Do you wish to add shoppable Instagram photographs to your WordPress web site?
Instagram shoppable photographs have hyperlinks that individuals can simply click on on to purchase your merchandise. This can be a highly effective strategy to showcase your merchandise and drive extra gross sales from Instagram.
On this article, we’ll present you methods to simply add Instagram shoppable photographs in WordPress.

What’s Instagram Purchasing?
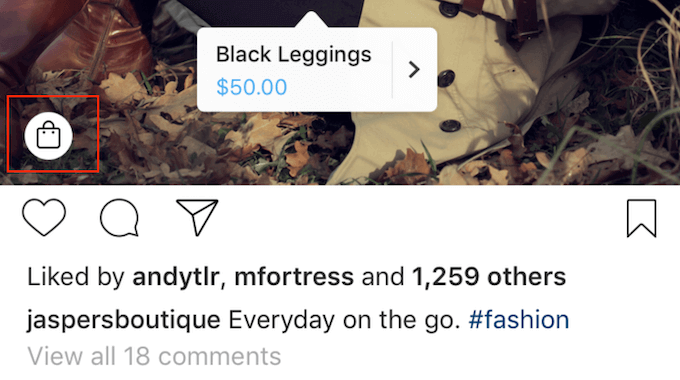
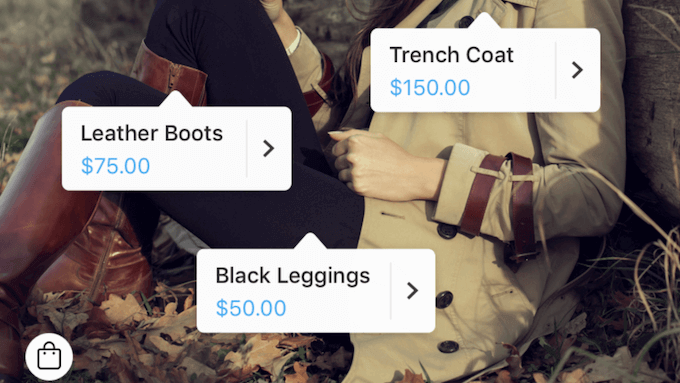
Instagram purchasing permits you to tag merchandise in your Instagram photographs.
After tagging a number of merchandise, customers who’re trying on the put up will see a ‘View Merchandise’ icon within the bottom-left nook.

They’ll merely click on on that icon to see the product’s title, description, and worth.
This makes it simpler for consumers to be taught extra in regards to the merchandise featured in your social media posts.

Guests can faucet the display screen once more to go to your Instagram retailer, the place they will purchase the product featured within the social media put up.
That is nice consumer expertise, nevertheless it isn’t simple to arrange.
You will want to get approval from Instagram to make use of their purchasing options, and a few of these necessities are imprecise. For instance, you’ll have to “have demonstrated trustworthiness, together with by an genuine, established presence.” You’ll additionally want to take care of a “enough follower base.”
As well as, you’ll must arrange a Fb catalog, a product catalog, and a Fb enterprise web page.
In different phrases: it’s lots.
Due to that, many Instagram customers are in search of a neater approach to assist consumers purchase merchandise. That’s the place shoppable Instagram photographs are available in.
Why Add Shoppable Instagram Pictures in WordPress?
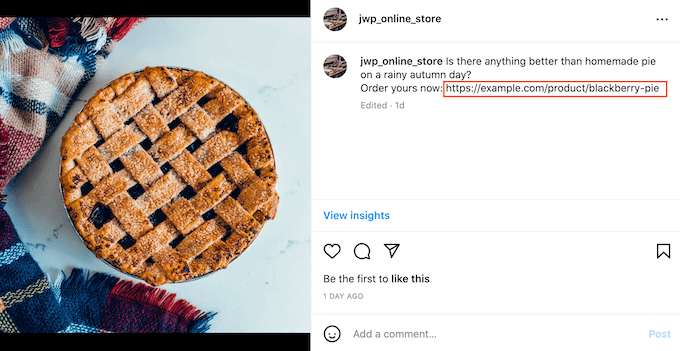
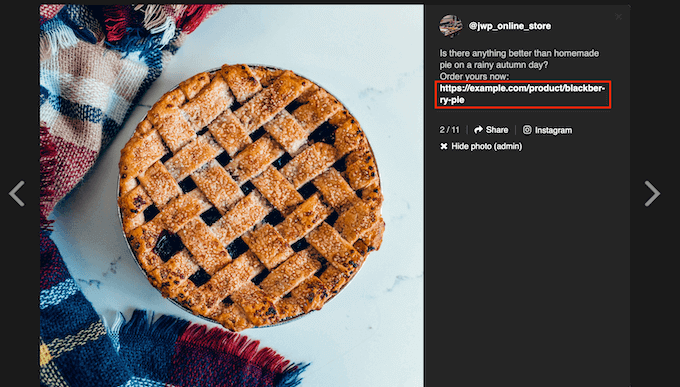
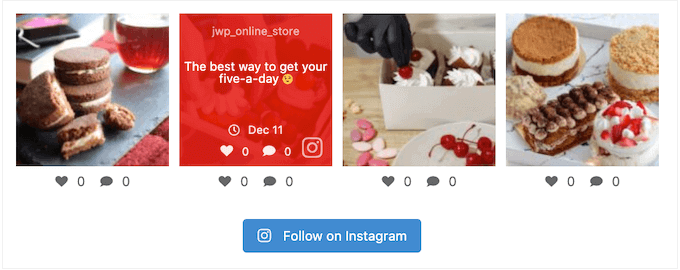
A shoppable Instagram feed is a collection of photographs which have a hyperlink to a services or products in your web site. These URLs aren’t clickable when seen on Instagram, as you possibly can see within the following picture.

Nonetheless, whenever you embed the shoppable feed in your WordPress web site, these hyperlinks do turn out to be clickable. On this approach, an Instagram shoppable feed encourages the individuals who go to your web site to have a look at particular merchandise.
Any likes and feedback you get on these posts may act as social proof, and encourage folks to click on on the product’s hyperlink.
As you put up new shoppable photographs to Instagram, they’ll seem in your web site robotically, so guests will all the time see the most recent posts with out you having so as to add them manually.
If guests like what they see, they could even determine to observe you on Instagram. This may get you extra followers, and provides you one other strategy to promote on to that particular person.
Even higher, since these shoppable hyperlinks seem in your web site, you will have full management over them. This implies you don’t must observe Instagram’s strict shoppable insurance policies, or arrange a Fb product catalog.
With that being mentioned, let’s see how one can simply add Instagram shoppable photographs to your WordPress web site utilizing Smash Balloon Instagram Professional.
Making a Shoppable Feed on Instagram
First, you have to add the photographs that you simply wish to use in your Instagram account.
Smash Balloon has a shoppable function that permits you to hyperlink every picture to a URL contained in the plugin settings. With this function enabled, guests can click on on a shoppable picture in your web site, and its hyperlink will open in a brand new tab.
These hyperlinks gained’t seem on Instagram.
Another choice is including the hyperlink to your Instagram captions. These hyperlinks will present up on Instagram, however they gained’t be clickable.

Nonetheless, these hyperlinks will likely be clickable in your WordPress web site. If you wish to use this technique, then you definately’ll have to spend a while including a URL to every shoppable picture in your Instagram account.
For those who’re planning to make use of Smash Balloon’s shoppable function, then you possibly can skip this step as we’ll be including every hyperlink contained in the plugin’s settings.
Set up an Instagram Photographs Plugin With Shoppable Help
One of the simplest ways so as to add Instagram shoppable photographs in WordPress is through the use of Smash Balloon Instagram Professional.

On this information, we’ll be utilizing the premium model of Smash Balloon because it has the superior options you have to add shoppable photographs in WordPress. Nonetheless, there’s additionally a free model that permits you to embed Instagram in WordPress.
Earlier than getting began, you’ll want to attach your Instagram account to a Fb web page. When you have a private Instagram account, then you might also wish to flip it right into a enterprise account as this enables Smash Balloon to indicate your Instagram bio and header robotically.
While you’re prepared, go forward and set up and activate the Smash Balloon Instagram Professional plugin. For extra particulars, see our information on methods to set up a WordPress plugin.
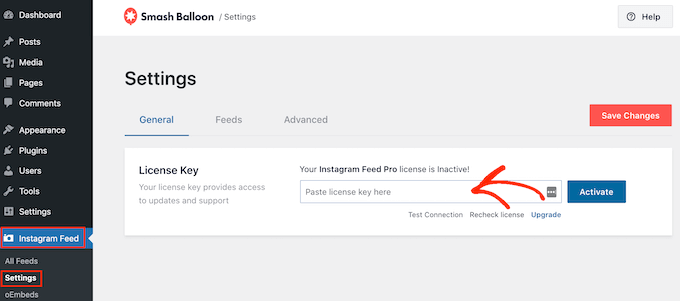
Upon activation, head over to Instagram Feed » Settings and enter your license key into the ‘License Key’ area.

You’ll discover this data below your account on the Smash Balloon web site.
After getting into the important thing, click on on the ‘Activate’ button.
Join an Instagram Account to WordPress
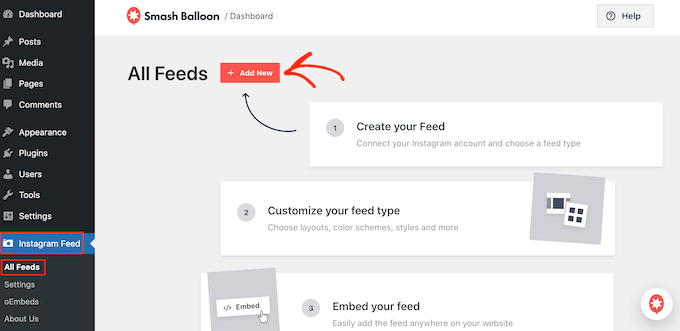
After activating the plugin, your first job is connecting your Instagram account to WordPress. Merely go to Instagram Feed » Settings after which click on on ‘Add New.’

With Instagram Feed professional, you possibly can create feeds from tagged posts and hashtags, and even create a social wall with content material from plenty of totally different social media web sites.
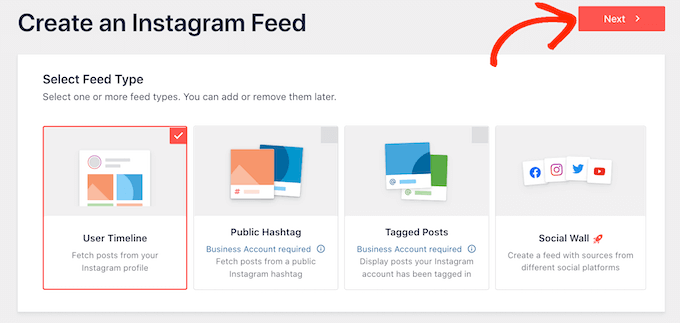
We wish to present shoppable photographs from our Instagram timeline, so merely choose ‘Person Timeline’ after which click on on ‘Subsequent.’

Now, select the Instagram account the place you’ll get the shoppable photographs from.
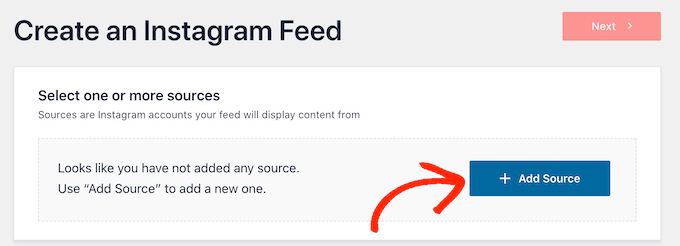
To get began, click on on the ‘Add Supply’ button.

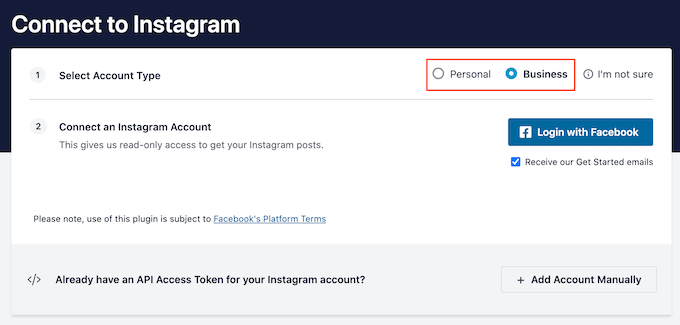
After that, select whether or not you wish to present shoppable photographs from a private or enterprise Instagram account.
For those who test the field subsequent to ‘Private’ then Smash Balloon gained’t embrace the Instagram avatar and bio in your header by default. Nonetheless, you possibly can all the time add the Instagram avatar and bio manually within the plugin’s settings.

After selecting ‘Private’ or ‘Enterprise,’ click on on ‘Login with Fb.’
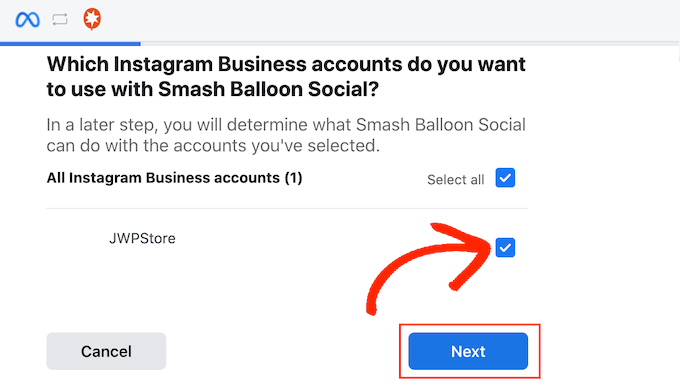
Now you can choose the Instagram account that you simply wish to function in your WordPress web site, and click on on ‘Subsequent.’

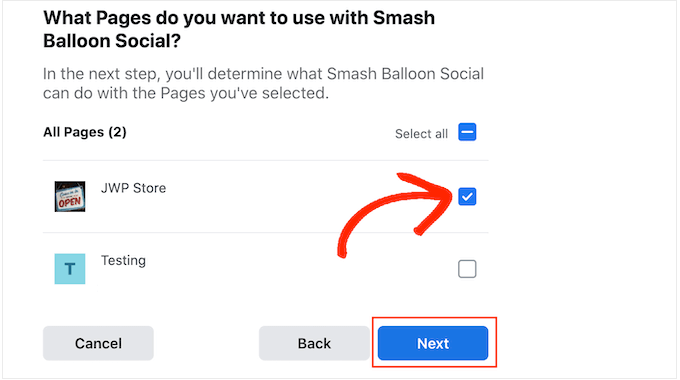
After that, test the field subsequent to the Fb web page that’s linked to the Instagram account along with your shoppable photographs.
When you’ve carried out that, click on on the ‘Subsequent’ button.

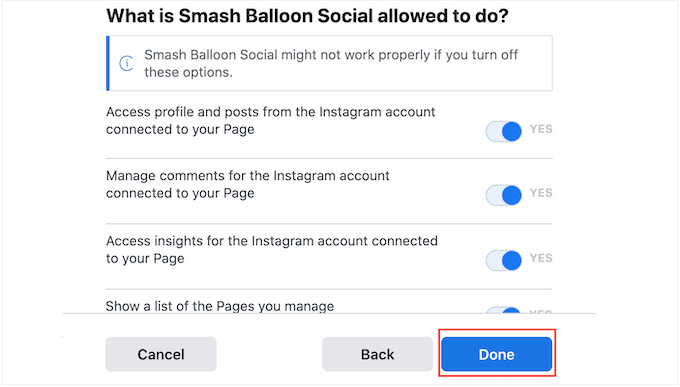
You’ll now see a popup with all the data Instagram Feed Professional can have entry to and the actions it could possibly carry out.
To limit the plugin’s entry to your Instagram account, merely click on any of the switches to show it from ‘Sure’ to ‘No.’ Simply bear in mind that this will have an effect on the photographs you can present in your WordPress weblog or web site.
With that in thoughts, we advocate leaving all of the switches enabled. While you’re pleased with the settings, click on on ‘Achieved.’

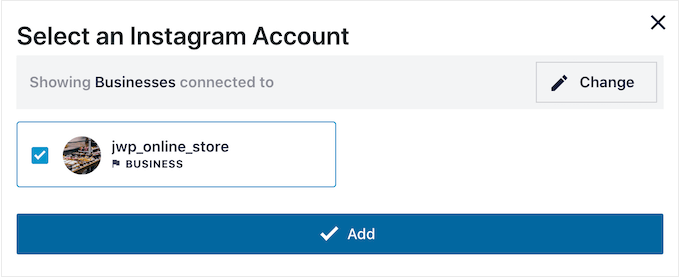
You’ll now see a popup with the Instagram account you simply added to your web site.
Merely test the field subsequent to that account after which click on on ‘Add.’

Instagram Feed Professional will now take you again to the Instagram Feeds » All Feeds display screen.
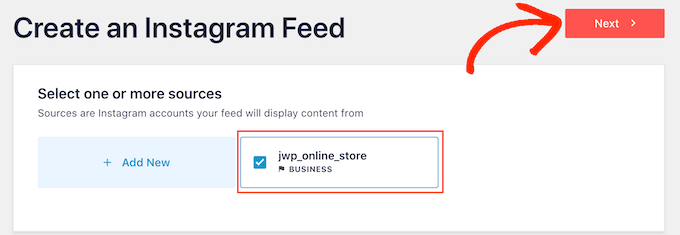
To create a feed, simply test the field subsequent to the Instagram account that you simply wish to use. Then, click on on ‘Subsequent.’

The plugin will now create an Instagram picture feed you can add to any web page, put up, or widget-ready space.
Nonetheless, earlier than you possibly can present shoppable photographs there are a couple of further settings to configure.
Allow Smash Balloon’s Shoppable Characteristic (Optionally available)
As we already talked about, there are two methods to make your Instagram picture feed shoppable. For those who’ve added the URLs to your captions on Instagram, then merely skip to the subsequent step.
Another choice is to open shoppable hyperlinks in a brand new tab as quickly because the customer clicks on a put up. To do that, you’ll have to allow Smash Balloon’s shoppable function.
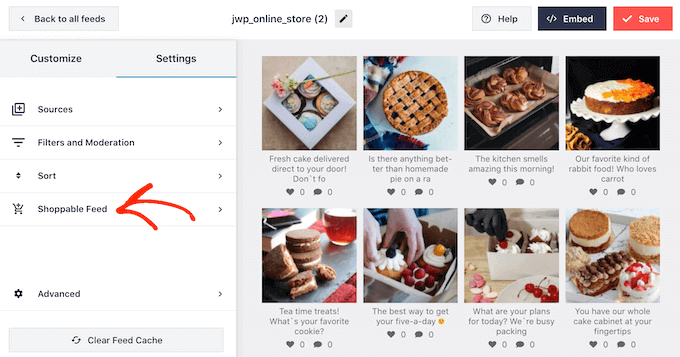
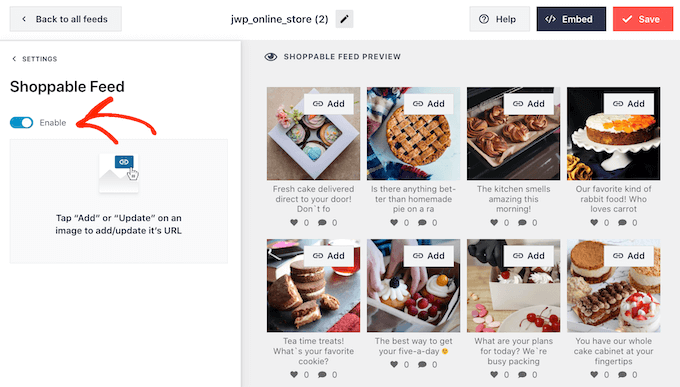
To start out, choose the ‘Settings’ tab after which click on on ‘Shoppable Feed.’

On this display screen, go forward and toggle the ‘Allow’ slider in order that it turns blue.
Smash Balloon will now present an ‘Add’ button on each picture or video in your Instagram feed.

Merely discover the primary put up that you simply wish to make shoppable, and click on on its ‘Add’ button.
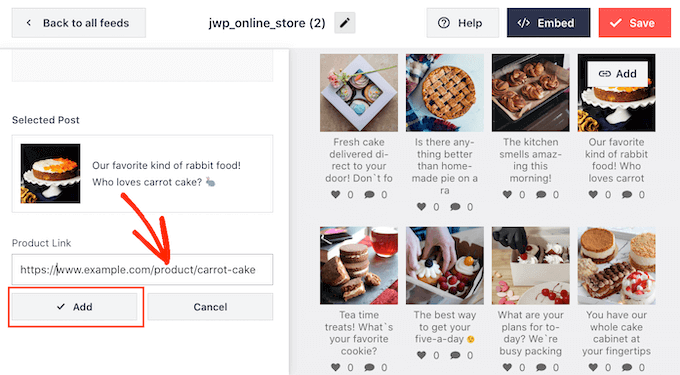
Now you can kind the services or products’s URL into the ‘Product Hyperlink’ area and click on on ‘Add.’

Now, clicking on this picture will open the linked URL in a brand new tab.
Merely repeat these steps to make each picture shoppable.
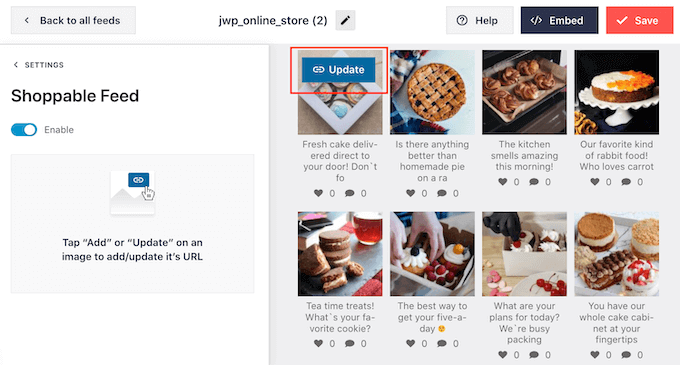
If you have to change a put up’s URL at any level, then simply hover your mouse over it and click on on ‘Replace.’

When you’ve added all of your hyperlinks, don’t neglect to click on on the ‘Save’ button.
Filter Your Shoppable Instagram Feed
By default, Smash Balloon reveals all the photographs and movies out of your Instagram account. Nonetheless, since we’re making a shoppable feed it’s possible you’ll wish to filter your posts, and solely present photographs that hyperlink to a services or products.
This can assist consumers discover merchandise to purchase, with out getting distracted by different photographs and movies in your Instagram feed.
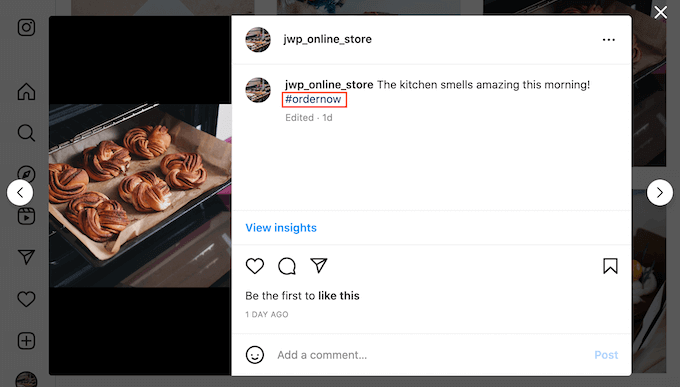
With Smash Balloon, it’s simple to filter Instagram posts based mostly on their captions. You may merely add a key phrase or hashtag to your shoppable photographs on Instagram, after which create an identical filter in Smash Balloon.
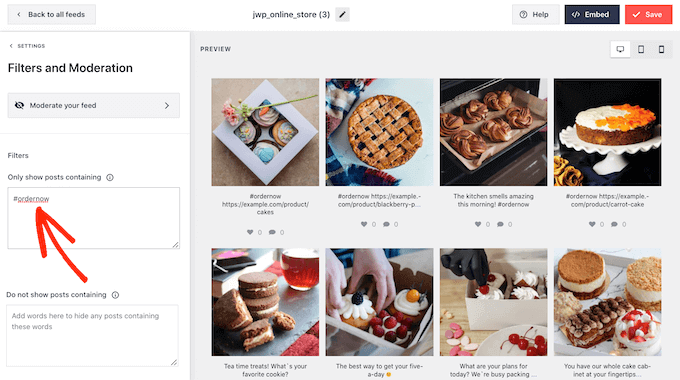
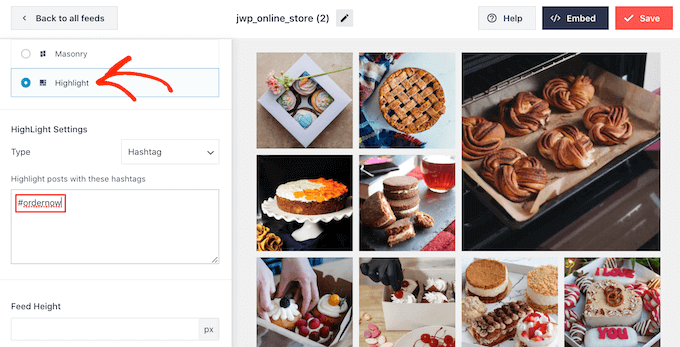
For instance, within the following picture we’re utilizing the #ordernow hashtag for all the photographs we wish to make shoppable.

To create a filter in Smash Balloon, choose the ‘Settings’ tab.
Then, go forward and click on on ‘Filters and Moderation.’

Within the ‘Solely present posts containing’ field, kind within the hashtags or key phrases that you simply wish to use within the filter.
If you wish to use a number of phrases within the filter, then merely separate every hashtag or key phrase with a comma.

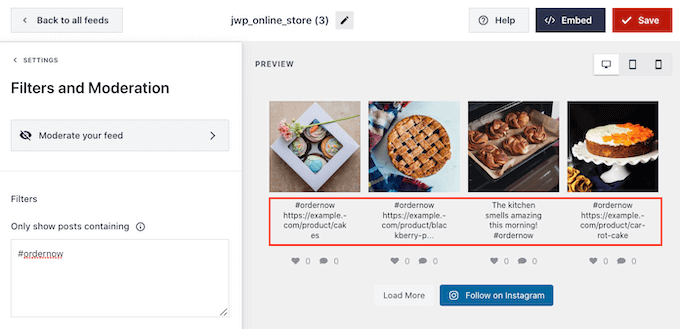
While you’re pleased with how the filter is ready up, click on on the ‘Save’ button.
Simply bear in mind that the preview gained’t replace right away, so that you’ll have to refresh the web page to see the filter in motion.

Customise Your Shoppable Instagram Feed
While you’re pleased with the photographs and movies that seem in your shoppable feed, it’s possible you’ll wish to change how the feed seems to be.
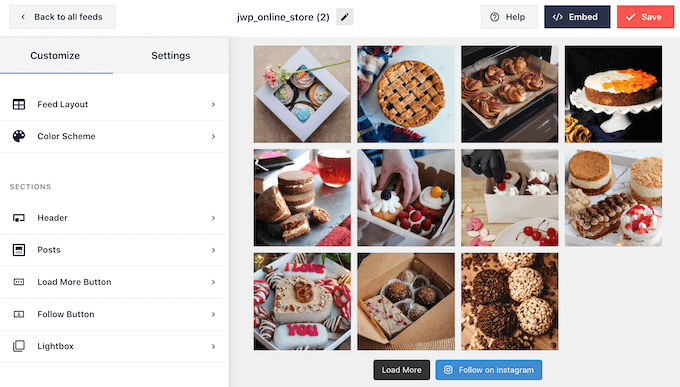
To customise your shoppable Instagram feed, merely click on on the ‘Customise’ tab. On the left-hand facet are all of the settings you should use to vary how the shoppable feed seems to be.

Most of those settings are self-explanatory, however we’ll shortly cowl some key areas that may aid you get extra gross sales.
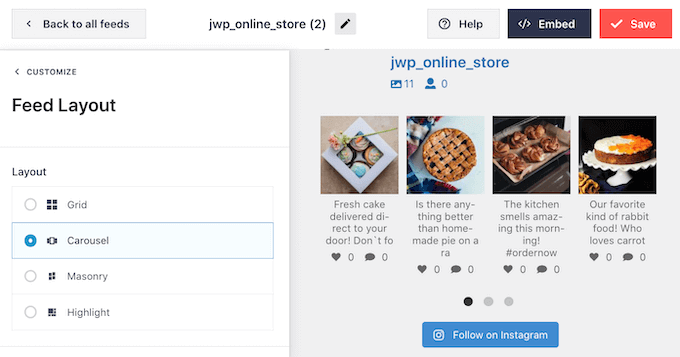
Let’s begin on the prime, by deciding on ‘Feed Structure.’ Right here, you possibly can select totally different layouts to your shoppable feed, akin to carousel and spotlight.

As you make adjustments, the preview will replace robotically so you possibly can attempt totally different settings to see what seems to be the perfect.
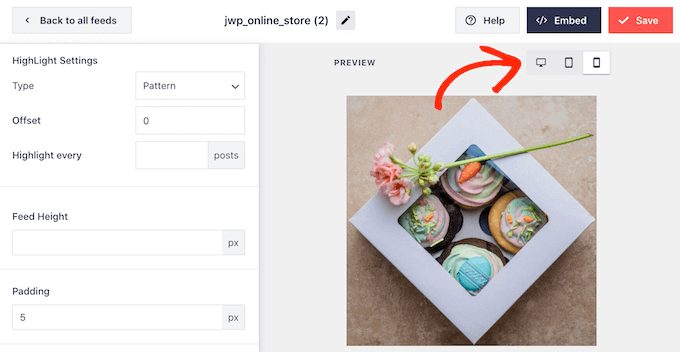
Relying on the format, you’ll get some further settings that you should use to fine-tune your feed. For instance in the event you select ‘Spotlight’ then you possibly can inform Smash Balloon to focus on posts based mostly on a sample, put up ID, or a particular hashtag. That is nice for highlighting your hottest merchandise.

By 2025, it’s estimated that US customers will spend $710 billion yearly purchasing on their cellular units. With that in thoughts, you’ll wish to ensure that the shoppable Instagram feed seems to be simply nearly as good on smartphones and tablets, because it does on desktops.
By default, Smash Balloon will present the identical variety of photographs on desktop computer systems and cellular units.
You may preview how the shoppable feed will look on desktop computer systems, tablets, and smartphones utilizing the row of buttons within the upper-right nook.

You may present fewer shoppable photographs on cellular units by altering the settings within the ‘Variety of Posts’ and ‘Columns’ sections.
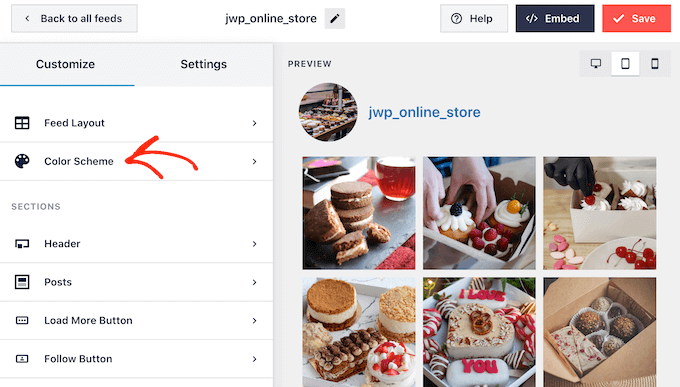
After making any adjustments, click on on the ‘Customise’ hyperlink. It will take you again to the principle Smash Balloon editor, prepared so that you can discover the subsequent possibility, which is ‘Colour Scheme.’

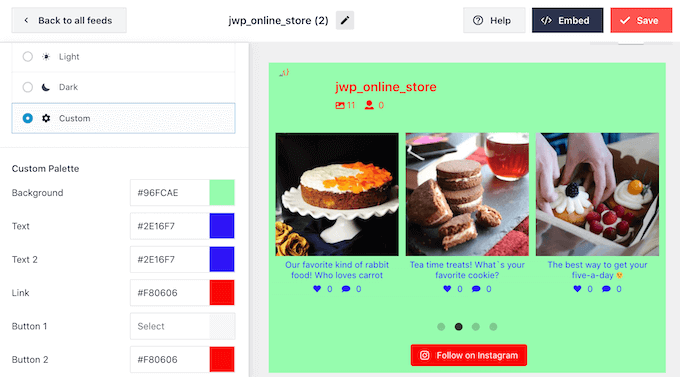
By default, Smash Balloon makes use of a coloration scheme inherited out of your WordPress theme, nevertheless it additionally has ‘Mild’ and ‘Darkish’ themes that you could be wish to use for the shoppable feed as a substitute.
Another choice is creating your personal coloration scheme by deciding on ‘Customized.’ Then, merely use the controls to change the background coloration, change the textual content coloration in WordPress, and extra.

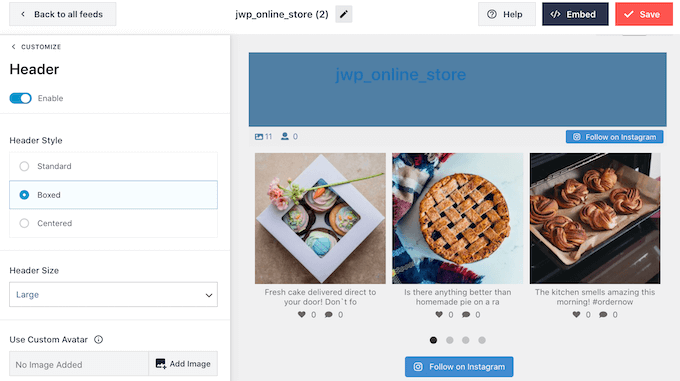
By default, Smash Balloon provides a header to the shoppable feed, which is your profile image and the title of your web page.
To alter how this part seems to be, click on on ‘Header’ within the left-hand menu after which use the settings to vary the scale of your header, add Instagram bio textual content, and extra.

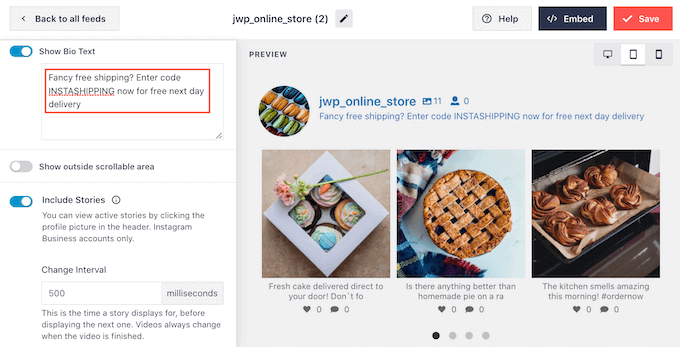
You can too add a distinct bio. For instance, you would possibly encourage folks to purchase your merchandise, or supply guests an unique coupon code.
For extra data on creating these codes, please see our skilled choose of the greatest WordPress coupon code plugins to your on-line retailer.
To create a singular Instagram bio, merely kind into the ‘Add customized bio’ field.

With that carried out, click on on ‘Customise’ to return to the principle Smash Balloon editor.
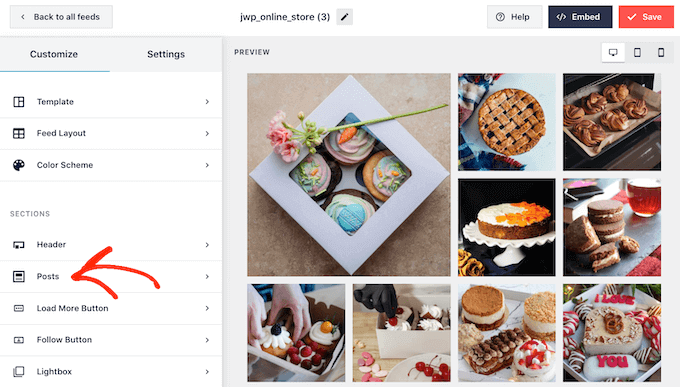
Then, choose ‘Posts.’

This takes you to a display screen that has a couple of totally different choices.
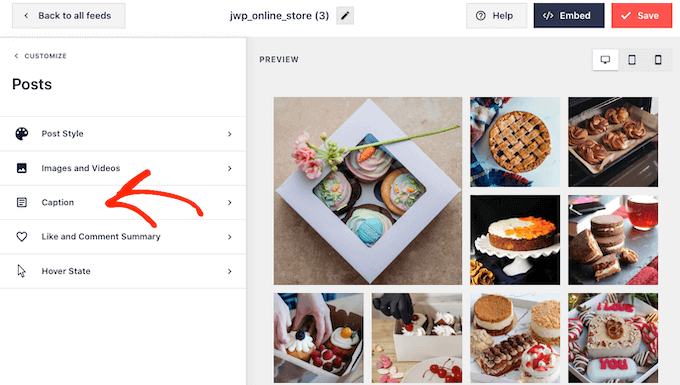
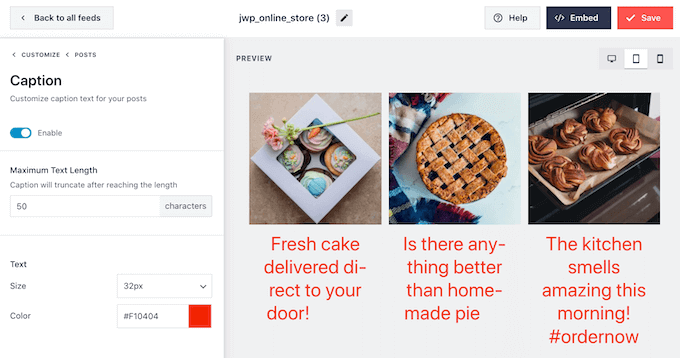
You may look by these settings and make any adjustments you need, however we’re going to concentrate on ‘Caption.’

For those who added shoppable hyperlinks to your captions, then it’s essential to make the textual content stand out. For instance, you would possibly make the caption larger.
You would possibly even use a distinct coloration for the caption.

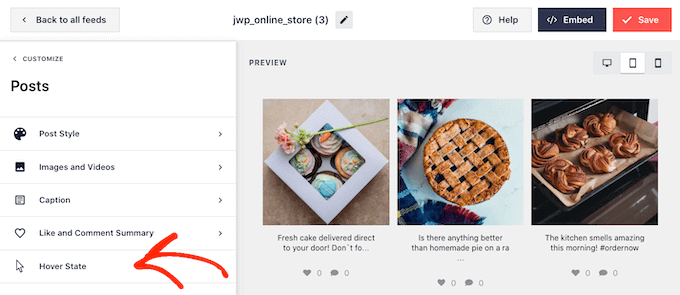
With that carried out, click on on ‘Posts’ to return to the earlier display screen.
Right here, you’ll additionally see a ‘Hover State’ possibility, which is the overlay that Smash Balloon provides to a put up whenever you hover over it.

This enables guests to see any hyperlinks in your captions with out opening that Instagram put up first.
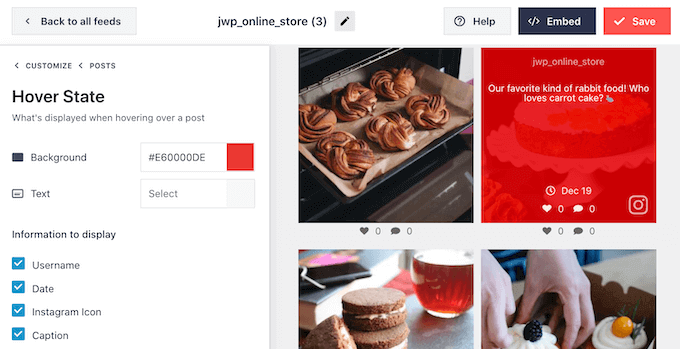
On this display screen, you should use the settings to create an attention-grabbing coloured overlay.

After deciding on ‘Hover State’ you’ll have the ability to change the background coloration and textual content coloration that seems whenever you hover over every put up.
Underneath ‘Info to show,’ you’ll see all of the totally different data that Smash Balloon can present as a part of the overlay. Merely test the field subsequent to every piece of knowledge that you simply wish to present.

If the caption comprises shoppable hyperlinks, then be sure you depart ‘Caption’ enabled.
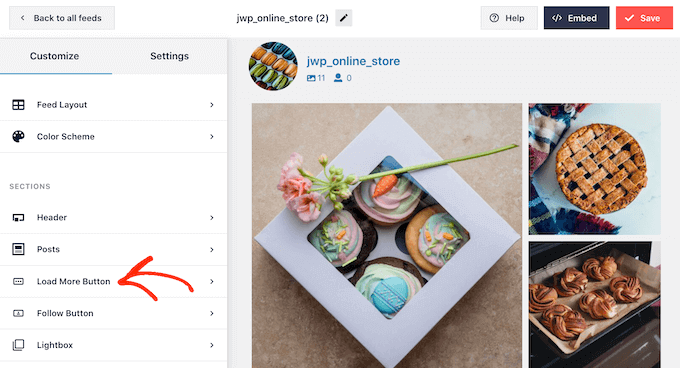
While you’re joyful along with your adjustments, click on on ‘Customise’ to return to the principle Smash Balloon editor display screen. Now you can choose the subsequent possibility, which is ‘Load Extra Button.’

By default, Smash Balloon provides a ‘Load Extra’ button to the underside of your Instagram feed so guests can scroll by your shoppable posts.
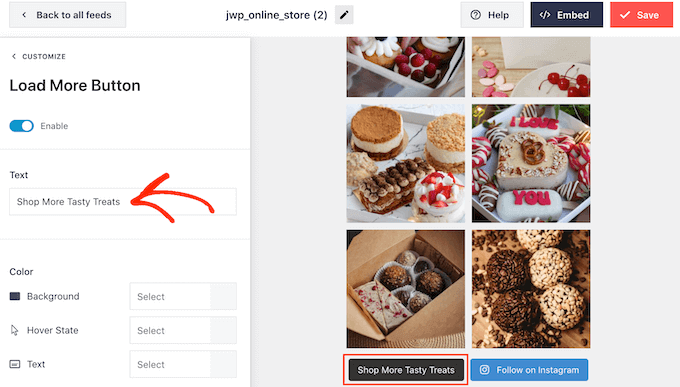
Right here, you possibly can change the button’s background coloration, textual content coloration, and hover state.
You can too add your personal messaging to the button by typing into the ‘Textual content’ area.

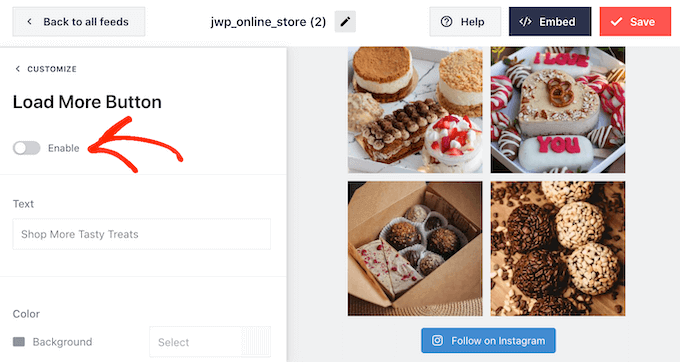
Whereas we advocate leaving the ‘Load Extra’ button enabled to get extra gross sales, you possibly can take away it. For instance, you would possibly encourage folks to go to your Instagram web page by limiting the variety of photographs they will see in your web site.
To take away the button, merely click on on the ‘Allow’ slider to show it from blue to gray.

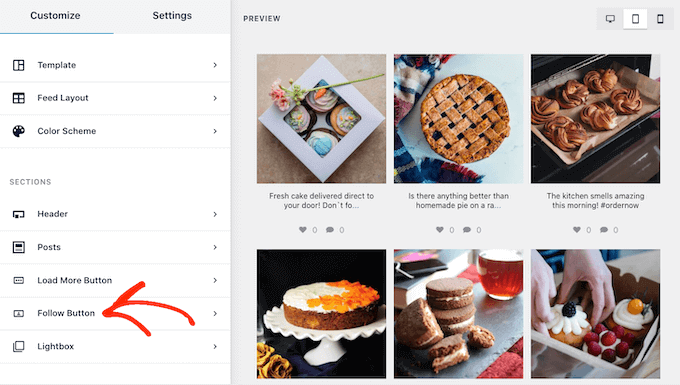
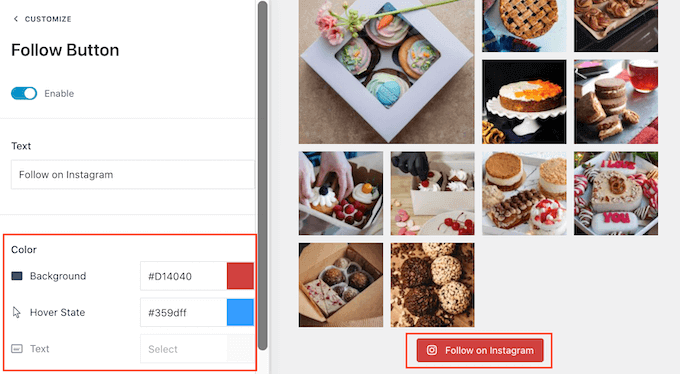
If consumers like what they see, they could determine to observe you on Instagram utilizing the ‘Comply with on Instagram’ button that seems under the shoppable feed.
Because it’s such an essential button, it’s possible you’ll wish to assist it stand out by deciding on ‘Comply with Button’ from the principle Smash Balloon editor display screen.

Right here, you possibly can change the button’s background coloration, hover state, and textual content coloration.
You might also substitute the default ‘Comply with on Instagram’ textual content with your personal messaging.

As all the time, whenever you’re completed with these settings, click on on ‘Customise’ to return to the principle editor display screen.
For those who’ve enabled the Smash Balloon shoppable function, then clicking on any put up within the Instagram feed will open a brand new tab and take them straight to the linked product web page.
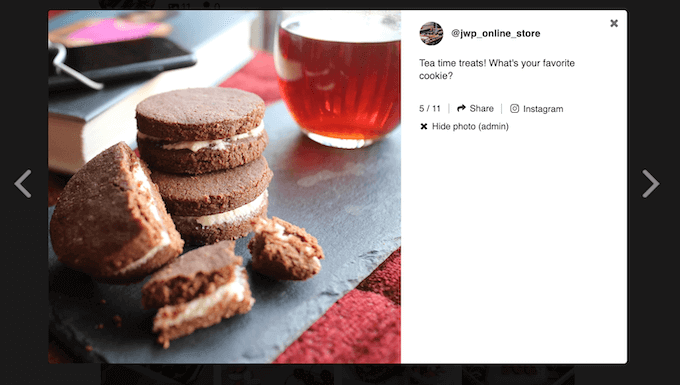
Nonetheless, in the event you haven’t enabled the shoppable function then you might have considered trying to try Smash Balloon’s lightbox function.
This function permits guests to open the picture or video in a lightbox popup, with out leaving your WordPress web site. They’ll then click on on any shoppable hyperlinks within the captions.

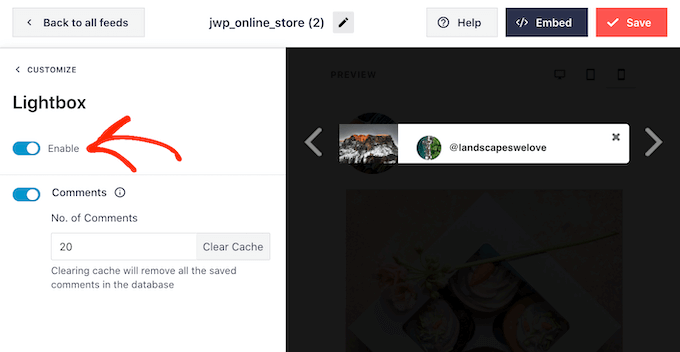
To allow or disable the lightbox, merely choose ‘Lightbox’ from the left-hand menu.
Right here, you possibly can take away or add this function utilizing the ‘Allow’ slider.

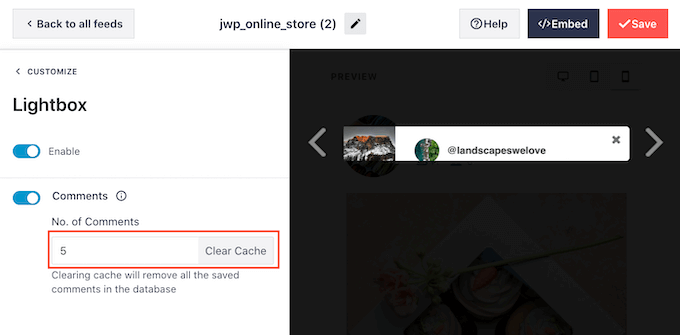
You can too change what number of feedback Smash Balloon will present within the lightbox. A number of optimistic feedback is usually a highly effective type of social proof, which is able to typically aid you promote extra services.
Nonetheless, they can be distracting so it’s possible you’ll wish to kind a most quantity into the ‘No. of feedback’ field.

Another choice is to cover feedback fully, by clicking on the ‘Feedback’ toggle.
While you’re pleased with how the Instagram feed seems to be, don’t neglect to click on on ‘Save’ to retailer your adjustments. You’re now prepared so as to add the shoppable Instagram feed to your web site.
Embed Instagram Feed in WordPress
You may add the shoppable feed to your web site utilizing a block, widget, or shortcode.
For those who’ve created a couple of feed utilizing the Smash Balloon plugin, then you definately’ll have to know the feed’s code in the event you’re going to make use of a widget or block.
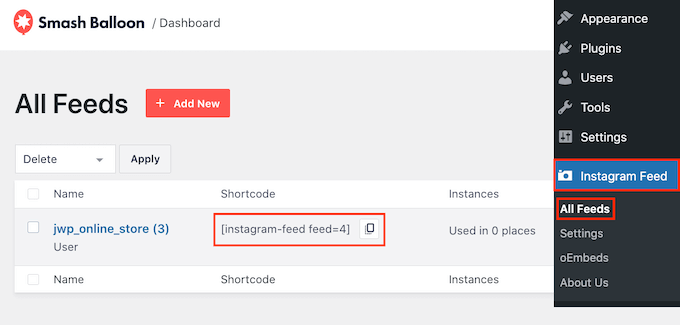
To get this code, go to Instagram Feed » All Feeds after which copy the worth within the ‘Shortcode’ column.

If you wish to embed the Instagram feed in a web page or put up, then we advocate utilizing the Instagram Feed block.
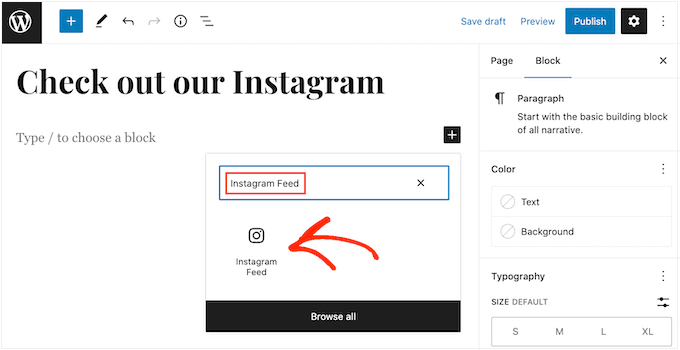
Simply open the web page or put up the place you wish to embed your shoppable picture and video feed. Then, click on on the ‘+’ icon so as to add a brand new block and begin typing ‘Instagram Feed.’
When the appropriate block seems, click on so as to add it to the web page or put up.

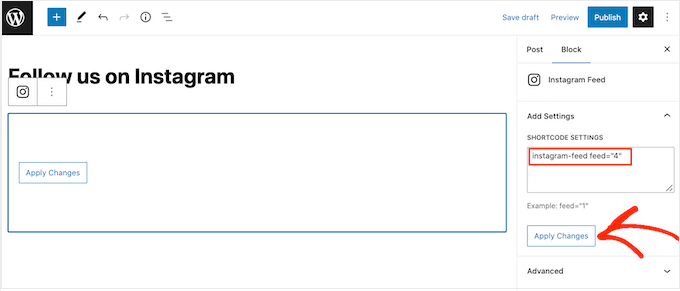
The block will present one among your Smash Balloon feeds by default. If you wish to present a distinct Instagram feed as a substitute, then discover ‘Shortcode Settings’ within the right-hand menu.
Right here, merely add the shortcode after which click on on ‘Apply Adjustments.’

The block will now present all of the photographs and movies out of your Instagram feed. Simply publish or replace the web page to make the feed reside in your web site.
Another choice is so as to add the feed to any widget-ready space, such because the sidebar or comparable part. This enables guests to buy utilizing your Instagram feed from any web page of your web site.
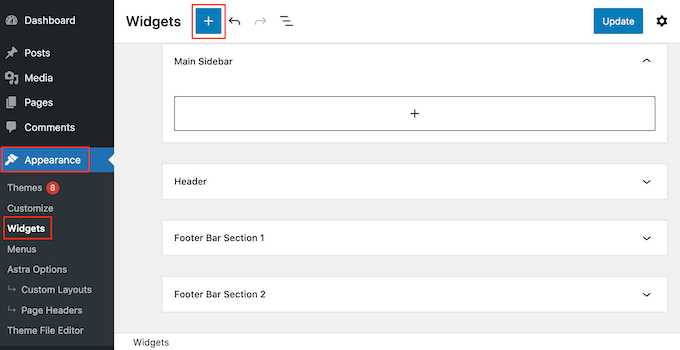
Merely go to Look » Widgets within the WordPress dashboard after which click on on the blue ‘+’ button.

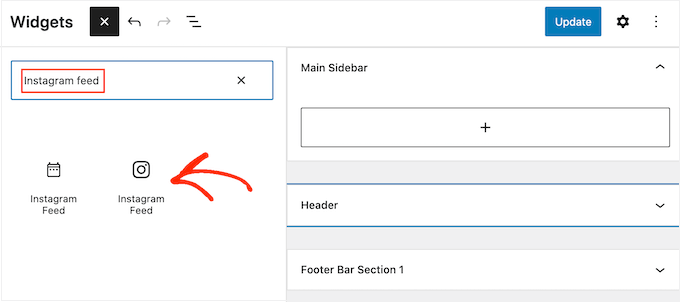
Within the search bar, kind in ‘Instagram Feed’ and choose the appropriate widget when it seems.
Simply bear in mind that WordPress has a built-in Instagram widget, so be sure you select the one which reveals the official Instagram emblem.

Subsequent, merely drag the widget onto the realm the place you wish to present the shoppable Instagram feed, such because the sidebar or comparable part.
The widget will robotically present one of many feeds you created utilizing Smash Balloon. If this isn’t the shoppable Instagram feed you simply created, then kind the feed’s code into the ‘Shortcode Settings’ field.
After that, click on on ‘Apply Adjustments.’
Now you can make the widget reside by clicking on the ‘Replace’ button. For extra data, please see our step-by-step information on methods to add and use widgets in WordPress.
Another choice is embedding the Instagram feed on any web page, put up, or widget-ready space utilizing a shortcode.
For assist inserting the shortcode, please see our information on methods to add a shortcode.
Lastly, in the event you’re utilizing a block-enabled theme, then you should use the full-site editor so as to add the Instagram Feed block anyplace in your web site.
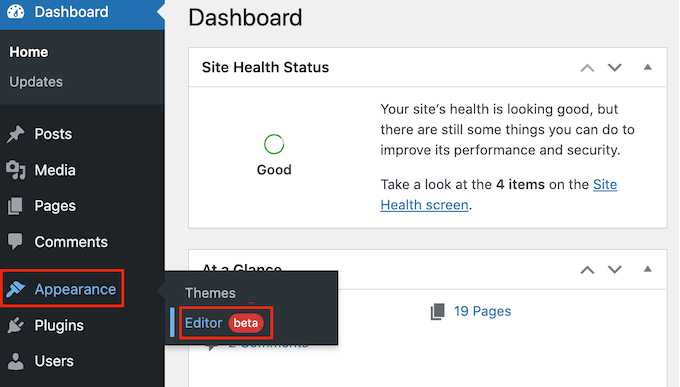
In your dashboard, merely go to Look » Editor.

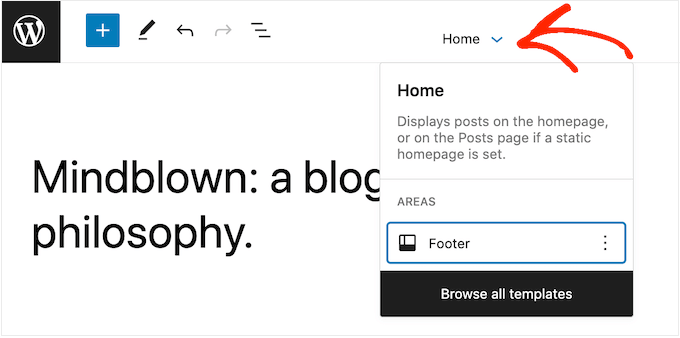
By default, the full-site editor will present the theme’s house template. If you wish to add the shoppable feed to a distinct template, then click on on the arrow subsequent to ‘House.’
You may then select any design from the dropdown, such because the footer template.

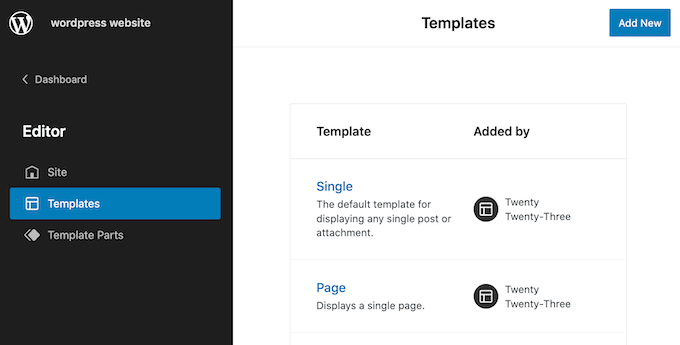
For those who don’t see the template within the listing, choose ‘Browse all templates.’
The total-site editor will now present a listing of all of the templates you possibly can edit. Merely click on on the template the place you wish to present the shoppable Instagram feed.

After selecting a template, simply hover your mouse over the realm the place you wish to add the shoppable Instagram feed.
Then, click on on the ‘+’ button.

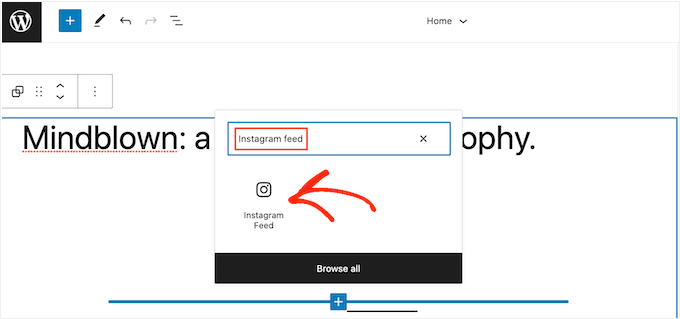
After that, begin typing in ‘Instagram Feed.’
When the appropriate block seems, click on so as to add it to the template.

As all the time, Smash Balloon will present a feed by default. You may change this feed by including a shortcode following the identical course of described above.
We hope this text helped you learn to add Instagram shoppable photographs in WordPress. You might also wish to see our information on methods to create a free enterprise e mail handle, or see our skilled choose of the greatest WooCommerce plugins to your retailer.
For those who preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can too discover us on Twitter and Fb.

