Introduction
For those who run a enterprise or a model, you understand how vital it’s so that you can be reached by increasingly individuals. In case you have a web site, website positioning can assist you attain increasingly individuals by Google search outcomes. The higher you rank on Google, the extra gross sales you possibly can generate. There are some good methods so that you can rank correctly on Google. Let’s take a look at some methods to try this.
Getting your web site listed
Earlier than stepping into rank your web site properly, the web site must first be listed by google. So your query is perhaps HOW? Open google and seek for website:yourdomain. For instance website:avneesh.tech. In case your web site reveals up nice!
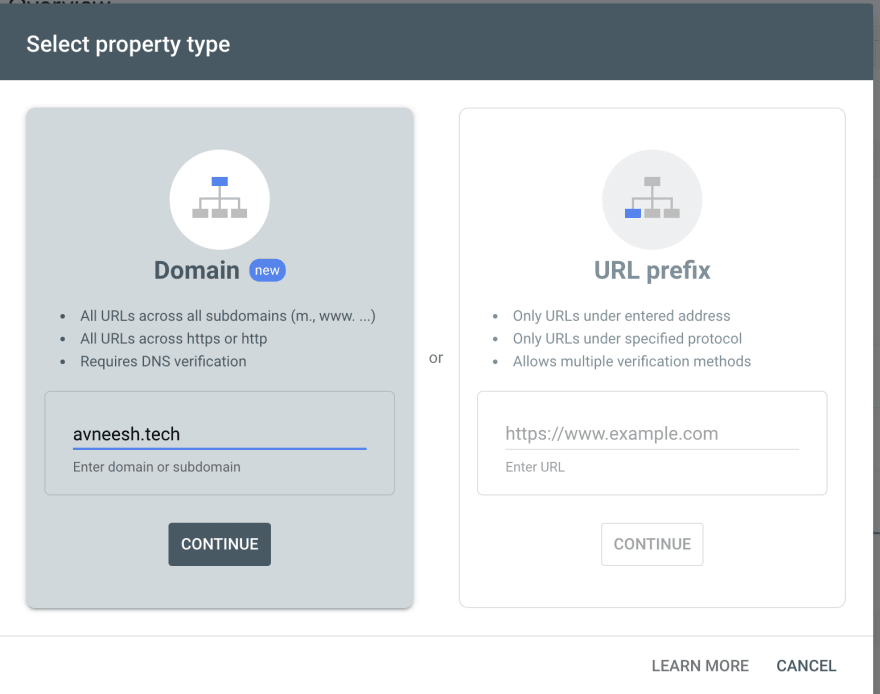
If it does not go to Google Search Console and create a brand new property.
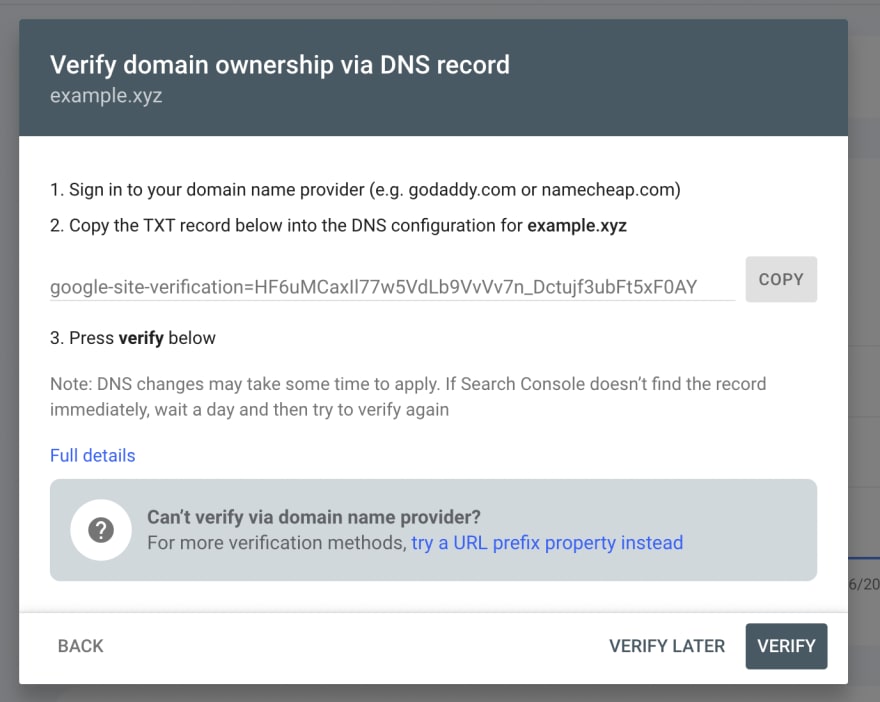
It is going to ask you to confirm your possession so add the mandatory txt information
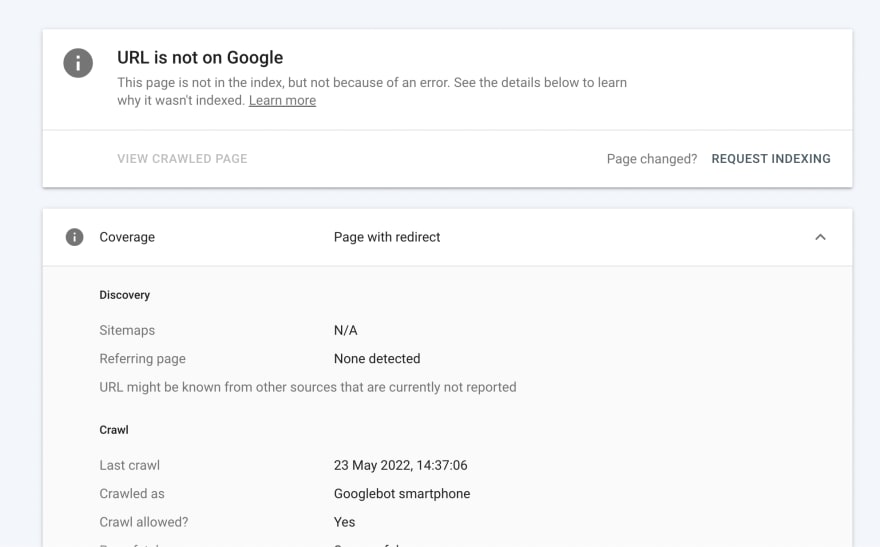
Lastly, seek for the area within the search bar on high and you’ll attain a web page just like this
Click on on request indexing then that you must anticipate just a few hours possibly even a day.
Optimising your web site to rank properly
Now that our web site is on Google, let’s have a look at get on the primary web page and possibly even get #1!
Lighthouse
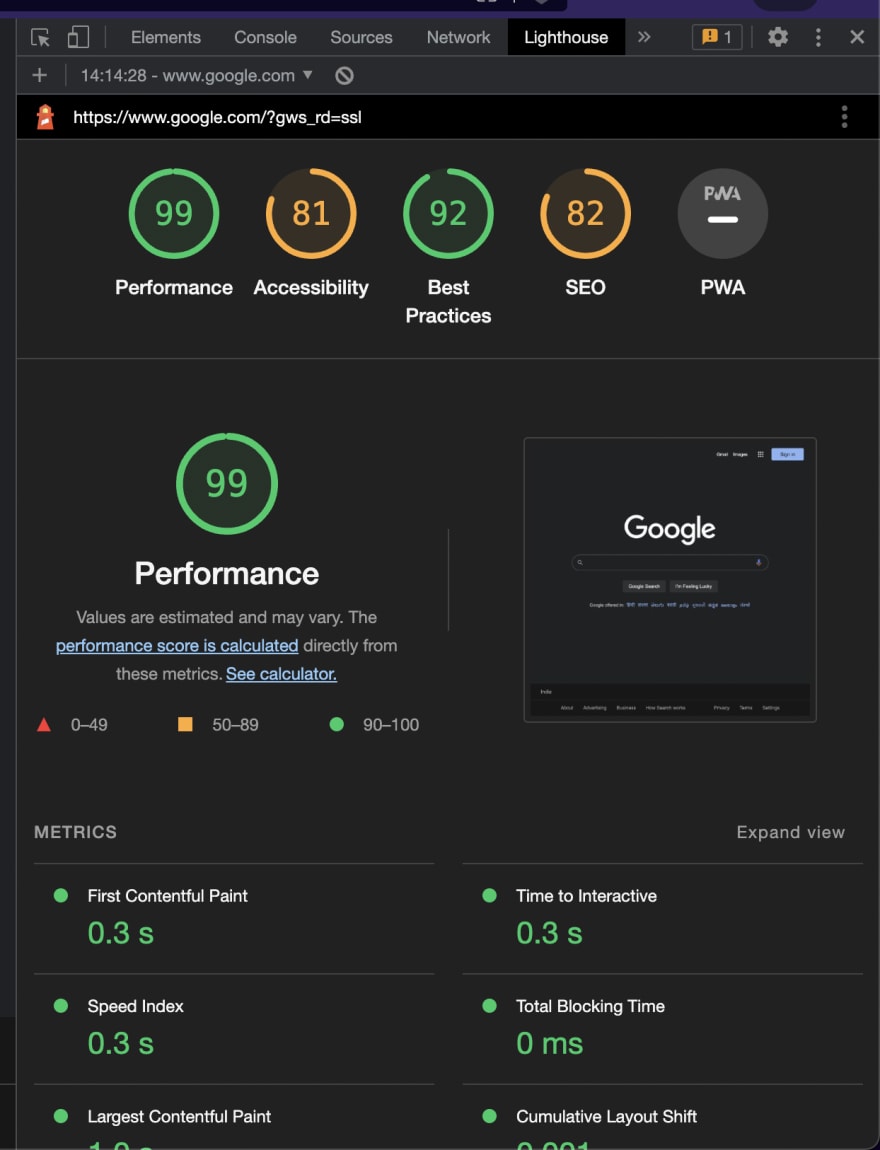
Lighthouse is a instrument that can be utilized to measure varied features of a web site like efficiency, Accessibility, Finest practices, website positioning, and so on.
So, go to your web site hit examine and go to the lighthouse tab. Click on on Analyze web page load and anticipate lighthouse to generate your report
As soon as the report is generated undergo the report and see why you’ve got the rating you bought after which try to enhance all these features. The aim right here is to get all 100. A number of widespread points which are here-
- not correct website positioning tags (see subsequent part)
- hyperlinks with out a description
- no img alts
Head and Meta tags
There are lots of tags that you should use to enhance your website positioning like title, meta description, robots, canonical, viewport, open graph, social media, and so on. If you’re utilizing subsequent.js, take a look at Subsequent website positioning to handle these tags in a greater approach, extra about it right here.
Semantic HTML
Organising your HTML tags importantly can also be tremendous vital, just like the heading tags (h1, h2, h3…), p tags are actually vital. And do not use a button as a hyperlink and a p tag as a button. It is going to damage the accessibility of your website!
Responsive
You may assume that this is not an vital level however this really is! In case your web site is responsive it has the next likelihood of getting ranked greater than a website which isn’t.
Sitemap
A sitemap.xml file will outline the totally different pages in your route and can assist all of the pages come up on google for various key phrases as an alternative of simply the house web page! That is very helpful for blogs
RSS Feed
In case you have a website that’s associated to content material like a weblog or a podcast which has tons of pages it’s nice to have an rss feed with all the pages linked in there.
Conclusion
It’s not that onerous to rank your web site properly on google if you already know what you’re doing and have the proper instruments in your field 😉