You could have visited numerous web sites in your lifetime. And the person expertise on the positioning is
Good website efficiency is usually important for a great person expertise (UX). However what’s efficiency, how can it’s measured, and the way can it’s improved?
Net Vitals
Net Vitals are the parameters on which a Website’s Efficiency is measured. Similar to in a human physique we’ve got vitals like Blood Strain, Pulse Fee, and so on that are important to know in regards to the efficiency of an individual, we’ve got parameters like Largest Contentful Paint, First Contentful Paint, Cumulative Structure Shift, First Enter Delay, and so on to measure an internet site’s efficiency.
Core Net Vitals
Core Net Vitals are the subset of Net Vitals that apply to all internet pages. The three Core Net Vitals are:
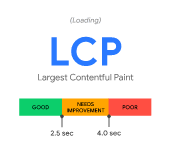
- Largest Contentful Paint (LCP)
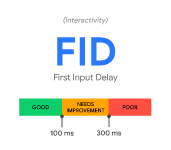
- First Enter Delay (FID)
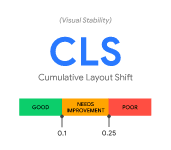
- Cumulative Structure Shift (CLS)
These core internet vitals are based mostly on the three principal facets of person expertise: Loading, Interactivity, and Visible Stability
We will probably be studying these in very element so here’s a transient on them
Largest Contentful Paint (LCP)
It’s the time taken by the positioning to load the most important picture or textual content block seen throughout the viewport of a website.
First Enter Delay (TID)
It’s the time from when a person first interacts with a web page (i.e. click on a hyperlink, faucet on a button) to the time when the positioning is ready to start processing occasion handlers in response to that interplay.
Cumulative Structure Shift (CLS)
You might need seen in some websites that the banner or the navbar isn’t rendered within the first go and is rendered afterward which causes the parts under it to shift. CLS is a measure of that format shift.
How is the core internet vitals measured?
They are often measured by quite a lot of instruments. Among the hottest ones are:
- It may be measured by a software current within the chrome browser itself referred to as Lighhouse. Or it may be put in as a browser extension
- It may be additionally measured by means of PageSpeed Insights
- There’s additionally a javascript library referred to as web-vitals which will be additionally used.
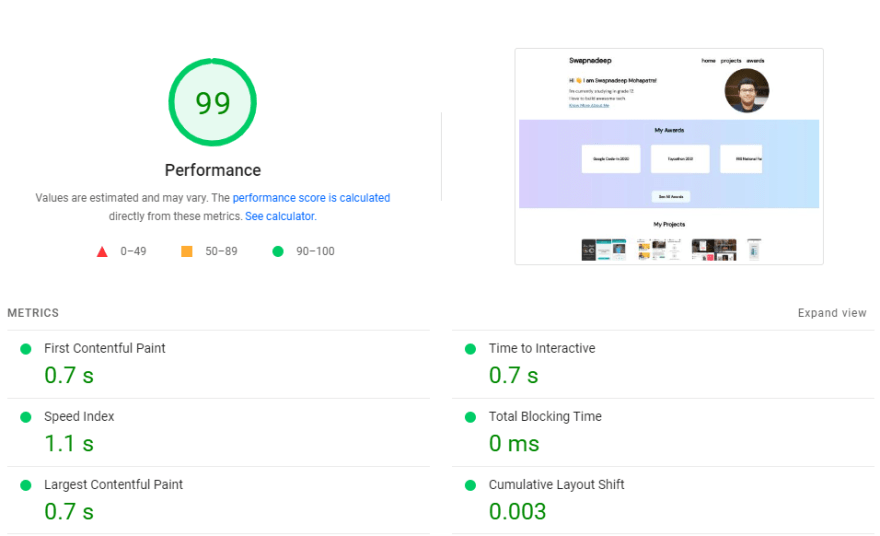
Instance of how Net Vitals seems like
That is the measurement of my portfolio website. swapandeep.com
Join with me
For extra superior JS or WebDev associated blogs take a look at my profile
LinkedIn My Portfolio Twitter Instagram
Picture credit: internet.dev