The Gutenberg editor has fully modified how we construct web sites and internet pages with WordPress. It permits customers to create content material and layouts piece by piece and comes with many instruments to take action. On this submit, we wish to take a look at among the finest blocks Gutenberg has to supply for that function.
The WordPress editor is a fancy piece of software program. It’s simple to miss among the options of Gutenberg, together with the numerous blocks it comes with.
Consequently, there is likely to be some that you haven’t any thought exist however that might critically enhance your workflow and make it simpler to run your website. This record of the very best Gutenberg blocks goals to be sure that isn’t the case.
Easy methods to Add Any Block to the WordPress Editor

Earlier than transferring on to the best structure parts included in Gutenberg, let’s go over a fast refresher for the way to add blocks to the editor. Principally there are three completely different prospects:
- Slash instructions
- The Add block button
- The block inserter
Right here’s how every of them work.
1. Utilizing Slash Instructions
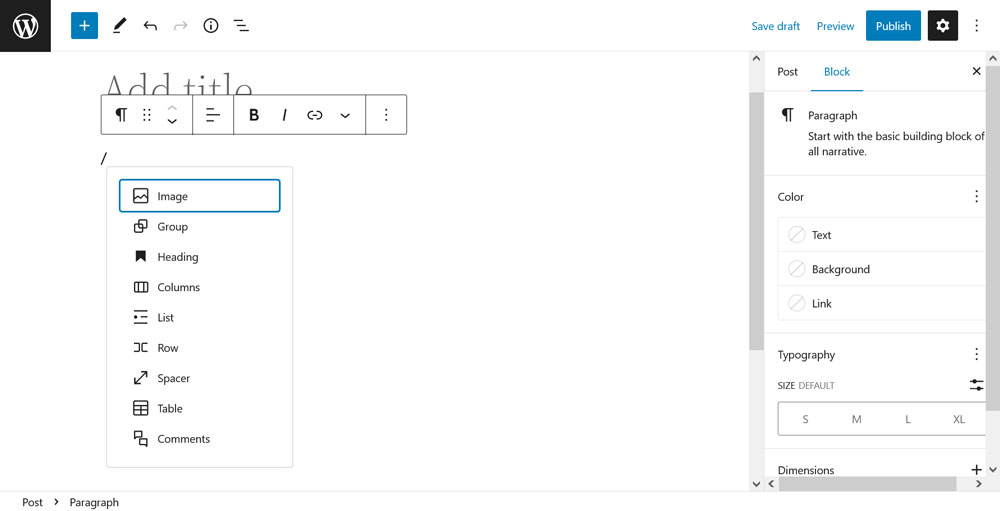
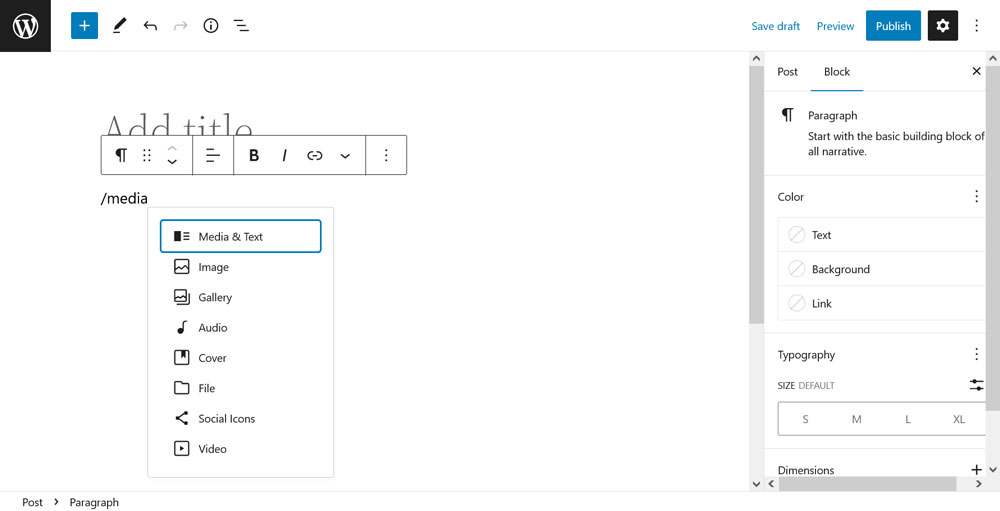
These get their title from the truth that you entry them by typing a slash ahead (“/”) in an empty line of the editor. Doing so robotically opens a menu with often used blocks.

You’ll be able to immediately select one by way of the mouse cursor or arrow keys on the keyboard. On the identical time, if what you might be in search of doesn’t present, merely begin typing the title of the block you wish to insert. It would then seem within the menu so that you can decide.

That is the quickest method of including a block to the WordPress editor. It really works each within the web page/submit editor and the Full Web site Editor.
2. Through the Add Block Button
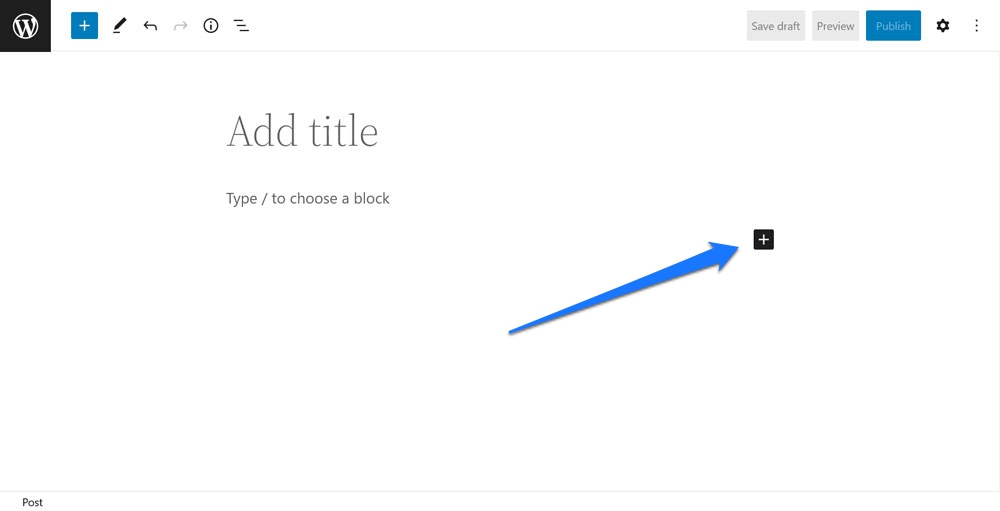
Subsequent up, is utilizing the small “+” button that reveals up within the editor under the last-used line.

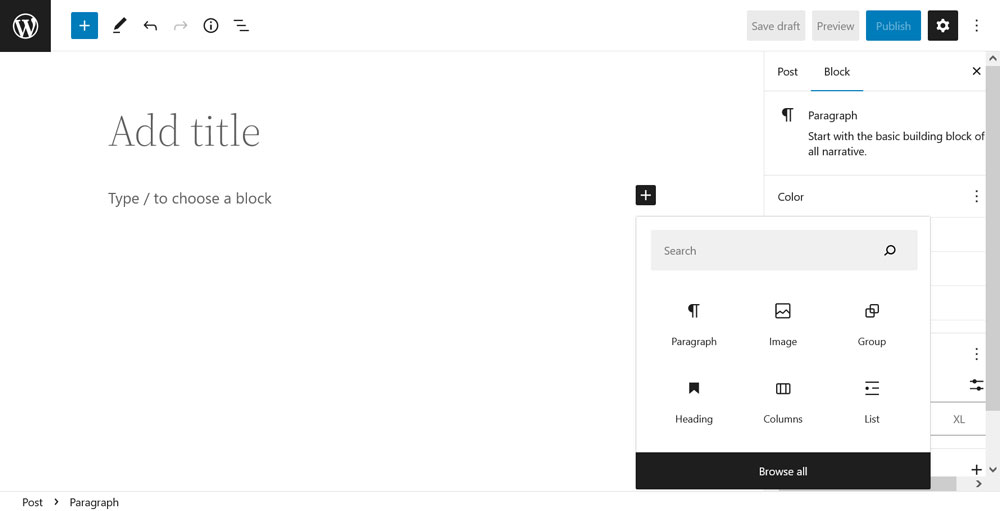
A click on on it opens up an identical menu because the slash instructions the place you may decide from a listing of often used blocks or seek for what you want by title.

The menu additionally reveals out there block patterns throughout search. It is advisable select blocks by way of the mouse, this menu doesn’t work with the keyboard. A click on on Browse all opens up the block inserter, which brings us to the third methodology.
3. Working With the Block Inserter
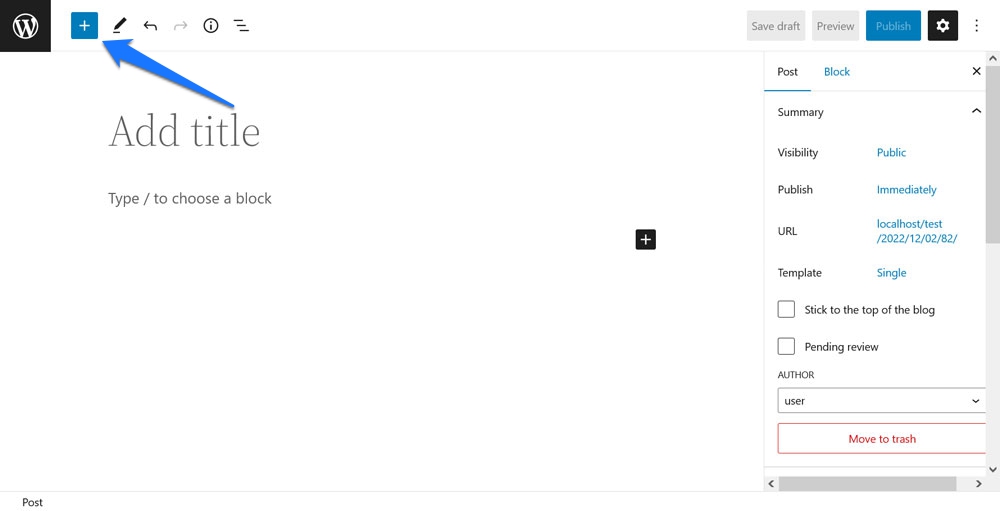
You’ll be able to acccess the block inserter by clicking the massive blue “+” button within the higher left nook of the editor display.

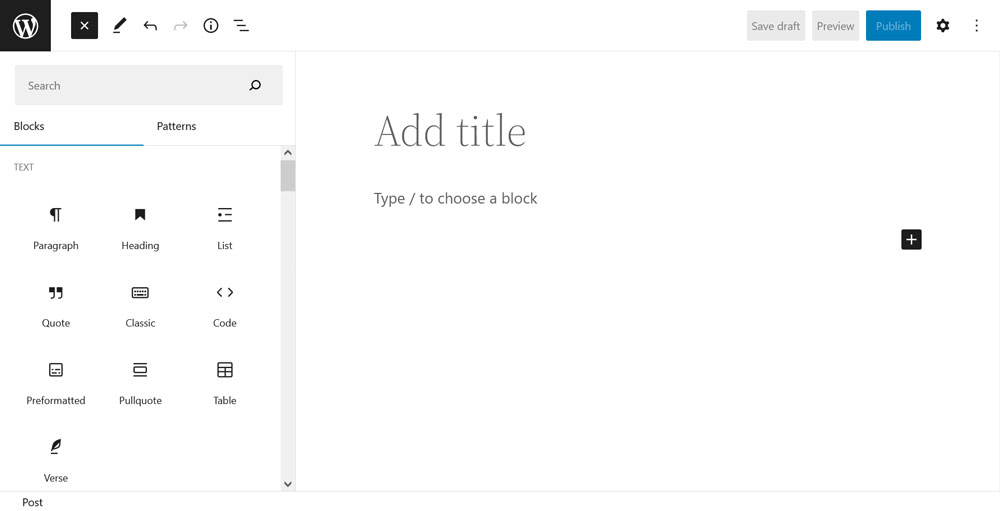
Doing so opens up all the record of blocks (and block patterns) out there in your web site in a separate aspect menu.

Scroll to search out what you want or use the search bar on prime to immediately search for it. When you’ve gotten discovered what you need, you’ve gotten two methods so as to add it to the web page:
- Click on on the block to insert it the place the cursor is at the moment situated (it’ll present the place with a blue line when hovering over your chosen factor).
- Drag and drop the block to your most popular place.
Right here Are the Greatest Blocks Gutenberg Has to Provide
Alright, after this fast discourse, it’s time to see what blocks Gutenberg brings to the desk that’s price inserting into your website and pages. Word, that on this case, we simply think about default blocks out there within the editor (with one exception). After all, it’s attainable to add extra blocks to Gutenberg by way of plugins however we cannot cowl all of those right here.
Question Loop

We’re beginning off the record with what’s arguably essentially the most highly effective block that the block editor has to supply: the Question Loop. It’s principally a WordPress loop, the piece of code accountable for outputting any content material in WordPress’ posts and pages, wrapped in a single block.
How It Works
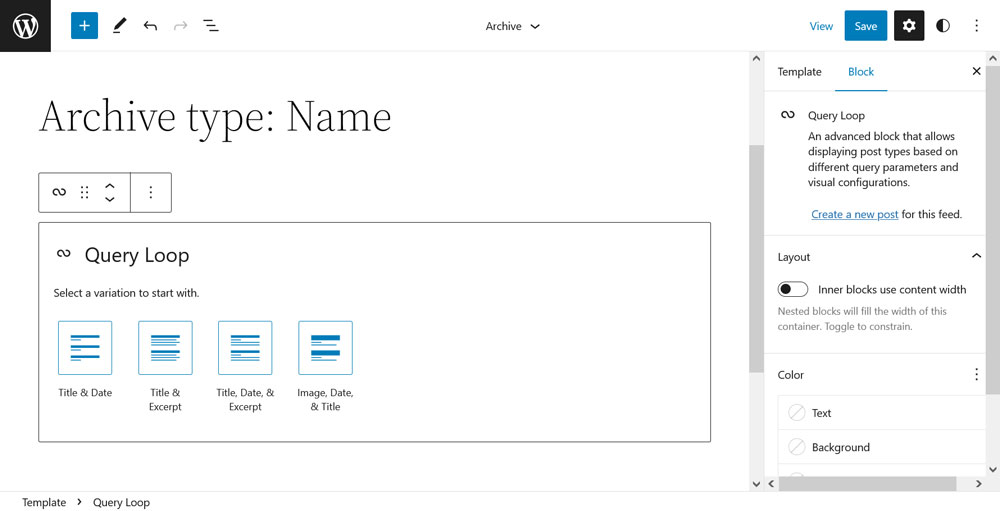
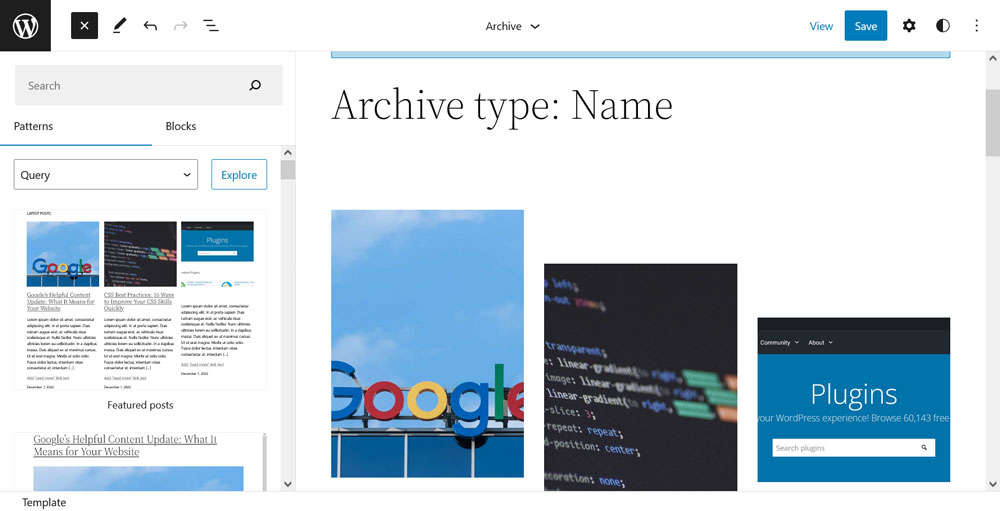
Question Loop means that you can add customized content material to your pages very simply. Once you enter it into the web page, you’ve gotten two choices: begin with a block sample or a clean template. When selecting the second possibility, the block asks you to select whether or not to show your content material title, date, excerpt and/or picture.

(Word: Working with this block works finest if you have already got posts in your web site. Question Loop will use them as examples.)

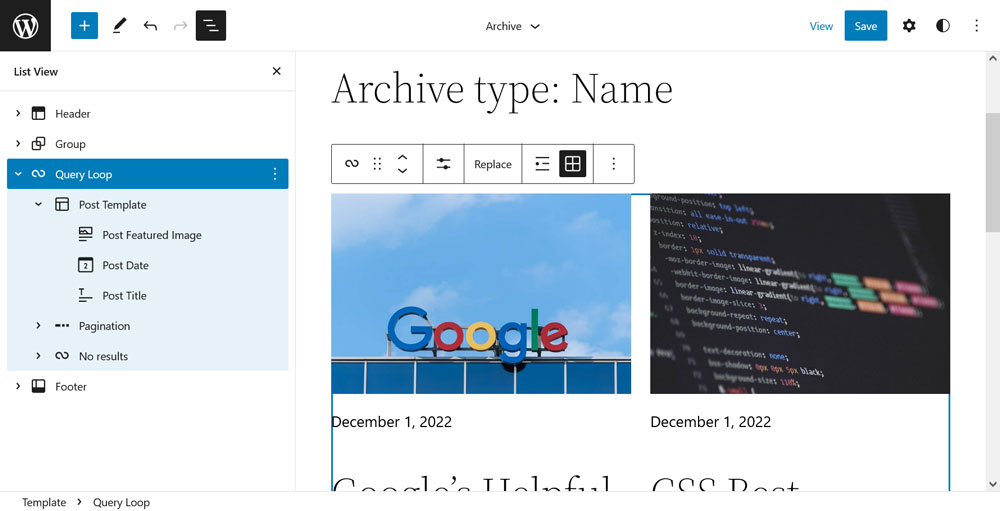
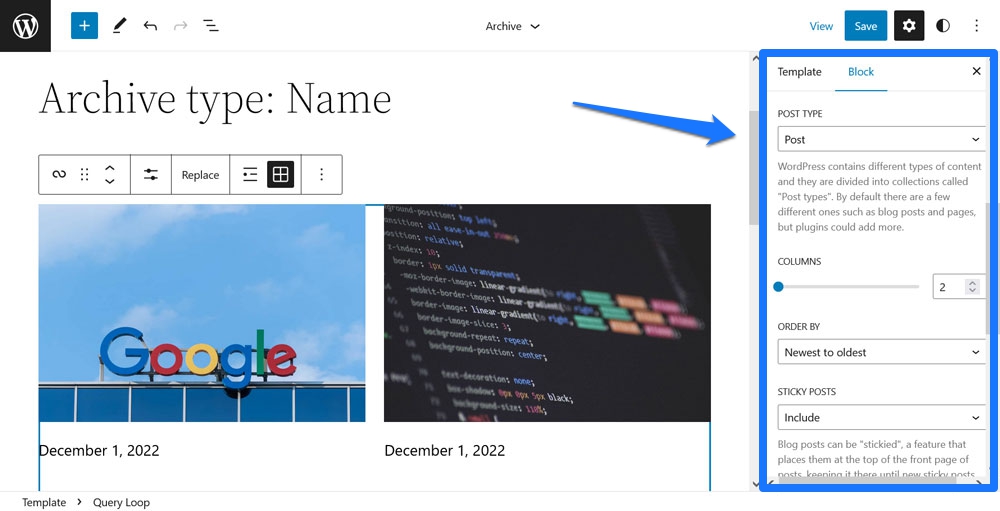
As soon as on the web page, you’ve gotten a mess of the way to customise the content material. Two of crucial you’ll find within the block choices on the precise.

You’ll be able to a) select the submit kind that you really want the block to output and b) add filters for what posts or pages present up. For instance, you may direct the loop to solely present content material from sure classes, authors, or with sure key phrases. As well as, you’ve gotten the flexibility to order it from latest to oldest, the reverse, or both route of the alphabet.
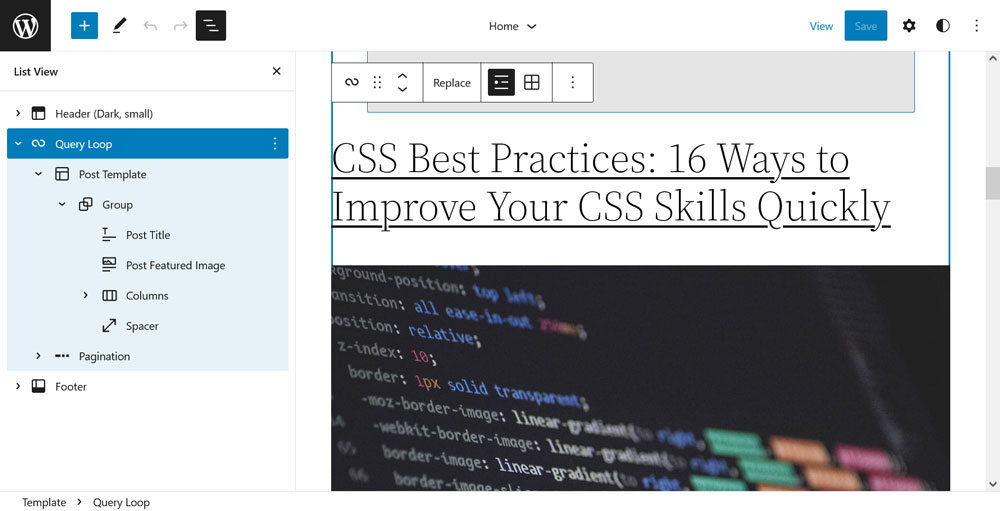
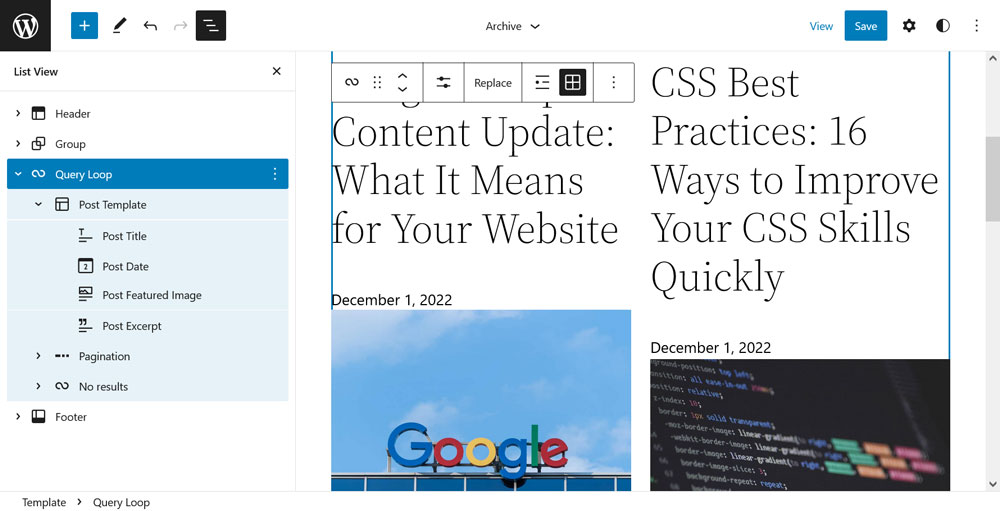
In addition to that, you may customise what info reveals up for every submit within the loop. The simplest method to try this is by way of record view within the higher left nook. It permits you modify the order of the submit title, featured picture, and date. You’ll be able to even add issues like excerpts (see additionally the subsequent merchandise on this record). Any change to Publish Template will have an effect on each single merchandise within the Question Loop.

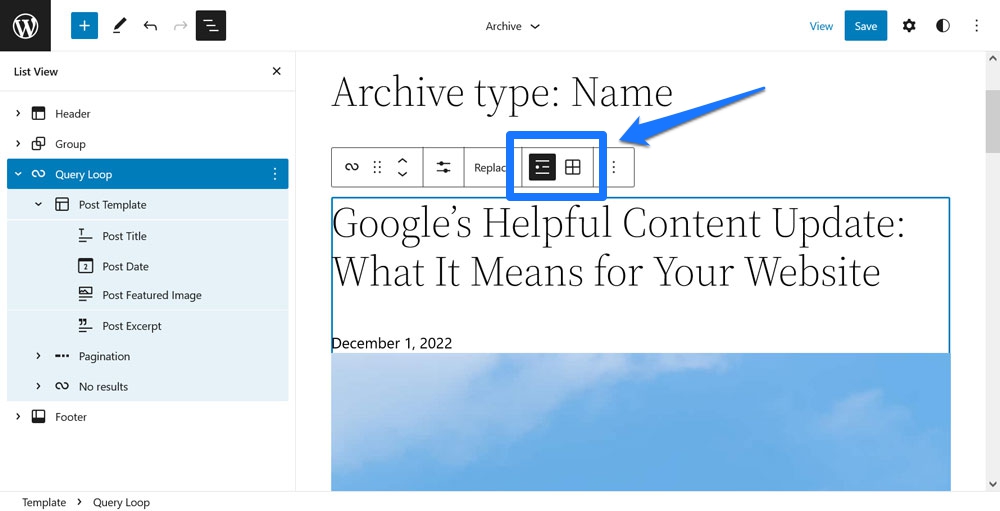
Lastly, you’ll be able to change the design of the content material very simply. For instance, you may change the loop between record and grid view within the block settings bar on prime.

It’s additionally attainable to alter the variety of columns, modify colours, and extra. That doesn’t even take into consideration the numerous prospects to regulate the look by way of block patterns.

What’s Nice About This Block
What makes Question Loop top-of-the-line Gutenberg blocks? The truth that places energy into the palms of on a regular basis customers that, previously, have been solely reserved for builders and folks with good PHP abilities. Now anybody can create and customise the WordPress loop and output filtered lists of content material anyplace on their website.
Coupled with the Web site Editor and its skill to export website customizations, meaning that you would be able to create a customized theme and edit web page templates with none coding information. Democratization of publishing at work.
Publish Title, Excerpt, Content material, Featured Picture
We already talked about these blocks within the Question Loop block part above however, as elements of the blocks for theme constructing and templating, they’re price trying into additional.
How It Works
Publish Title, Publish Excerpt, Publish Content material, and Featured Picture assist you to show essential info and content material from pages and posts wherever and in no matter order you need. For that purpose, you normally don’t use them inside posts or pages however in templates and template elements. You entry these within the Web site Editor (Look > Editor, when utilizing a block theme) by clicking on the brand within the higher left nook.

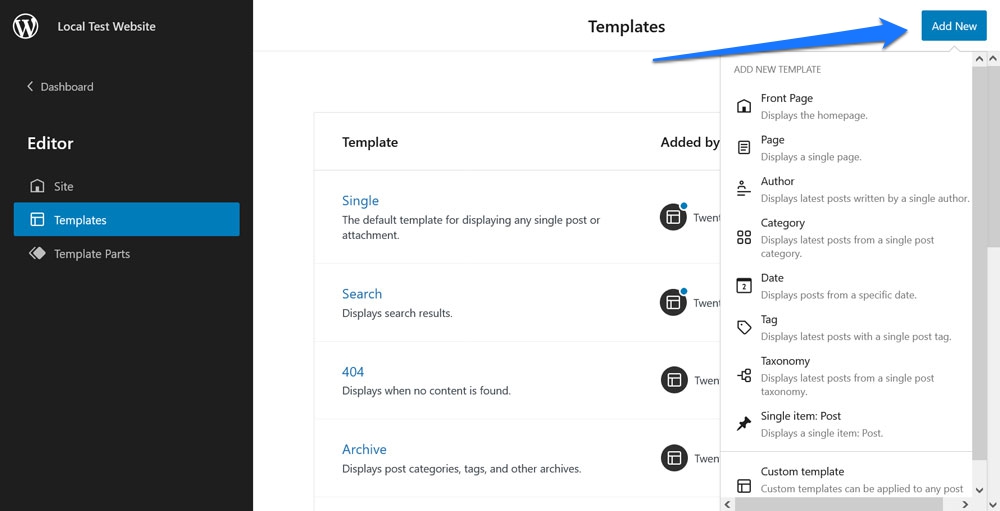
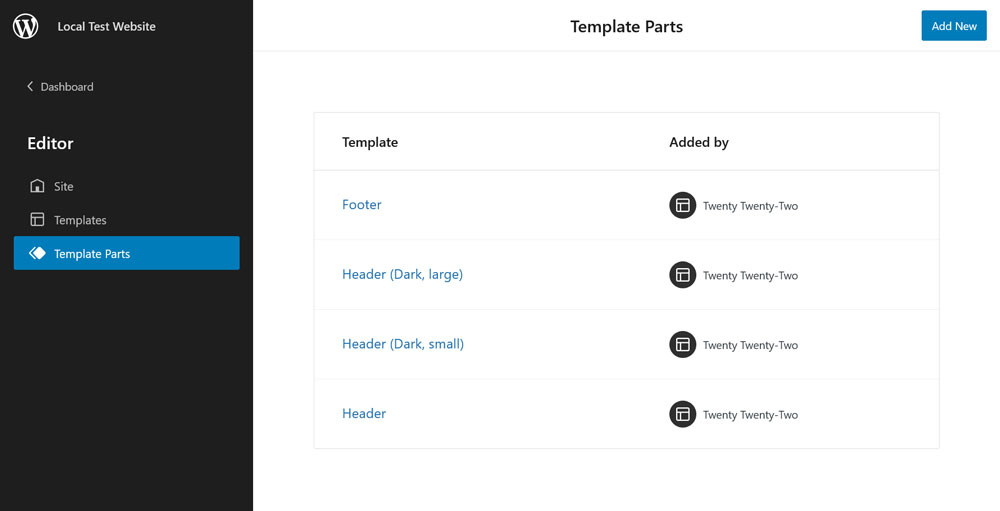
Within the Templates menu, you’ll be able to create customized web page templates by way of the Add New button within the higher proper nook.

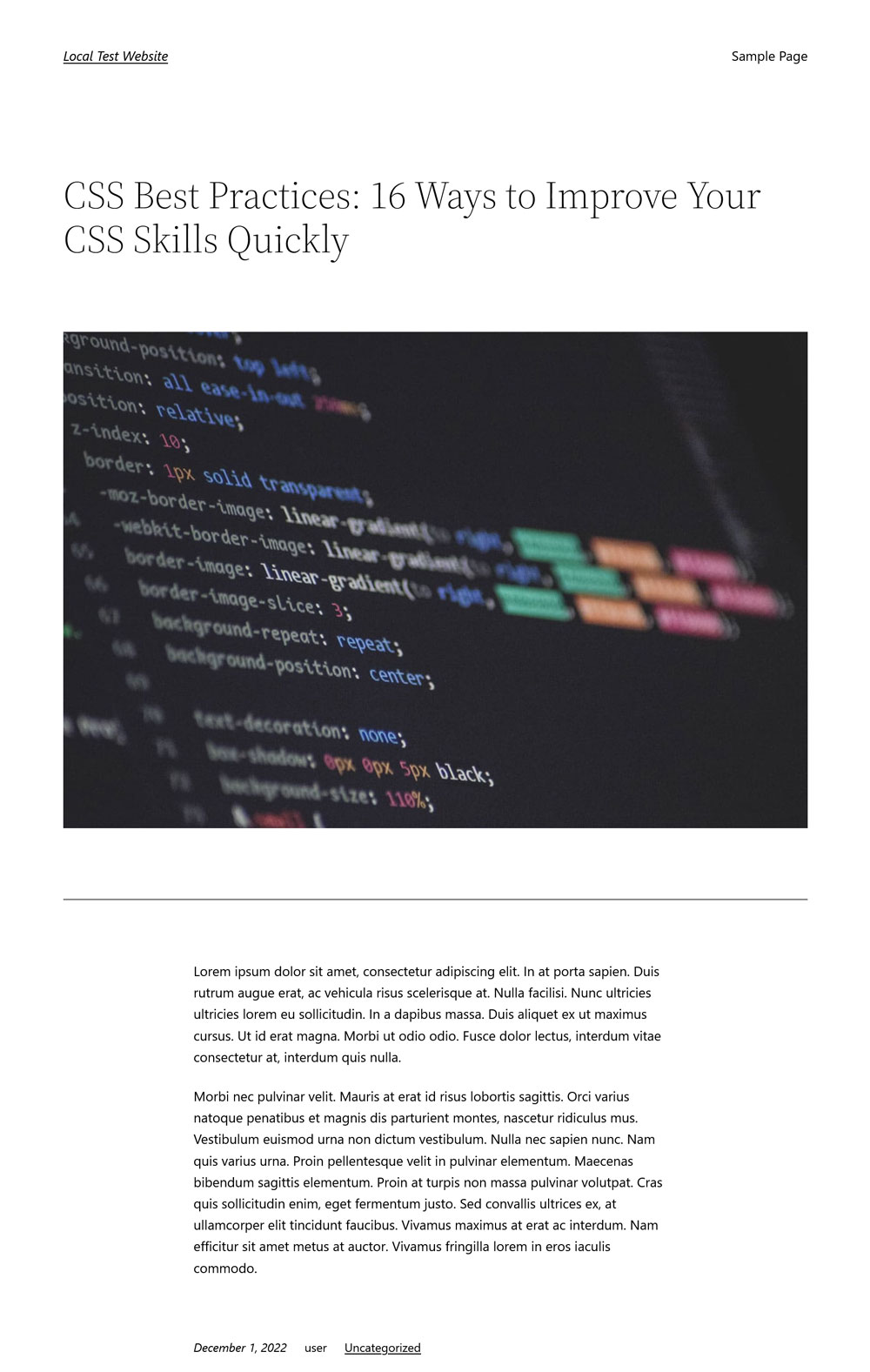
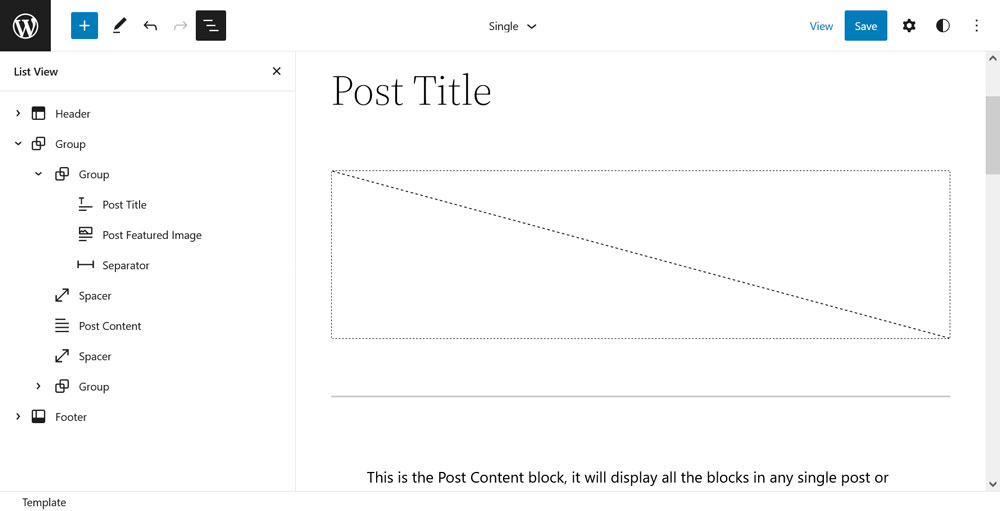
You’ll be able to assign these to posts and pages or, alternatively, set them up in order that they robotically apply to sure sorts of content material. After all, you can too edit present templates to alter their design. For instance, that is what single posts normally appear like within the Twenty Twenty-Two Theme:

Right here is the accompanying template:

Now, we will do the next adjustments:
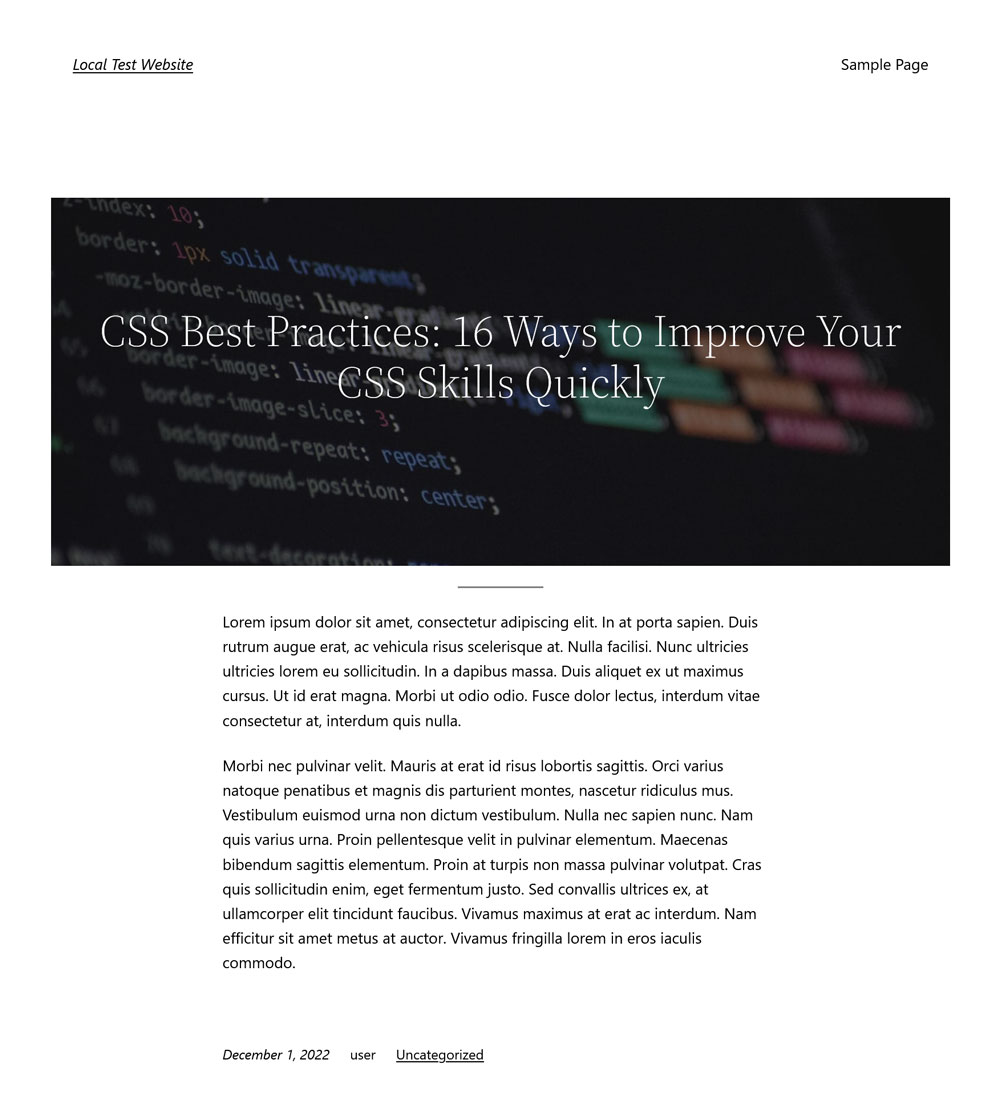
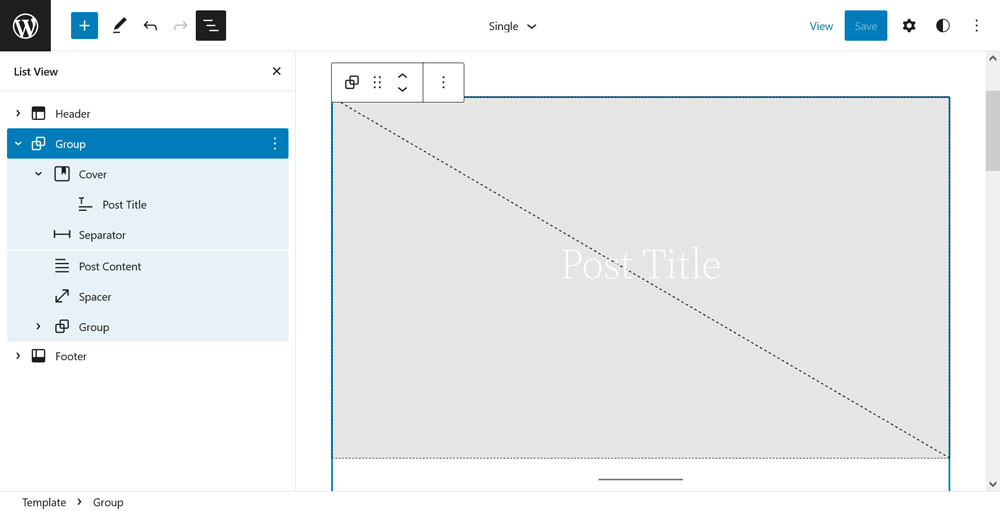
- Change the featured picture with a Cowl block that reveals the featured picture, add a darkish overlay, and transfer it to the identical structure degree as Publish Content material.
- Transfer Publish Title contained in the Cowl block, middle it, and alter its shade to white.
- Take away among the spacers and alter the type of the separator.
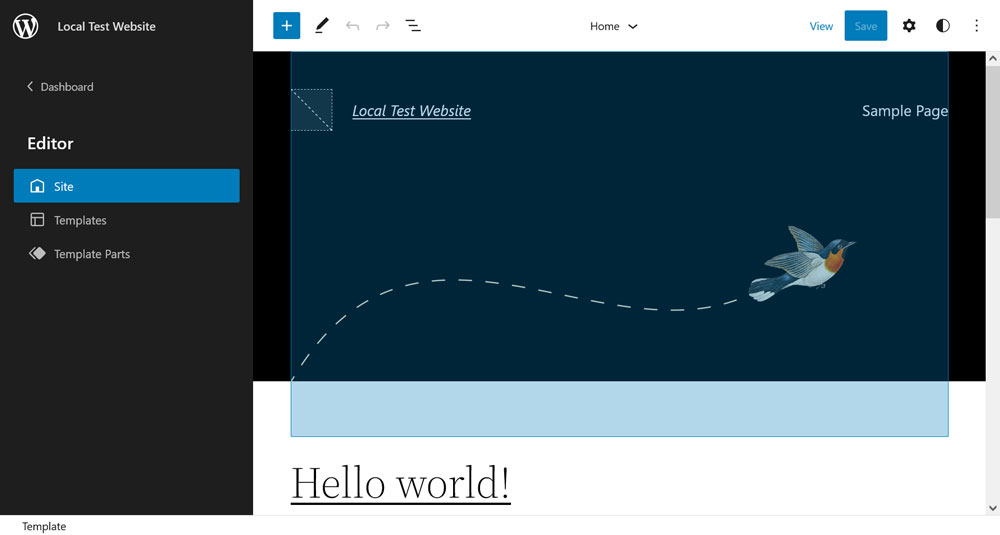
Simply with these few steps, the web page already seems fairly completely different:

Right here’s what the web page template seems like within the Web site Editor:

What’s Nice About These Blocks
As you may see above, these are among the finest Gutenberg blocks as a result of they’re extraordinarily potent. They assist you to transfer round and modify primary parts of your web page show. With only a few clicks, you can also make elementary adjustments to how content material seems in your website. Mix it with the Publish Date, Classes, Tags, and Publish Writer Identify blocks, and you may construct internet pages in no matter method you need.
Feedback
The Feedback block is the final theme block we wish to discuss right here. As you may most likely deduce from its title, it’s accountable for including the shape to go away a remark in addition to record present consumer opinions in your pages.
How It Works
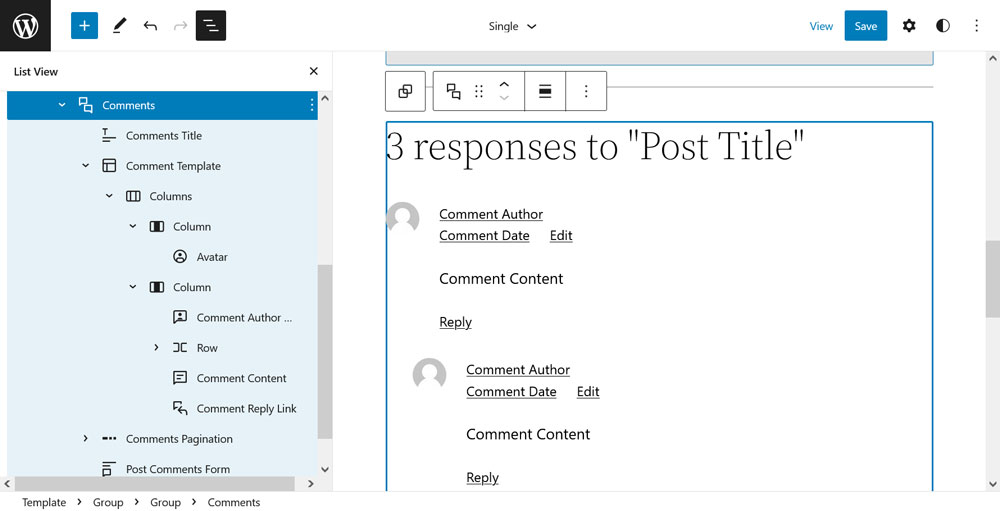
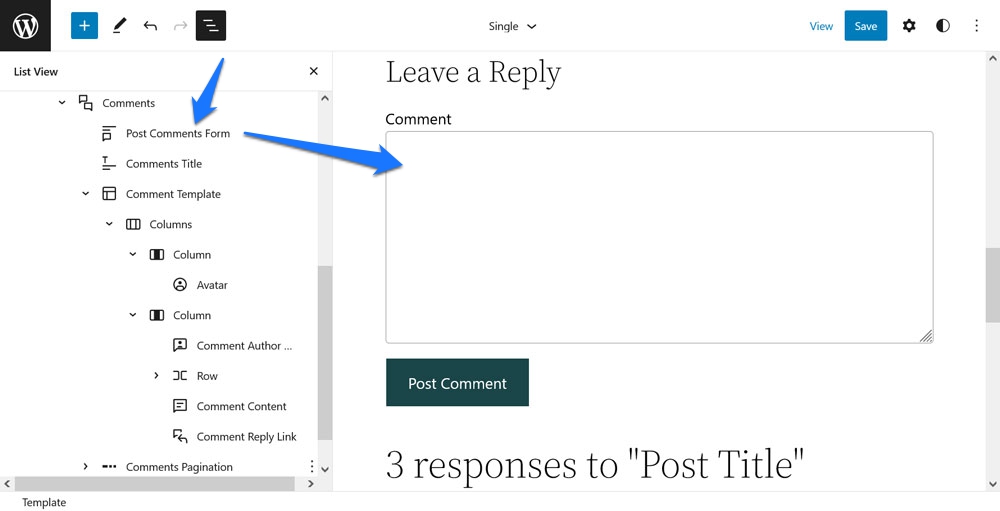
The essential factor to bear in mind right here, as will shortly grow to be apparent when opening record view, is that the Feedback block consists of a number of subblocks (be aware: you may need to click on on the immediate to modify the block to editable mode to see these).

Specifically, these are:
- Feedback Title
- Remark Template (consists of Avatar, Remark Date, Remark Writer Identify, Remark Edit Hyperlink, Remark Content material, and Remark Reply Hyperlink)
- Feedback Pagination (consists of Feedback Earlier Web page, Feedback Web page Quantity, Feedback Subsequent Web page)
- Publish Feedback Kind
What must be apparent by now could be that this compartmentalization means that you can organize completely different parts in any desired order. For instance, within the default block, the shape so as to add a remark is on the backside of the feedback part. If wish to make it simpler for guests to succeed in, you may merely transfer it to the highest.

Alternatively, do you wish to flip the order of the remark date and creator title? Nothing simpler than that.
As well as, every factor comes with wise design customization choices. You’ll be able to change the scale and border radius of the Avatar image, decide whether or not the creator title ought to hyperlink to the creator’s URL (and if it opens in a brand new tab or not), customise the remark date construction, or just change textual content dimension, colours, and background colours for the weather.
What’s Nice About This Block
Be sincere, as a traditional WordPress consumer, earlier than Gutenberg, did you’ve gotten any thought the way to make adjustments to your feedback part? Me neither.
Now, with the Feedback block, you’ve gotten nearly full management over it! Much more, you may truly add a feedback type to pages that normally don’t have them and in addition take away them on a post-to-post foundation (in case you create a template with out the Feedback block and assign it to your posts).
The one factor that’s positively lacking in the intervening time is the flexibility to customise textual content parts, e.g. change Go away a Reply on the prime of the feedback type to one thing which may go extra with the branding of your website.
Row/Stack
Row or Stack is a formatting block that you just encounter quite a bit however principally with out figuring out it. Its sole function is to rearrange parts horizontally or vertically and management their relation to one another.
How It Works
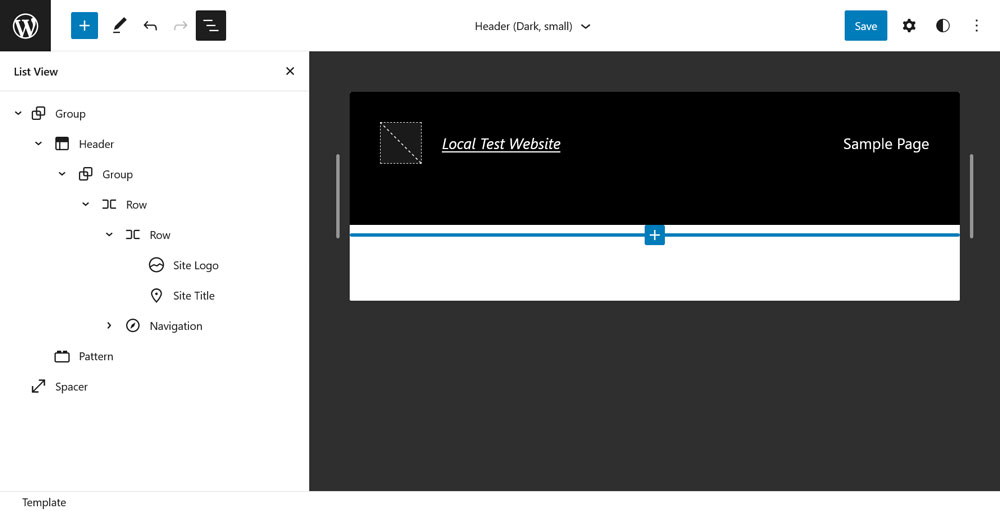
With a purpose to perceive how the Row and Stack blocks works, one of the best ways is to have a look at template elements like headers and footers (contained in the Template Elements menu within the Web site Editor).

These not solely usually consist primarily of a Row factor but additionally comprise extra parts of the identical kind to regulate the look of parts contained in the header.

As you may see within the markup above, this header is a Row block that accommodates one other Row factor for the location emblem and title in addition to a navigation block. It’s easy however ample.
Nevertheless, the true magic is within the choices that the Row block affords (in addition to the same old typography and shade settings):
- Change the justification of parts (left, center, proper, house between gadgets, and permit wrapping throughout a number of strains).
- Modify orientation between horizontal and vertical (the latter turns it right into a Stack reasonably than a Row block).
- Add padding and margin.
- Management block spacing.
This lets you simply organize parts in no matter method you want.
What’s Nice About This Block
Previously, you wanted to work with plenty of floats with a view to organize HTML parts horizontally and vertically. Even after issues improved on the expertise entrance, it was nonetheless essential to familiarize your self with issues like flexbox and grid with a view to make this occur. Now, it’s all only a few clicks away. Humorous sufficient although, flexbox is the precise expertise that the Row block is utilizing, which you’ll see if you take a look at the web page with browser developer instruments.
Desk of Contents
That is the one block that falls exterior of the premise of this text as it isn’t but a part of the Gutenberg default blocks. On the time of this writing, it’s solely out there with the Gutenberg plugin put in and activated. Nevertheless, it used to take additional plugins to get this performance previously and I’m simply excited that quickly will probably be a local perform and wished to offer it a whirl.
How It Works
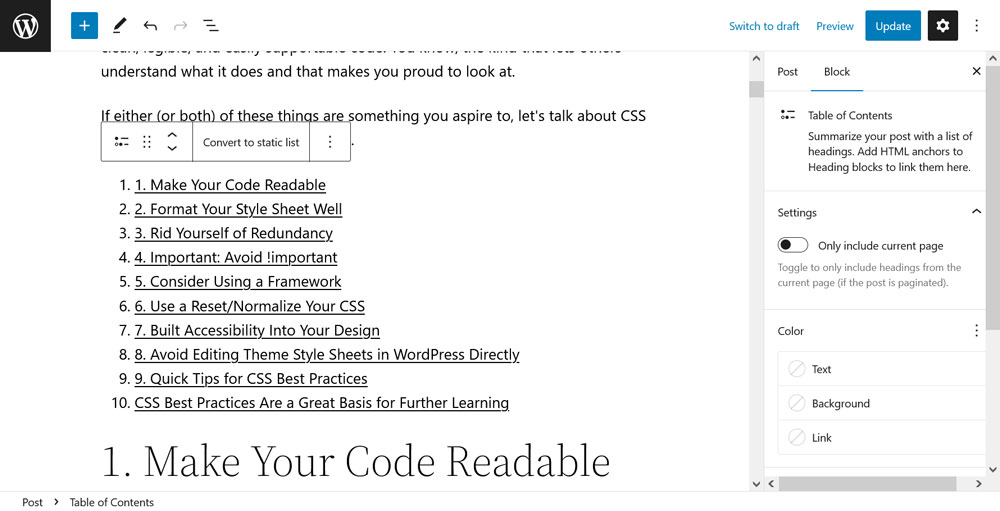
Making a desk of contents in Gutenberg is fairly simple. First, write and format your textual content, together with your headings. Then, enter the Desk of Contents block into your web page or submit – that’s it. The block will robotically create a clickable desk of contents from the headings in your web page.

As well as, it provides the required HTML anchors in order that the web page jumps work. That method, when somebody clicks on a hyperlink within the desk of contents, the display will robotically transfer to that heading.
What’s a bit skinny in the intervening time are the block’s customization choices. It solely comes with settings to slim down the content material of the ToC to the present web page (for paginated content material) and customise issues like textual content and background colours, sizes, in addition to margin and padding.
If you’d like extra detailed choices (reminiscent of the flexibility to take away the double numbers which can be seen above), you may convert it to a static record, which has extra settings and makes the record editable.
In that case, the Desk of Contents block solely works as a shortcut. There may be additionally no option to convert the record again to the unique block.
What’s Nice About This Block
Making a desk of contents was sort of tedious. You needed to manually copy the heading textual content, enter HTML anchors, format it, and add the precise web page hyperlinks. Now, all of that’s finished for you – and in seconds!
Certain, there’s room for enchancment. The present lack of customization choices is a little bit of a bummer. Web page jumps additionally don’t work in preview as a result of the block makes use of the URL slug of the completed submit. Nevertheless, it nonetheless makes the method of including a desk of contents in WordPress a lot simpler.
What Are Your Greatest Gutenberg Blocks?
The WordPress editor is continually evolving and including new blocks to its repertoire. For that purpose, it’s simple to lose observe of what precisely it has out there.
Hopefully, you’ve gotten discovered some inspiration within the article above and possibly the motivation to check out some extra blocks. In the event you uncover one thing you actually like, we’d love to listen to from you!
What do you think about to be the very best Gutenberg blocks? Something so as to add to the record? Tell us within the feedback!


