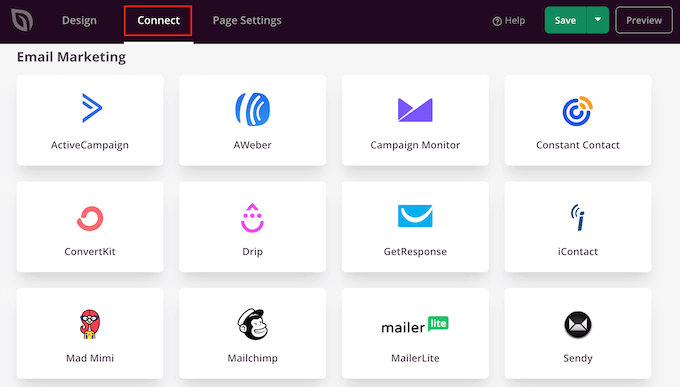
SeedProd makes it tremendous straightforward to attach your homepage to fashionable electronic mail advertising and marketing companies like Fixed Contact or Mailchimp.
To do that, merely click on on the ‘Join’ tab after which choose your electronic mail service supplier.

SeedProd will now present you the way to combine the homepage along with your electronic mail supplier.
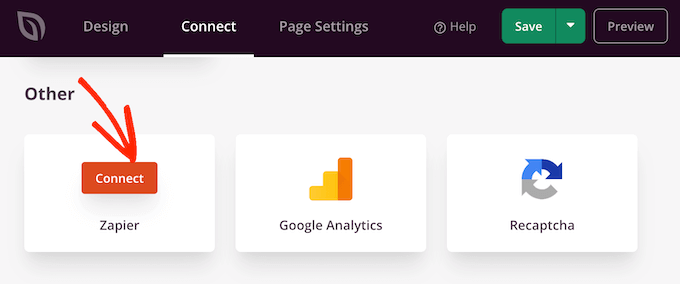
In case your supplier isn’t listed, then don’t fear. SeedProd works with Zapier which acts as a bridge between SeedProd and greater than 3000+ different apps.

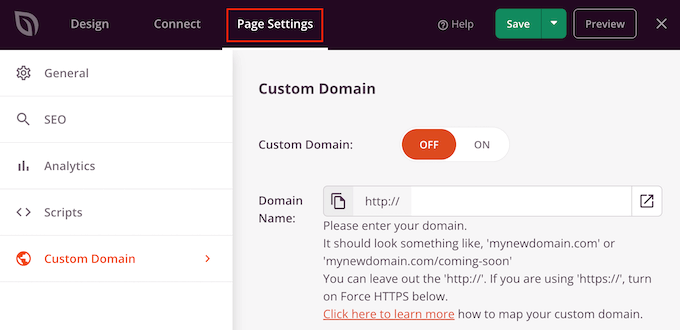
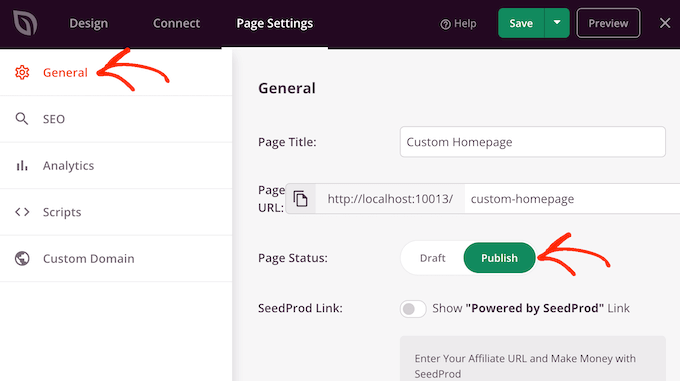
When you’ve accomplished that, you’re able to publish your {custom} homepage. Merely click on on the ‘Web page Settings’ tab.
There are extra choices below the Web page Settings tab that you could be wish to have a look at. For instance, you possibly can change the website positioning settings, edit the web page title, and join a {custom} area.

While you’re proud of how the web page is ready up, go forward and choose the ‘Normal’ tab.
Now you can click on on the ‘Web page Standing’ toggle to alter it from ‘Draft’ to ‘Publish.’

Now, you merely want to go over to Settings » Studying and set this web page as your new {custom} homepage.
Methodology 3. Manually Create a Customized Homepage in WordPress (Coding Required)
You may also create a {custom} homepage utilizing code. Nonetheless, this technique is difficult and coding errors may cause all types of widespread WordPress errors.
That being stated, we don’t suggest this technique for novices.
Your WordPress theme is made up of many various recordsdata. A few of these recordsdata are known as templates they usually management how totally different areas of your web site look. For extra data, please see our WordPress template hierarchy cheat sheet.
One among these templates is named front-page.php.
In case your theme has this template, then WordPress will mechanically use it to point out your homepage. This implies you possibly can create a {custom} homepage by modifying this file or changing it with a brand new file.
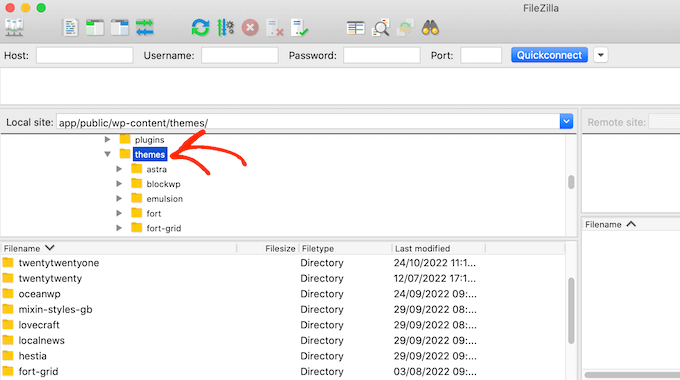
To get began, you’ll want an FTP shopper comparable to FileZilla, or you should utilize the file supervisor equipped by your WordPress internet hosting supplier.
If that is your first time utilizing FTP, then you possibly can see our full information on how to connect with your website utilizing FTP.
After connecting to the server, go to /wp-content/themes/ after which open the folder to your present WordPress theme.

If this folder already has a front-page.php file, then you possibly can go forward and open that file in any textual content editor, comparable to Notepad. You may then make any adjustments you need by modifying the code.
In case your theme doesn’t have a front-page.php file, then you possibly can create a brand new file with the title front-page.php.
After that, you simply must add front-page.php to your present theme’s folder in your WordPress internet hosting account.
As quickly as you add this file, WordPress will begin utilizing it to show your homepage. Nonetheless, because the file is totally empty, you will notice a clean web page as your homepage.
To repair this, simply open the file in a textual content editor app and begin including HTML code.
For those who’re beginning with an empty file, then it can save you your self a while by utilizing the present code and templates in your WordPress theme.
For instance, it normally is sensible to incorporate the theme’s header and footer.
Within the following pattern code, we’ve eliminated the content material and sidebars whereas fetching the header and navigation templates from the theme.
<?php /*
This web page is used to show the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="main" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You {custom} homepage code goes right here
</div>
</div><!-- #main -->
//Fetch the theme footer template
<?php get_footer(); ?>
Tips about Making an Efficient Customized Homepage in WordPress
The homepage is your website’s most essential web page. Individuals will go to this web page to study extra about what you are promoting, merchandise, and companies.
To assist guests discover what they’re in search of, we suggest retaining your homepage design so simple as doable and avoiding any muddle.
It’s additionally a good suggestion to position your most essential content material on the prime of the web page so it’s the very first thing guests see.
Earlier than designing your web page, it might assist to put in writing down the targets you wish to obtain. You may then design each a part of the homepage that can assist you attain this clear goal.
Many companies and blogs wish to convert guests into prospects. To attain this, we suggest including OptinMonster to your {custom} homepage.
OptinMonster is one of the best WordPress popup plugin and lead technology software program. It lets you create all types of popups, floating bars, full-screen welcome mats, slide-in scroll containers, inline personalised lead kinds, gamified spin to win optins, and extra.

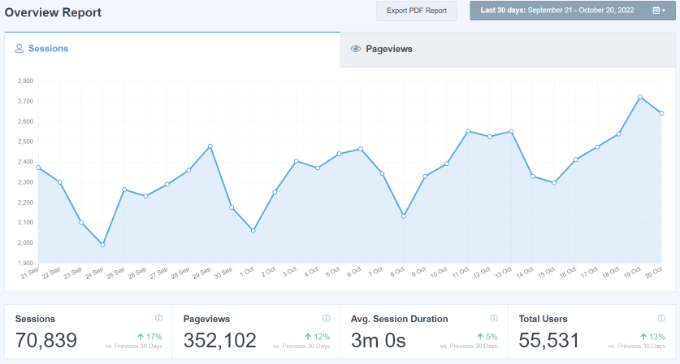
Subsequent, you’ll wish to observe how your {custom} homepage is performing. You may then use this perception to fine-tune the web page design and get much more conversions.
MonsterInsights is one of the best plugin for Google Analytics. It lets you simply set up Google analytics in WordPress and exhibits you useful reviews immediately within the WordPress dashboard.

One of the best half about utilizing MonsterInsights is which you could add the Google Analytics monitoring code with out modifying code or hiring a developer. Plus, it has a Twin Monitoring characteristic, which makes it tremendous straightforward to change to Google Analytics 4.
You also needs to make it straightforward for guests and potential prospects to contact you. For this, we suggest WPForms which is the finest WordPress kind plugin available on the market.
Lastly, it’s a good suggestion to have a look at your rivals and different fashionable websites in your trade or area of interest. Whereas it’s by no means a good suggestion to repeat, you should utilize them as inspiration or study finest practices which you could then apply to your personal homepage format.
We hope this text helped you simply create a {custom} homepage in WordPress. You may additionally wish to see our confirmed tricks to enhance your weblog site visitors and our professional choose of the finest social proof plugins for WordPress.
For those who preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.

