Jakob Nielsen’s How Customers Learn on the Internet is 25 years outdated this week, and one look at an eye-tracking research will let you know its key observations are nonetheless related immediately.
Merely put, customers don’t learn an internet web page; they scan it for particular person phrases and sentences.
A typical sample proven in eye-tracking stories is that customers will quickly scan a web page, scrolling down to take action. Then both hit the again button and pump your bounce fee, or scroll to the highest and re-engage with the content material.
Even when content material, quantity, and high quality tick all of the person’s containers, and so they select to remain in your website, they nonetheless don’t learn; they scan; a barely deeper scan, however nonetheless a scan.
Consequently, it’s very important to design web sites to be simply scannable, each in a split-second scan to determine in case your web page is definitely worth the reader’s time and on a second or third go.
Make clear the Web page’s Objective Instantly
Each web page ought to have a major aim. The vast majority of the time, that aim is embodied in a CTA (Name to Motion).
The excellent news is, in case your website positioning (Search Engine Optimisation) has gone to plan, your aim (i.e., to promote one thing) and your person’s aim (i.e., to purchase one thing) will align. By clarifying the web page’s goal, you may present the person that your targets align.
You could be experimental in case you’re a longtime firm and the person is aware of what to anticipate. However in case you’re new to the market or have a decrease profile, you should conform to established design patterns. Because of this a SaaS ought to appear like a SaaS, a retailer ought to appear like a retailer, and a weblog ought to appear like a weblog.
Together with your CTA above the fold — which within the context of the net, means the person doesn’t must work together to see it. Doing so makes it simpler for the person to progress and clearly tells the person what you’re providing.
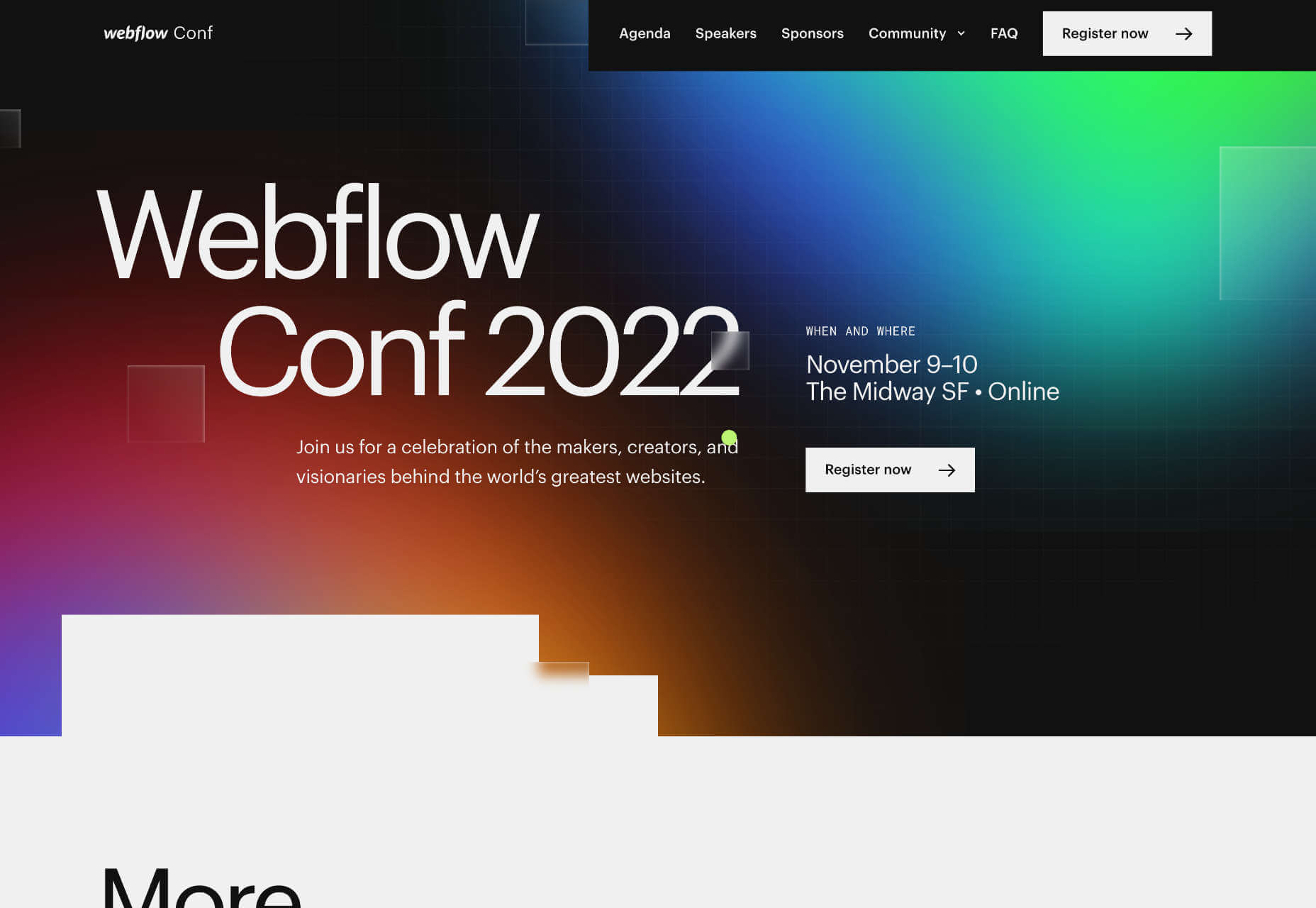
The touchdown web page for subsequent month’s Webflow Conf 2022 clarifies the web page’s content material, with a transparent CTA above the fold.
Make use of a Visible Hierarchy
The Von Restorff impact states that the extra one thing stands out, the extra doubtless we’re to note and keep in mind it.
Visible hierarchies are wonderful for guiding a person by content material. HTML has the h1–h7 heading ranges — though, in actuality, solely h1–h4 are a lot use — which provides you many ranges of heading that may be scanned by totally different readers scanning at totally different charges.
For instance, we all know that subheadings have little impression if a person diligently reads the web page from prime to backside, however they’re wonderful for catching the attention of skim readers.
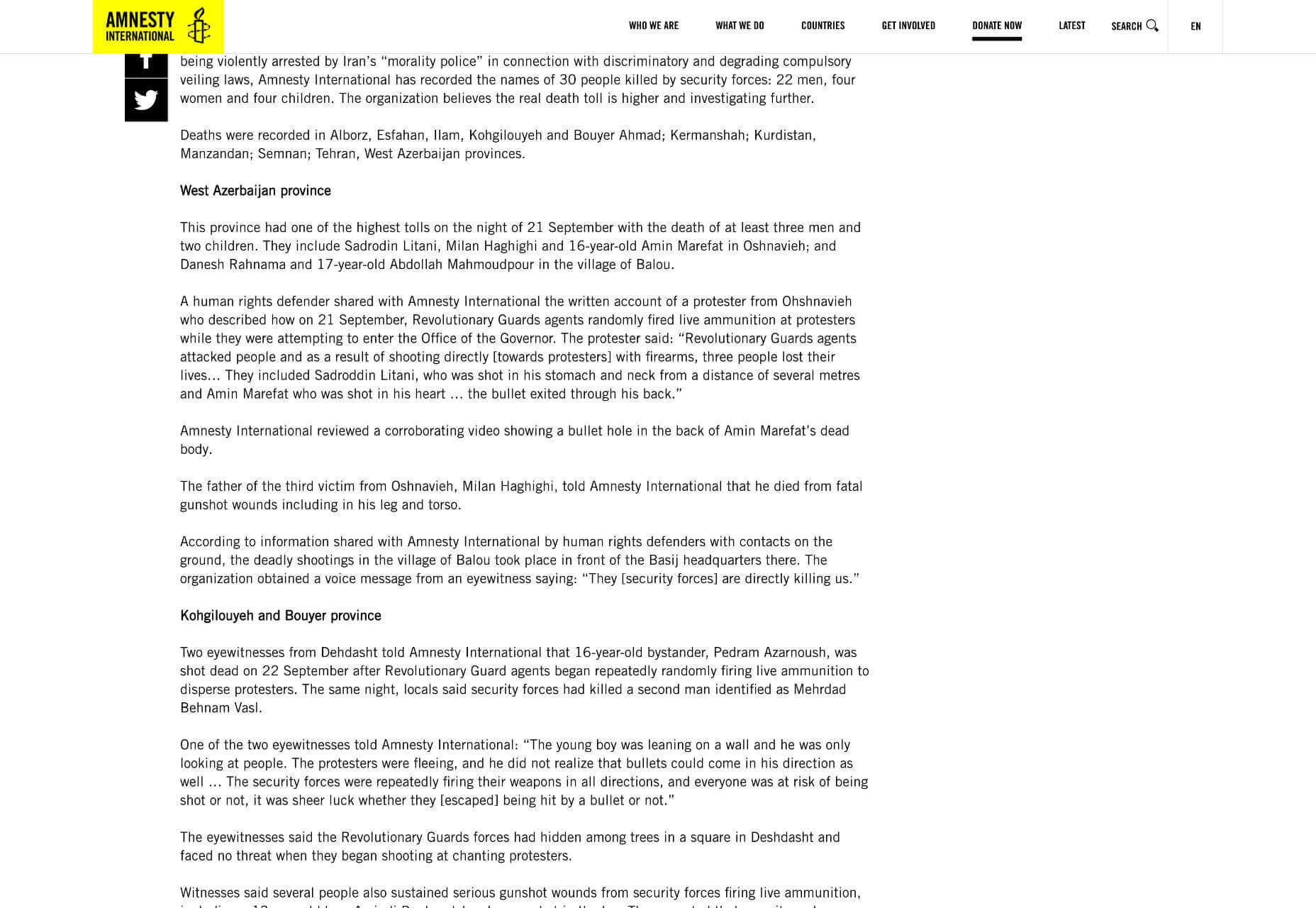
Amnesty makes use of very a quite simple hierarchy, the one change for its subheading being elevated weight. However it is sufficient to catch the person’s eye.
You may also create visible hierarchies with different types of distinction; weight and coloration are sometimes employed along with measurement. For accessibility and inclusive design, it’s sensible to mix visible indicators when making a hierarchy; for instance, headings are often bigger, bolder, and coloured.
Use Damaging Area
Think about an individual standing in a crowd. Let’s say they’re carrying a purple and white striped jumper and a purple and white bobble hat — fairly distinctive. But when there are a whole bunch of different characters round them, they is perhaps arduous to identify.
Now think about the identical particular person dressed the identical, standing on their very own. How lengthy will it take you to identify them? Even with out the stripy outfit, it’s not a lot of a problem.
Components in isolation usually are not solely simpler to identify, however they pull the attention as a result of the damaging house (typically known as white house) round them creates distinction.
When utilizing damaging house, the secret is to present parts sufficient room to breathe and entice the attention with out giving them a lot room that they’re disassociated from the remainder of your content material.
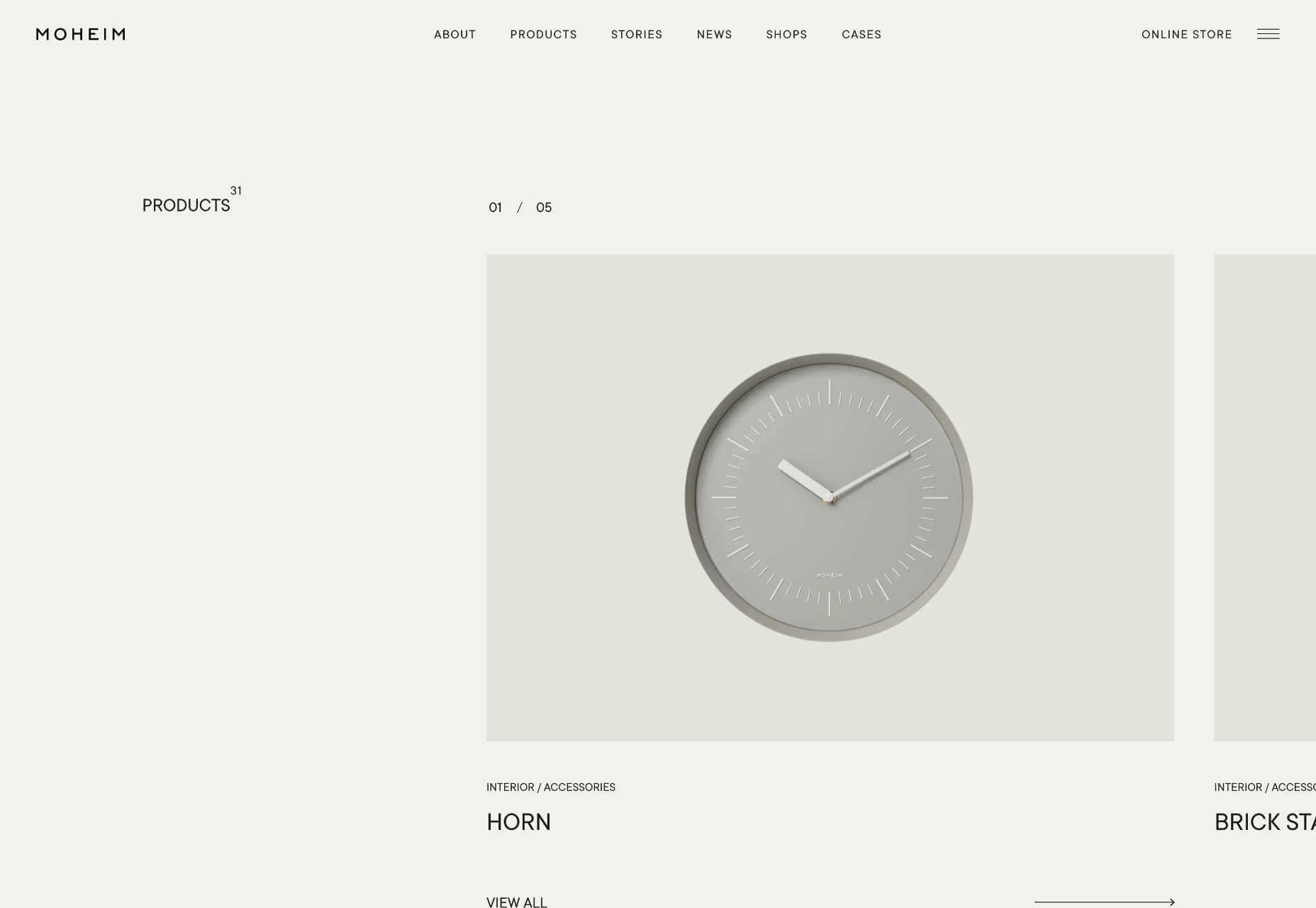
Throughout its website, Moheim makes use of damaging house to spotlight UI parts whereas grouping related content material.
Use F Patterns
Customers scan a web page utilizing both an F-pattern or a Z-pattern.
As a result of customers scan your web page in predictable methods, we will make use of layouts that cater to this tendency.
Designers have been conscious of F and Z patterns for a while, and since they’ve been used for thus lengthy, they could be self-fulfilling, with customers being skilled to scan a web page on this trend. Nevertheless, each patterns are much like how eyes journey from line to line in horizontal writing techniques.
Regardless of the trigger, by inserting key content material alongside these paths, you improve the prospect of capturing a person’s consideration.
Kamil Barczentewicz makes use of a wonderful, pure format that additionally conforms to a traditional F sample.
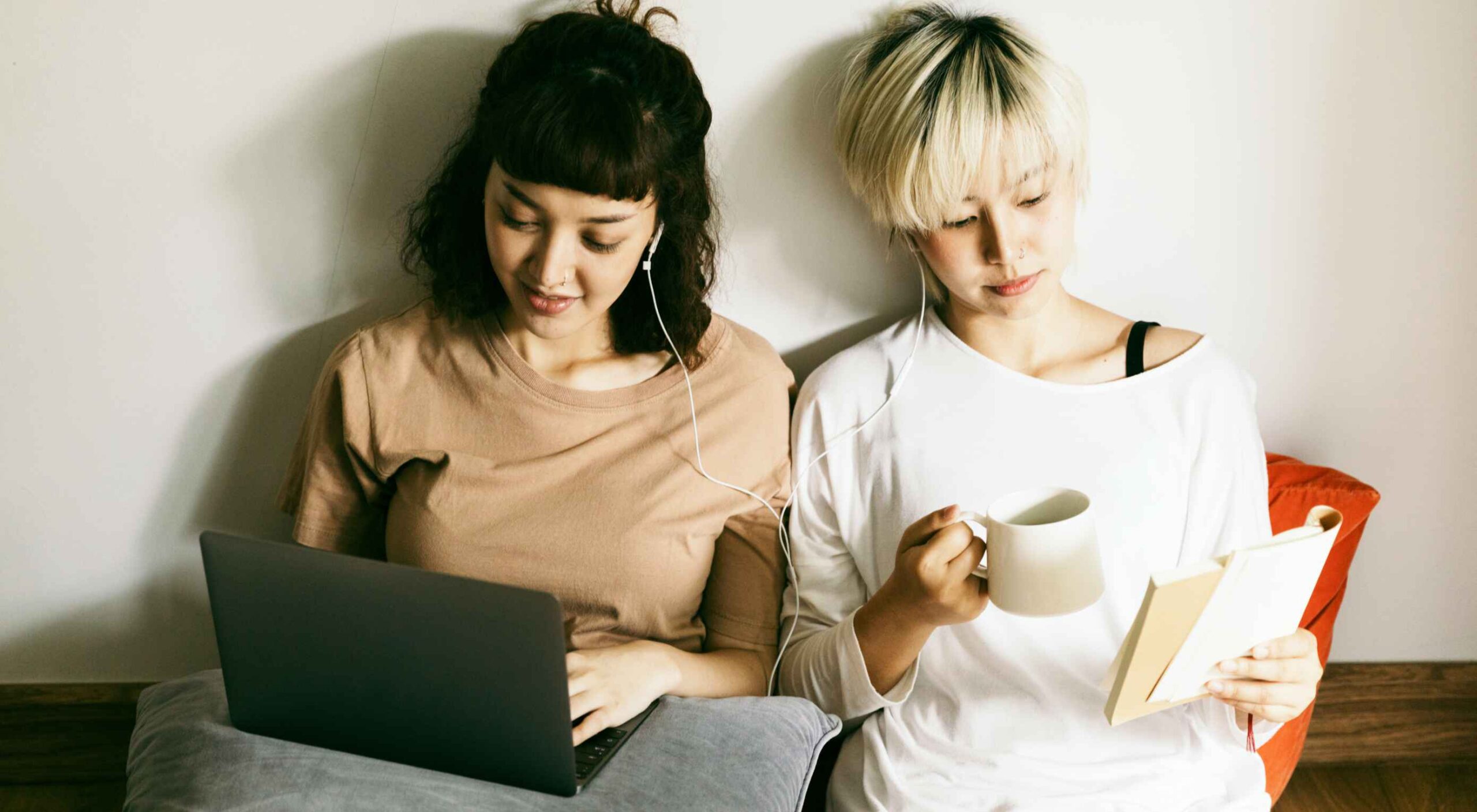
Embody Photos with Faces
Photos are a good way of conveying model values and making a website participating. However in the case of catching the attention of a person scanning your design, the very best photographs embody faces.
For instance, a testimonial with a picture of the client will catch the attention greater than a text-only testimonial.
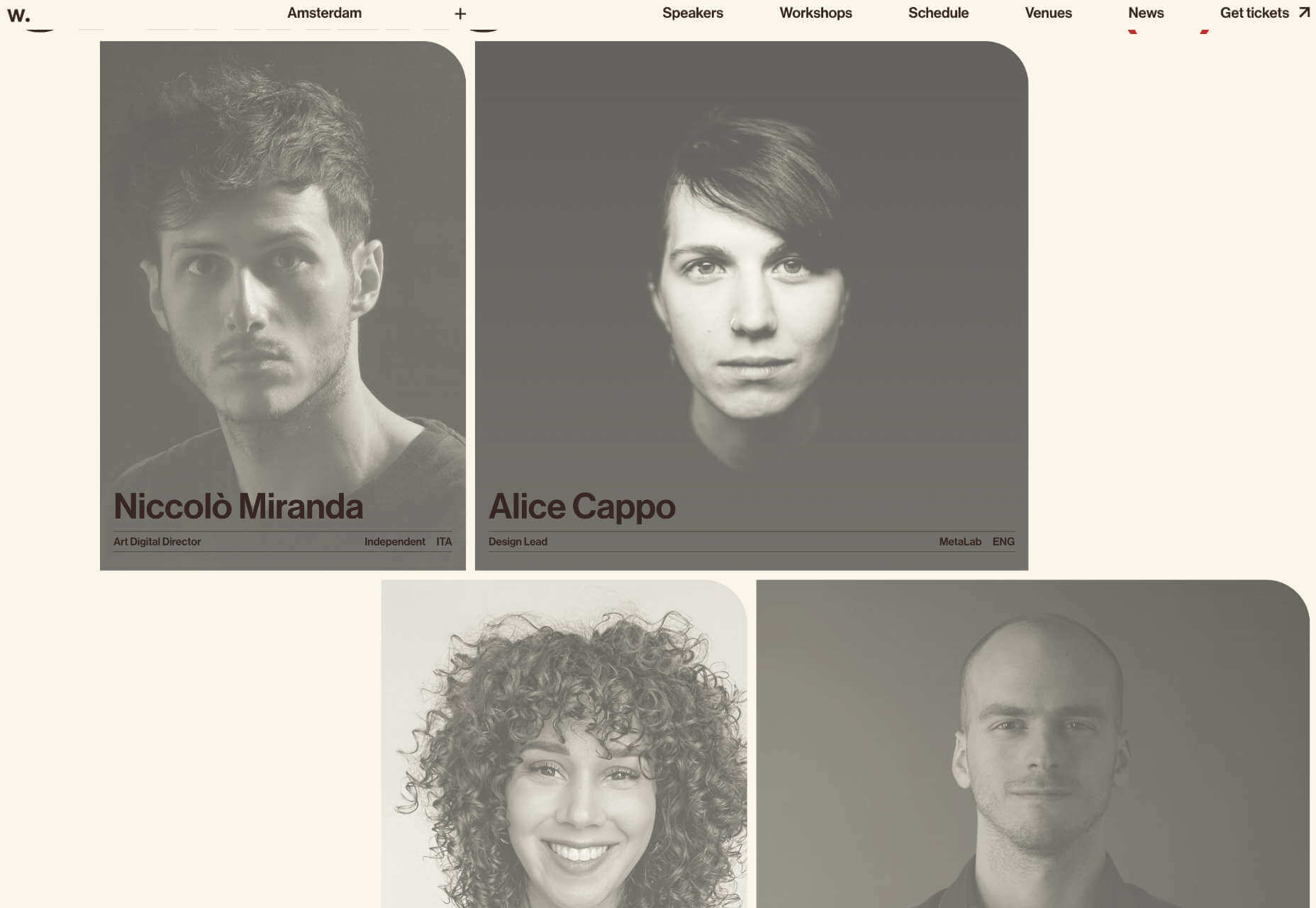
The Awwwards Convention makes use of an animated laptop with a face to seize consideration. And enormous photographs of audio system making eye contact.
That is nearly definitely attributable to social conditioning; we see a face, and we interact with it to see if it’s a menace or not. Most of us naturally look to expressions of emotion to grasp conditions, and the excellence between a real-life particular person and a picture hasn’t made its approach into our psychological programming but.
You don’t want to make use of images. Illustrations are advantageous. The secret’s to make sure there’s a face within the picture. That’s why illustrations of characters carry out so nicely.
Copy Print Design
Print design is centuries older than the net, and plenty of print purposes, from newspapers to promoting, developed design parts to catch the attention of readers scanning the design.
Subheadings, lists, blockquotes, and pull quotes all catch the attention. Introductory paragraphs in a bigger measurement and even italics draw customers into the textual content. Shorter paragraphs encourage customers to maintain studying.
Horizontal guidelines used to delineate sections of textual content act as a break on eyes touring over content material with momentum. They’re a great way of catching a scan-reader who’s shedding curiosity.
You should use a horizontal rule or break up your format with bands of coloration that divide content material sections.
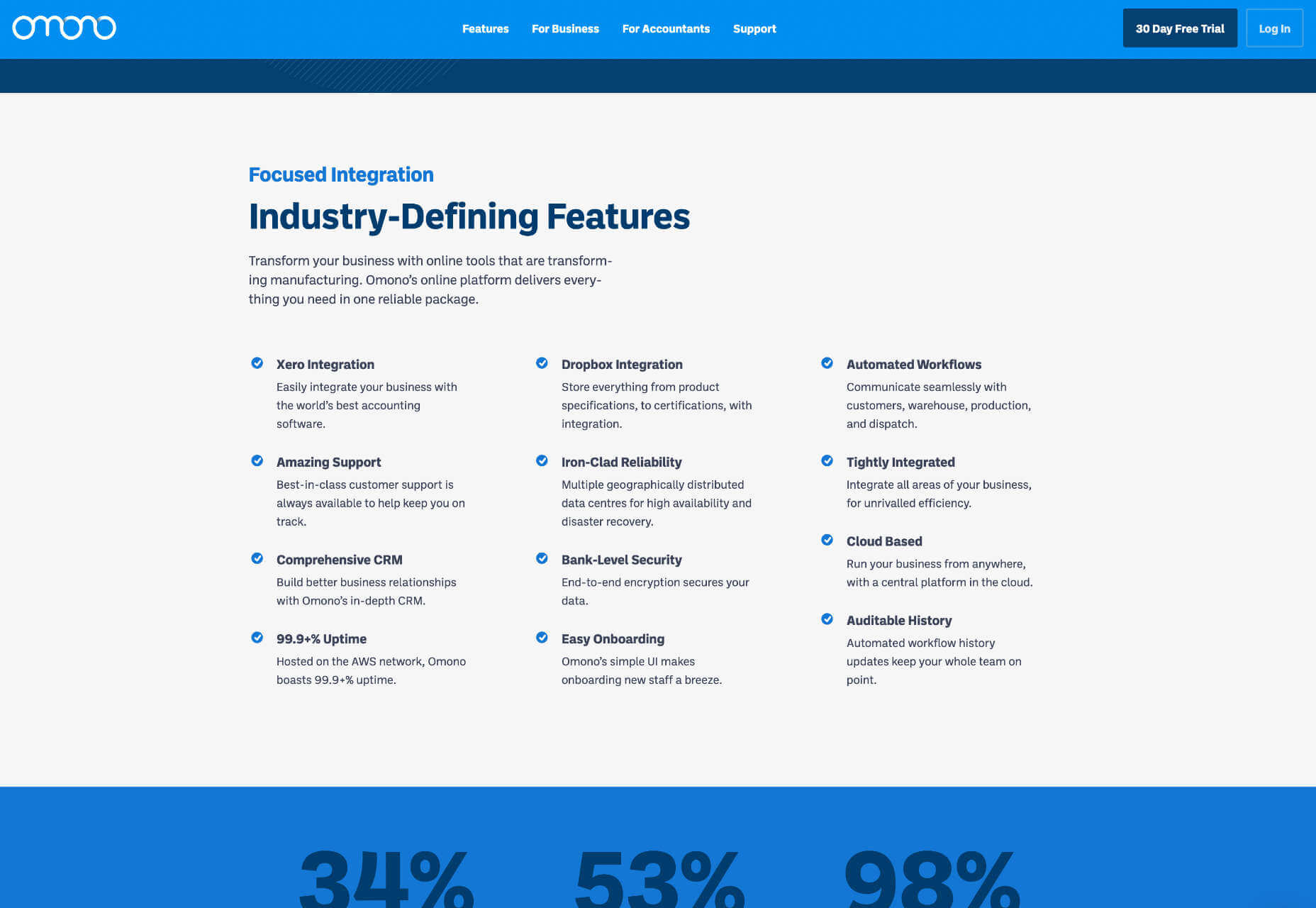
Omono makes use of horizontal bands to spotlight totally different sections of content material.
Mass, Not Weight
We frequently focus on design parts as having weight; font-weight is the thickness of strokes.
However it’s extra useful to consider design parts as having mass; mass creates gravity, pulling a person’s eye in direction of them.
The trick is to design parts with sufficient mass to draw the person‘s eye when scanning at velocity with out forcing the person to alter how they interact along with your content material.
Featured picture by way of Pexels.