Are you wanting so as to add a Hubspot kind and add it to your WordPress web site?
HubSpot is a well-liked all-in-one advertising platform designed to assist develop your enterprise utilized by over 113,925 individuals throughout the globe. Hubspot additionally allows you to create participating types in your web site.
On this article, we are going to present you easy methods to create a HubSpot in WordPress.

Why Use HubSpot to Create Kinds
Hubspot is a advertising and gross sales platform that helps firms develop. It comes with quite a few instruments together with a buyer relationship supervisor (CRM), a content material administration system (CMS), built-in electronic mail advertising, and lead era.
Additionally they have a sturdy WordPress kind builder, which seamlessly integrates with WordPress, permitting you to create hassle-free types.
This manner builder is a simple drag-and-drop builder that allows you to create interactive types with out a single line of code, making it one of many finest contact kind plugins.
Additionally take into account that HubSpot may also simply combine with different kind instruments like WPForms, Formidable Kinds, and extra. With that being stated, let’s see how one can create a HubSpot kind in WordPress.
Technique 1. Making a HubSpot Kind Utilizing The HubSpot Plugin
You possibly can simply create a HubSpot kind in your WordPress web site utilizing the HubSpot plugin.
First, that you must set up and activate the HubSpot plugin. For extra particulars, see our information on easy methods to set up a WordPress plugin.
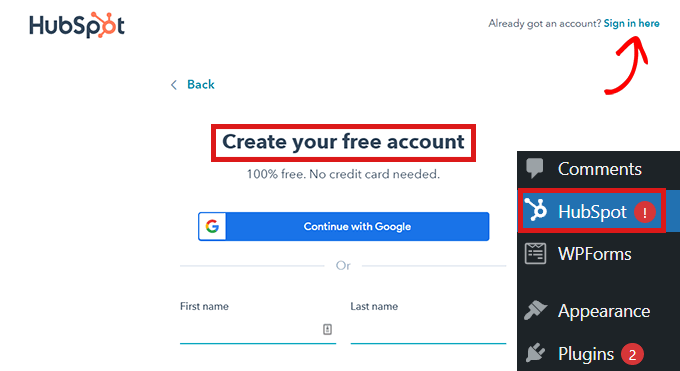
Upon activation, the plugin will add a brand new menu merchandise WordPress admin sidebar. Simply click on on HubSpot to be taken to the setup wizard the place you may create a HubSpot account for those who don’t have already got one.
When you have an account, that you must click on on the ‘Sign up right here’ hyperlink on the high.

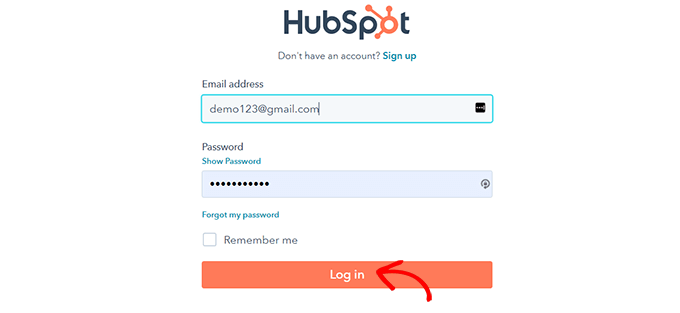
This can open up a ‘HubSpot Login’ popup.
Merely kind your username and password after which click on the ‘Login’ button.

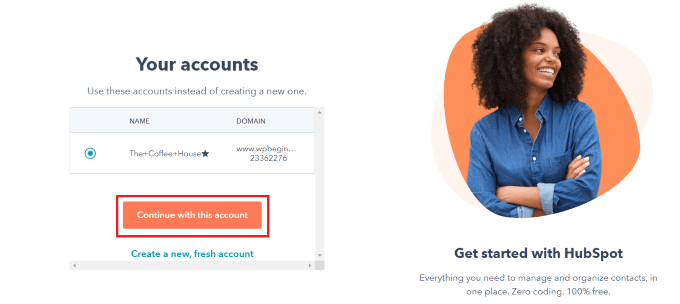
After you’ve logged in, HubSpot will ask if you wish to proceed with the account you’ve simply logged in with.
Merely click on the ‘Proceed With This Account’ button.

Then you definately’ll be requested to attach your HubSpot account along with your WordPress web site.
Simply click on on the ‘Join Web site’ button.

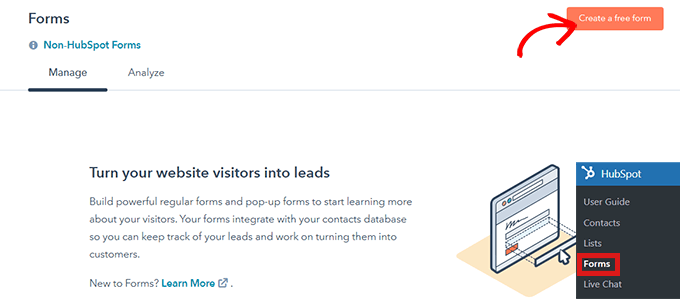
When you’ve related the WordPress web site along with your HubSpot account, head over to HubSpot » Kinds from the WordPress admin dashboard.
This can take you to the ‘Kinds’ web page. Now, merely click on on the ‘Create a Free Kind’ button on the high proper nook.

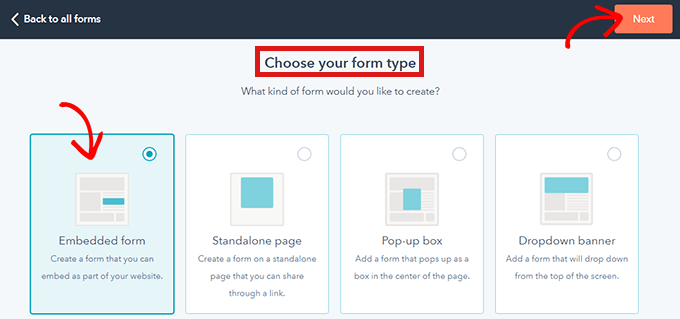
Subsequent, you’ll have to pick out your kind kind after which click on the ‘Subsequent’ button on the highest.
For this tutorial, we shall be creating an ‘Embedded kind.’

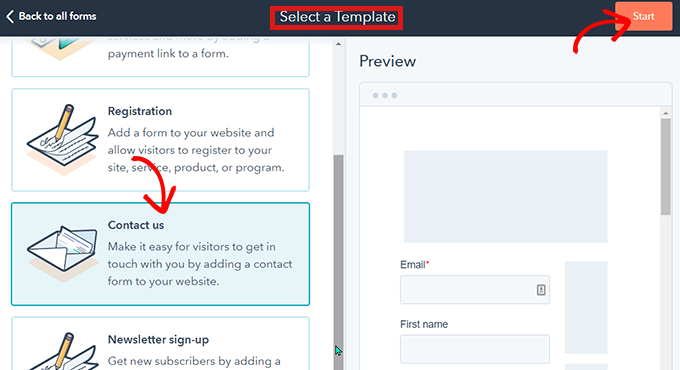
After that, you’ll be taken to the HubSpot template library.
Merely select your most popular template, similar to ‘Registration’ or Contact us.’ Then, simply click on the ‘Begin’ button on the high.

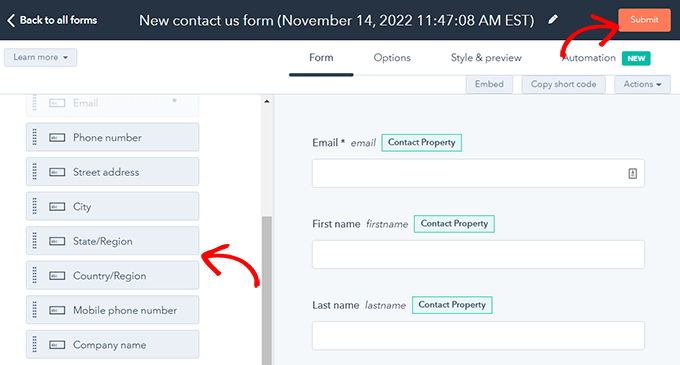
Now that you just’re on the Kind Editor, you may edit the pre-made kind template by dragging and dropping fields from the left into the preview on the proper.
Once you’re finished customizing, click on the ‘Submit’ button on the high.

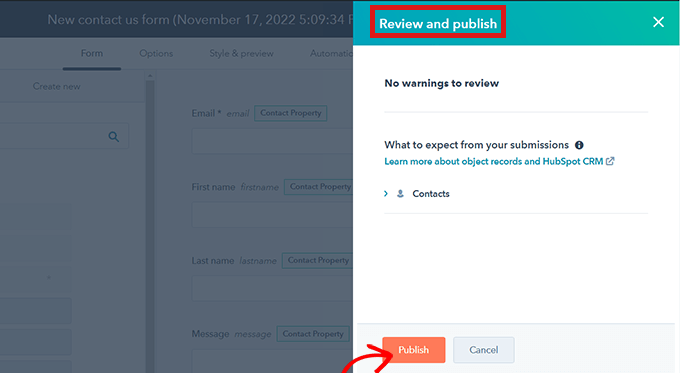
This can open up a ‘Overview And Publish’ popup.
Merely scroll down and click on the ‘Publish’ button.

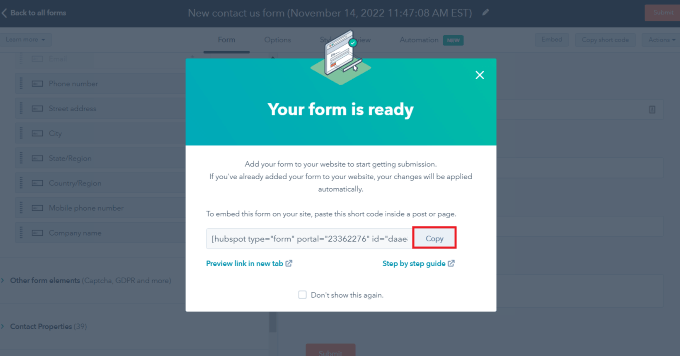
After you click on the ‘Publish’ button, a popup will seem in your display screen. As that is an Embedded kind, a shortcode shall be supplied.
Now, simply click on the ‘Copy’ button beside the shortcode.

You possibly can embed this code on any web page the place you wish to add your HubSpot kind. For extra info, take a look at our information on easy methods to add shortcodes in WordPress.
Technique 2. Making a HubSpot Kind Utilizing WPForms
It’s also possible to create a HubSpot kind utilizing WPForms as this plugin comes with a HubSpot integration addon. WPForms is the preferred drag & drop WordPress kind builder with over 5 million energetic installs.
Word that you just want no less than a WPForms Elite license to entry the HubSpot addon.
The very first thing that you must do is set up and activate the WPForms plugin. Take a look at our information on easy methods to set up a WordPress plugin for particulars.
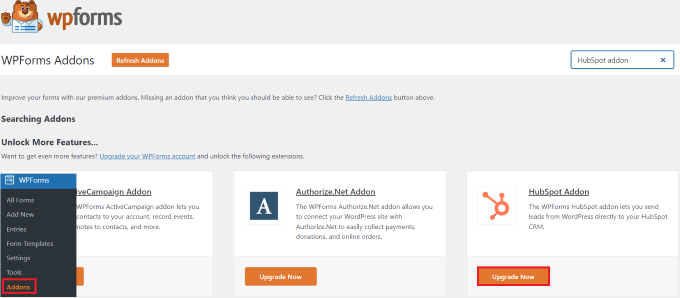
Upon activation, go to WPForms » Addons from the admin dashboard. This can take you to the ‘WPForms Addons’ web page.
Merely find the HubSpot addon and click on the ‘Improve Now’ button.

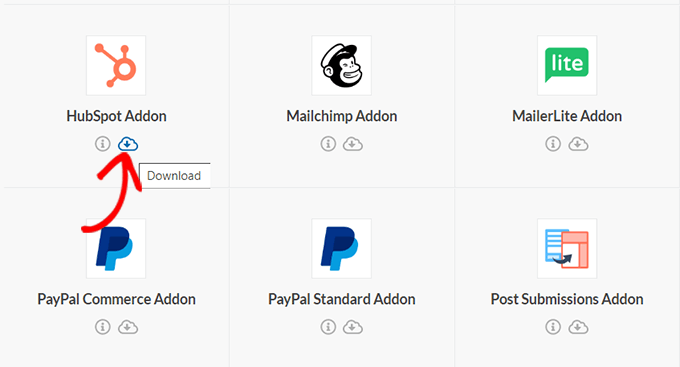
This can take you to your ‘WPForms Account’ web page. Right here, merely scroll right down to the ‘HubSpot Addon’ and click on the obtain button.
After that, you may set up and activate the HubSpot addon the identical method that you just put in and activated the plugin.

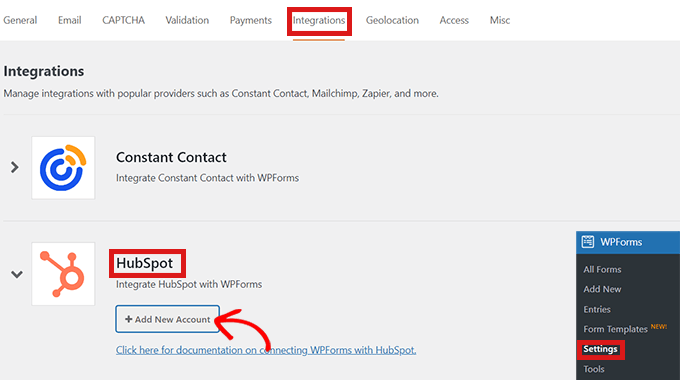
Subsequent, go to WPForms » Settings from the WordPress dashboard. Then, head over to the ‘Integrations’ tab.
Right here you’ll discover HubSpot within the listing of integrations. Simply click on the arrow icon to develop the part, after which you may click on the ‘Add New Account’ button.

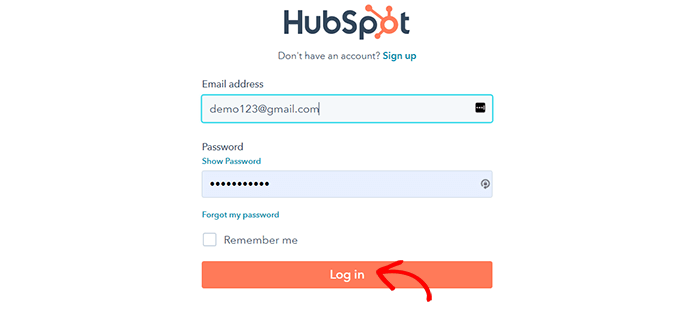
A immediate will open up, asking you to attach along with your HubSpot account. Merely kind your HubSpot account login credentials.
When you don’t have already got an account, then you may create one right here.

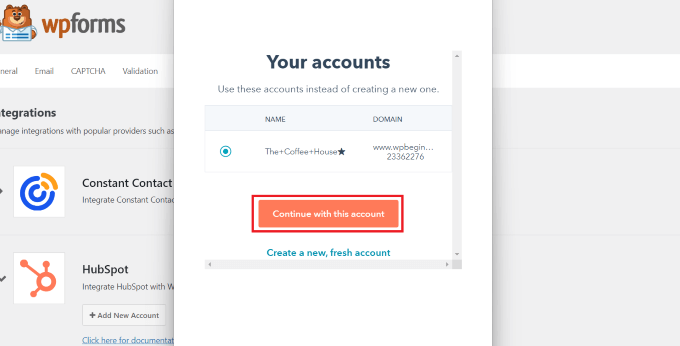
Subsequent, you’ll be requested if you wish to proceed with this account.
Merely click on the ‘Proceed With This Account’ button.

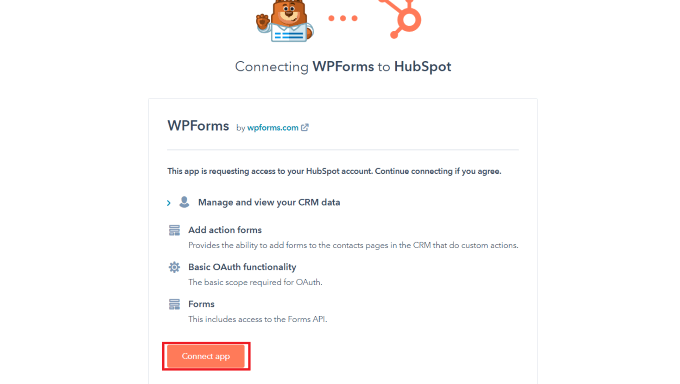
After that, you’ll be proven a popup asking you to attach WPForms with Hubspot.
Click on on the ‘Join App’ button on the backside of the web page.

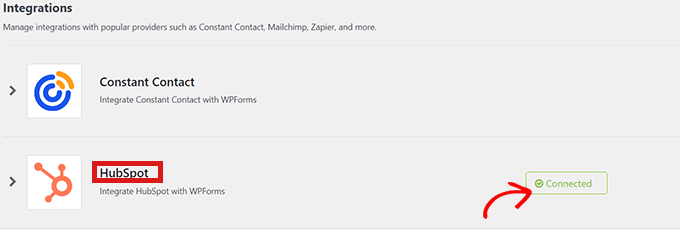
In your WordPress dashboard, return to the ‘Integrations’ display screen.
You must now see ‘Linked’ beside the part for HubSpot.

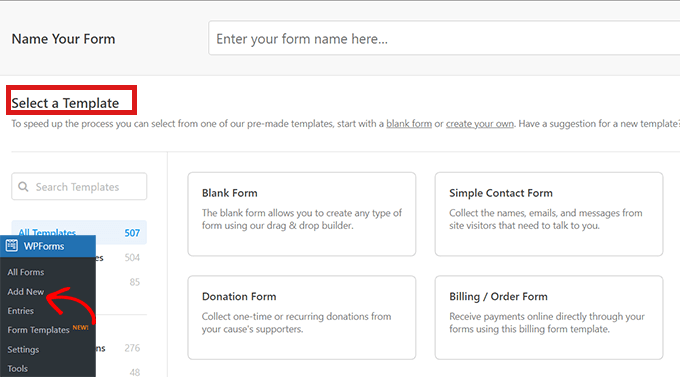
Now go to WPForms » Add New from the dashboard to create your HubSpot kind.
First, choose a kind template from the WPForms template library.

After choosing the template, you’ll be taken to the WPForms interface the place you may edit the shape template.
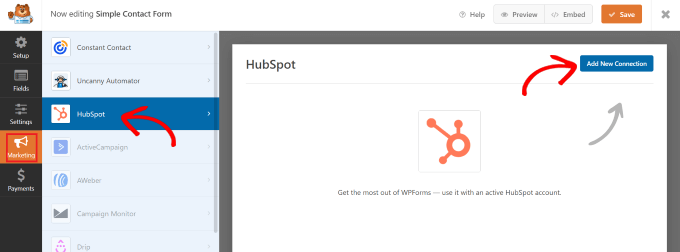
Now, click on on the ‘Advertising’ possibility on the menu bar to the left. Merely choose ‘HubSpot’ from the listing of integrations.
A HubSpot popup will then seem on the display screen. Merely click on the ‘Add New Connection’ button on the high.

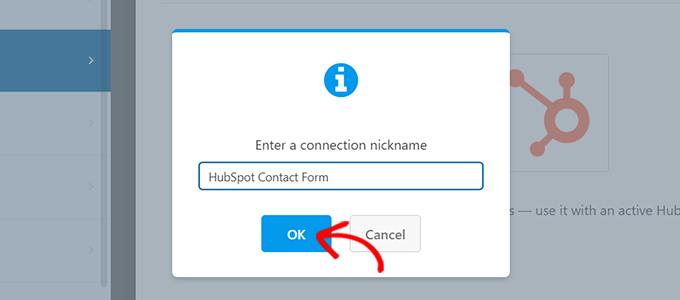
WPForms will now immediate you to enter a connection nickname.
You’re free to decide on any title you want, as nobody will see this however you. Simply click on the ‘OK’ button once you’re finished.

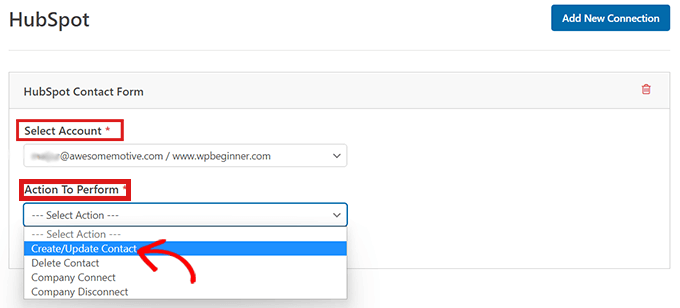
WPForms will then ask you to pick out your HubSpot account and select an motion to carry out. Merely select your account from the ‘Choose Account’ Area.
Then select the ‘Create/Replace Contact’ possibility from the ‘Motion to Carry out’ discipline.

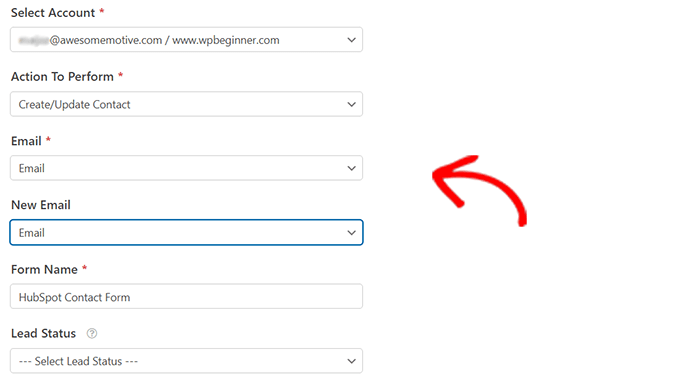
After choosing this selection, numerous new settings will seem inside the kind.
Fill in these fields accordingly.

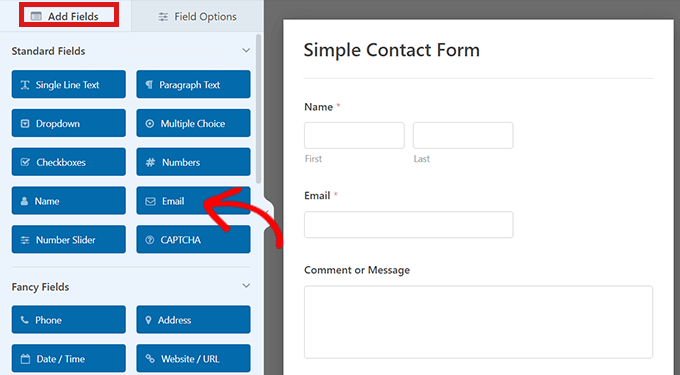
Subsequent, you’re able to customise your kind within the kind builder.
Merely create drag and drop fields from the left-hand facet into the stay preview on the suitable.

You possibly can add any info that you just wish to accumulate and manage in your HubSpot account.
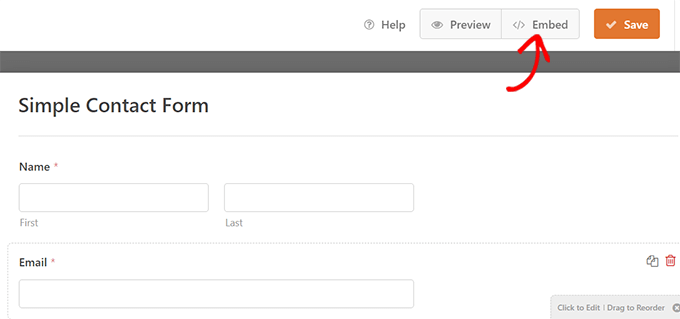
As soon as glad, click on the ‘Embed’ button current on the high of the shape builder.

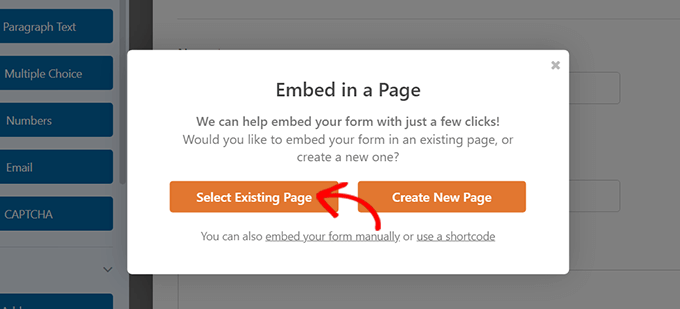
This can open the ‘Embed in a Web page’ immediate.
If you wish to embed your HubSpot kind on a brand new web page, click on the ‘Create New Web page’ possibility.
To embed a kind on an present web page, click on the ‘Choose Present Web page’ possibility.

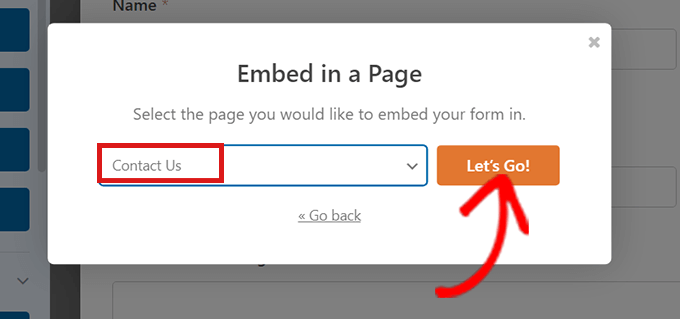
After that, merely select the suitable web page from the dropdown that seems.
Now click on the ‘Let’s Go’ button.

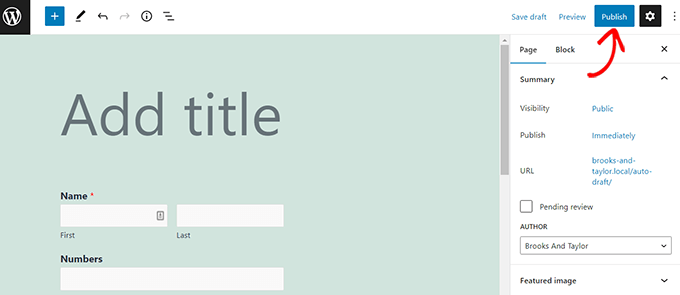
You’ll robotically be directed to the web page that you just chosen from the dropdown menu. The HubSpot kind will already be embedded there.
Merely click on the ‘Publish’ button on the high of the content material editor to push your new kind stay.

That’s it! We hope you discovered easy methods to create a HubSpot kind in WordPress. You may additionally wish to take a look at our final information on website positioning for newbies and our skilled picks of the most effective multipurpose themes to create an interesting web site.
When you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It’s also possible to discover us on Twitter and Fb.

